
CSS `background-size` 属性详解
この記事では、CSSの`background-size`属性について詳しく解説します。`background-size`属性は、背景画像のサイズと表示方法を柔軟に制御することを可能にする、Webデザインにおいて重要なプロパティです。
1. `background-size` 属性の概要
`background-size`属性は、要素の背景画像のサイズを設定するために使用します。この属性は、画像の元のサイズを維持したまま表示したり、背景領域に合わせて拡大・縮小したり、特定のサイズに設定したりすることができます。
2. `background-size` 属性の値
`background-size`属性には、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
auto |
デフォルト値です。背景画像は、画像の元のサイズで表示されます。 |
cover |
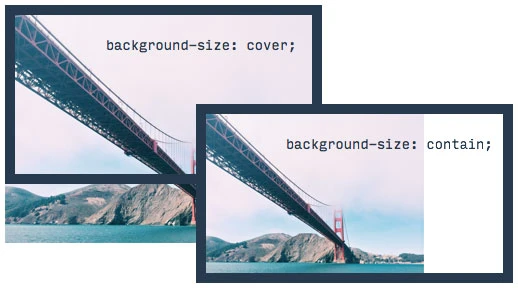
背景画像を、背景領域全体を覆うように拡大・縮小します。画像のアスペクト比は維持されますが、一部が切り取られる場合があります。 |
contain |
背景画像を、背景領域内に収まるように拡大・縮小します。画像のアスペクト比は維持されますが、背景領域に余白ができる場合があります。 |
|
背景画像の幅と高さを、長さの値で指定します。px、em、remなどの単位を使用できます。1つの値を指定した場合は、幅として扱われ、高さは自動的に計算されます。2つの値を指定した場合は、最初の値が幅、2番目の値が高さとして扱われます。 |
|
背景画像の幅と高さを、親要素に対するパーセンテージで指定します。1つの値を指定した場合は、幅として扱われ、高さは自動的に計算されます。2つの値を指定した場合は、最初の値が幅、2番目の値が高さとして扱われます。 |
3. 複数背景画像における`background-size`
`background-image`プロパティを使用して複数の背景画像を設定する場合、それぞれの画像に対して個別に`background-size`を指定することができます。複数の値はカンマで区切ります。
<div class="multiple-backgrounds"></div>
<style>
.multiple-backgrounds {
width: 300px;
height: 200px;
background-image: url("image1.jpg"), url("image2.png");
background-repeat: no-repeat;
background-size: cover, 50px 50px;
}
</style>
上記の例では、`image1.jpg`は`cover`で表示され、`image2.png`は`50px 50px`のサイズで表示されます。
4. `background-size` の使用例
`background-size`属性は、以下のような場面で役立ちます。
4.1 レスポンシブな背景画像
`cover`や`contain`を使用することで、異なる画面サイズに合わせて適切なサイズで背景画像を表示することができます。
4.2 背景パターンの作成
小さな背景画像のサイズを指定し、`background-repeat`プロパティと組み合わせることで、繰り返される背景パターンを作成することができます。
4.3 背景画像のサイズを正確に制御する
画像スプライトを作成するなど、背景画像のサイズを正確に制御する必要がある場合に、長さの値やパーセンテージを使用します。
5. ブラウザ対応状況
`background-size`属性は、モダンブラウザでは広くサポートされています。ただし、古いブラウザでは、ベンダープレフィックスが必要な場合があります。詳細については、Can I use を参照してください。
まとめ
`background-size`属性は、背景画像の表示方法を制御するための強力なツールです。適切な値を設定することで、さまざまな背景画像の効果を実現することができます。
よくある質問
Q1. `background-size: cover;` と `background-size: contain;` の違いは何ですか?
A1. `cover` は背景画像が要素全体を覆うように拡大・縮小され、`contain` は背景画像が要素内に収まるように拡大・縮小されます。
Q2. `background-size` でパーセントを指定する場合の基準は何ですか?
A2. `background-size` でパーセントを指定する場合、親要素の幅と高さが基準になります。
Q3. 古いブラウザで `background-size` を使用するにはどうすればよいですか?
A3. 古いブラウザで `background-size` を使用するには、ベンダープレフィックスを使用するか、JavaScriptライブラリを使用する必要があります。