
CSS background-position: 上方位置を極める
背景画像は、Webサイトのデザインにおいて重要な要素です。CSSの`background-position`プロパティを使用すると、背景画像を任意の位置に配置できます。 本稿では、`background-position`プロパティを使用して背景画像を**上方**に配置する方法に焦点を当て、その詳細と応用例について解説します。
目次
- キーワード: 素早く背景画像を配置する
- パーセンテージ: 背景画像の相対位置を柔軟に制御する
- 長さ: ピクセルやその他の単位で正確なオフセットを設定する
- 複数背景: `background-position`を組み合わせて使用する
- まとめ: `background-position`を使いこなす
1. キーワード: 素早く背景画像を配置する
`background-position`プロパティでは、以下のキーワードを使用して背景画像を素早く配置できます。
- `top`: 背景画像をコンテナの上端に配置します。
- `center`: 背景画像をコンテナの中央に配置します。
- `bottom`: 背景画像をコンテナの下端に配置します。
これらのキーワードは、水平方向のキーワード(`left`, `center`, `right`)と組み合わせて使用することもできます。 例えば、`background-position: top center;`と指定すると、背景画像はコンテナの上端中央に配置されます。
<div style="
background-image: url('image.jpg');
background-position: top center;
background-repeat: no-repeat;
"></div>
2. パーセンテージ: 背景画像の相対位置を柔軟に制御する
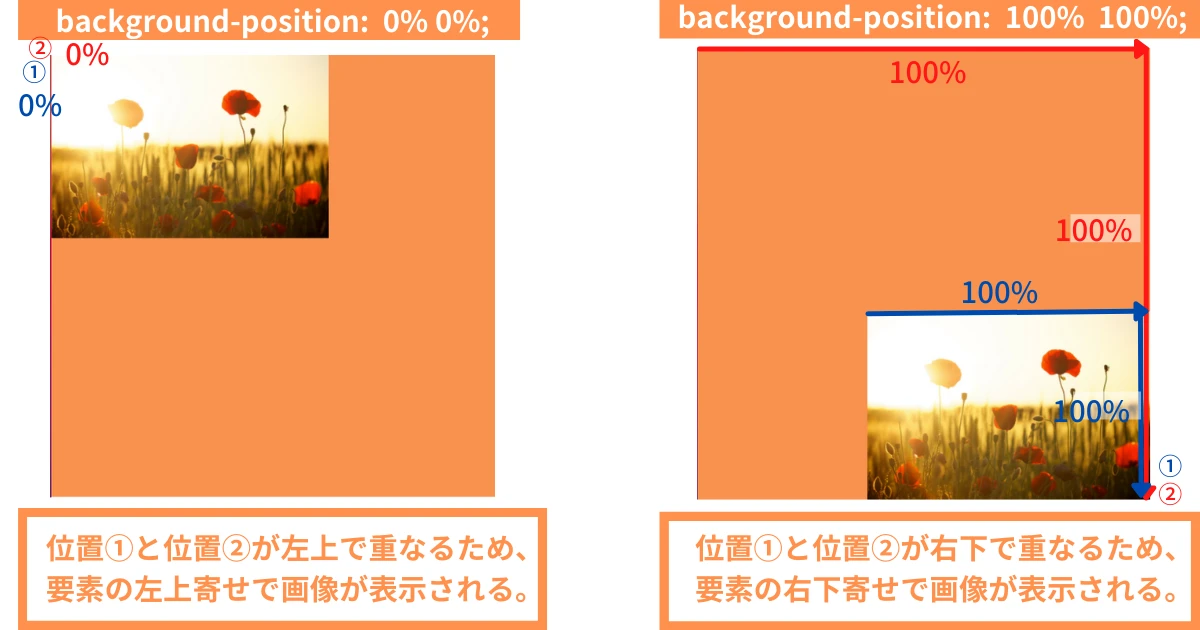
パーセンテージ値を使用すると、背景画像とコンテナの対応する点を基準に、背景画像の位置をより柔軟に制御できます。 例えば、`background-position: 0% 25%;`と指定すると、背景画像はコンテナの左上端から水平方向に0%、垂直方向に25%の位置に配置されます。
<div style="
background-image: url('image.jpg');
background-position: 0% 25%;
background-repeat: no-repeat;
"></div>
パーセンテージ値は、レスポンシブデザインにおいて特に役立ちます。 コンテナのサイズが変わっても、背景画像は常にコンテナ内の相対的な位置に配置されるからです。
3. 長さ: ピクセルやその他の単位で正確なオフセットを設定する
`px`、`em`、`rem`などの長さの単位を使用すると、背景画像をより正確に配置できます。 例えば、`background-position: 50px 0;`と指定すると、背景画像はコンテナの左上端から水平方向に50px、垂直方向に0pxの位置に配置されます。
<div style="
background-image: url('image.jpg');
background-position: 50px 0;
background-repeat: no-repeat;
"></div>
4. 複数背景: `background-position`を組み合わせて使用する
CSS3では、複数の背景画像を指定することができます。 複数の背景画像を指定する場合は、`background-image`、`background-repeat`、`background-position`などのプロパティをカンマ区切りで指定します。
<div style="
background-image: url('image1.jpg'), url('image2.png');
background-repeat: no-repeat, repeat-x;
background-position: top center, bottom left;
"></div>
上記の例では、`image1.jpg`はコンテナの上端中央に配置され、`image2.png`はコンテナの下端左側に繰り返し配置されます。
5. まとめ: `background-position`を使いこなす
`background-position`プロパティは、背景画像の位置を柔軟に制御するための強力なツールです。 キーワード、パーセンテージ値、長さの単位を組み合わせることで、様々な表現が可能になります。
| 値のタイプ | 説明 |
|---|---|
| キーワード | 素早く簡単に配置できます。 |
| パーセンテージ | レスポンシブデザインに最適です。 |
| 長さ | 正確な配置が可能です。 |
本稿が、`background-position`プロパティの理解と活用の一助となれば幸いです。
参考資料
関連Q&A
-
Q: `background-position`で背景画像をコンテナの右上に配置するにはどうすればよいですか?
A: `background-position: top right;`と指定します。 -
Q: `background-position`でパーセンテージ値を使用する場合、基準となるポイントはどこですか?
A: 背景画像とコンテナの対応する点が基準となります。例えば、`background-position: 50% 50%;`と指定した場合、背景画像の中心がコンテナの中心に重なるように配置されます。 -
Q: 複数の背景画像を指定した場合、`background-position`の値はどのように適用されますか?
A: `background-position`の値は、`background-image`プロパティで指定した背景画像の順番に適用されます。