
```html
SEOに効果的なCSSセレクターガイド:Webページ要素の正確なターゲティング
美しく機能的なWebサイトを作成したいですか?CSSセレクターの習得は不可欠です!このガイドでは、さまざまなタイプのセレクターについて詳しく解説し、HTML要素を正確にターゲットにしてWebページのスタイルを簡単にカスタマイズできるようにします。
CSSセレクターの基本
CSSセレクターとは?
CSSセレクターは、HTML文書内の要素を特定するために使用されるパターンです。CSSルールの中で使用され、どの要素にスタイルを適用するかを指定します。
/* 例:h1要素に青色のスタイルを適用 */
h1 {
color: blue;
}
上記の例では、「h1」がセレクター、「color: blue;」が宣言ブロックです。
セレクターの種類
CSSセレクターには、以下のような種類があります。
- 要素セレクター
- クラスセレクター
- IDセレクター
- 子孫セレクター
- 擬似クラスセレクター
- 擬似要素セレクター
よく使われるCSSセレクターの詳細
要素セレクター
要素セレクターは、HTML要素のタイプに基づいて要素を選択します。
/* 全ての段落にスタイルを適用 */
p {
font-size: 16px;
}
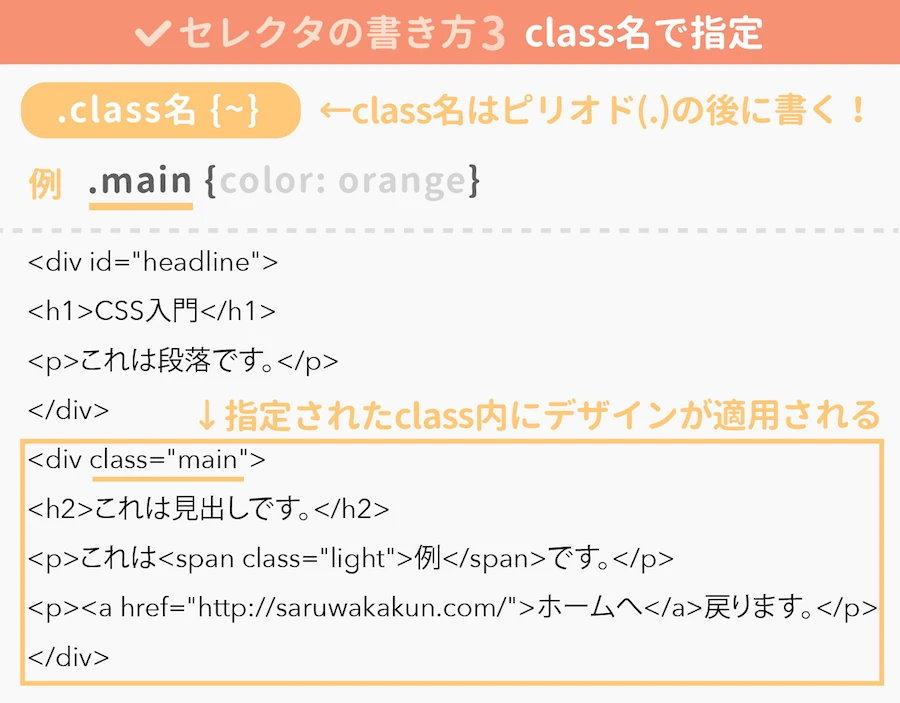
クラスセレクター
クラスセレクターは、class属性の値に基づいて要素を選択します。複数の要素に同じクラスを適用できます。
/* class="highlight"の要素にスタイルを適用 */
.highlight {
background-color: yellow;
}
IDセレクター
IDセレクターは、id属性の値に基づいて要素を選択します。各IDはページ内で一意である必要があります。
/* id="header"の要素にスタイルを適用 */
#header {
height: 100px;
}
通配符セレクター
通配符セレクター(*)は、全ての要素を選択します。
/* 全ての要素にスタイルを適用 */
* {
margin: 0;
padding: 0;
}
CSSセレクター上級テクニック
組み合わせセレクター
複数のセレクターを組み合わせて、より複雑な条件で要素を選択できます。
/* ul要素内のli要素にスタイルを適用 */
ul li {
list-style-type: none;
}
擬似クラスセレクター
擬似クラスセレクターは、要素の状態に基づいて要素を選択します。
/* マウスオーバー時のリンクのスタイルを指定 */
a:hover {
text-decoration: underline;
}
擬似要素セレクター
擬似要素セレクターは、要素の特定の部分を選択します。
/* 段落の最初の文字にスタイルを適用 */
p::first-letter {
font-size: 200%;
}
CSSセレクターのベストプラクティス
-
セレクターを簡潔にする
可能な限り短く、意味のあるセレクターを使用します。ネストを深くしすぎないようにしましょう。
-
優先順位を管理する
CSSセレクターには優先順位があり、より具体的なセレクターが優先されます。競合を避けるために、優先順位を理解しておくことが重要です。
セレクター 優先順位 要素セレクター 低 クラスセレクター 中 IDセレクター 高 インラインスタイル 最高 -
開発者ツールを使用する
ブラウザの開発者ツールを使用して、CSSセレクターをテストおよびデバッグします。
まとめ
CSSセレクターは、Webページのスタイルを制御するための強力なツールです。さまざまなセレクターを理解し、適切に使用することで、美しく機能的なWebサイトを作成できます。練習を重ねて、Webデザインのスキルを向上させましょう!
参考文献
よくある質問
Q1: CSSセレクターが正しく機能しません。
A1: スペルミスや構文エラーがないか確認してください。ブラウザの開発者ツールを使用して、セレクターが正しく適用されているか確認することもできます。
Q2: 複数のCSSセレクターを同じ要素に適用できますか?
A2: はい、可能です。優先順位のルールに従ってスタイルが適用されます。
Q3: CSSセレクターについて学ぶには、他にどのようなリソースがありますか?
A3: W3Schools や MDN Web Docs などのオンラインチュートリアルやドキュメントを参照してください。
```