
CSS テキスト要素:Webページの文字を自在に操る
概要: CSS のテキストプロパティを使用すると、テキストの色、配置、装飾、インデントなどを設定できます。この記事では、CSS でよく使用されるテキストプロパティについて詳しく説明し、Webページのテキストスタイルを柔軟に制御できるようにします。
一、テキストの色
- color プロパティ: テキストの色を設定するために使用されます。定義済みの色名、RGB、HEX、HSL などを使用して色を指定できます。
```html
<h1 style="color: blue;">青い見出し</h1>
<p style="color: #ff0000;">赤い段落</p>
<span style="color: rgb(0, 255, 0);">緑色のテキスト</span>
```二、テキストの配置
- text-align プロパティ: テキストの配置を設定するために使用されます。left、right、center、justify から選択できます。
```html
<p style="text-align: left;">左揃え</p>
<p style="text-align: center;">中央揃え</p>
<p style="text-align: right;">右揃え</p>
<p style="text-align: justify;">両端揃え</p>
```三、テキストの装飾
- text-decoration プロパティ: underline(下線)、overline(上線)、line-through(取り消し線)、none(装飾なし)など、テキストに装飾効果を追加するために使用されます。
```html
<p style="text-decoration: underline;">下線</p>
<p style="text-decoration: overline;">上線</p>
<p style="text-decoration: line-through;">取り消し線</p>
<p style="text-decoration: none;">装飾なし</p>
```四、テキストのインデント
- text-indent プロパティ: 最初の行のテキストのインデント量を設定するために使用されます。インデント値は、ピクセル、em、パーセンテージなどで指定できます。
```html
<p style="text-indent: 50px;">段落の最初の行は50pxインデントされます。</p>
```五、テキストの変換
- text-transform プロパティ: uppercase(すべて大文字)、lowercase(すべて小文字)、capitalize(先頭文字を大文字)など、テキストの大文字と小文字の変換を設定するために使用されます。
```html
<p style="text-transform: uppercase;">すべて大文字</p>
<p style="text-transform: lowercase;">すべて小文字</p>
<p style="text-transform: capitalize;">先頭文字を大文字</p>
```六、文字間隔と単語間隔
- letter-spacing プロパティ: 文字間のスペースを設定するために使用されます。
- word-spacing プロパティ: 単語間のスペースを設定するために使用されます。
```html
<p style="letter-spacing: 5px;">文字間隔を広げる</p>
<p style="word-spacing: 10px;">単語間隔を広げる</p>
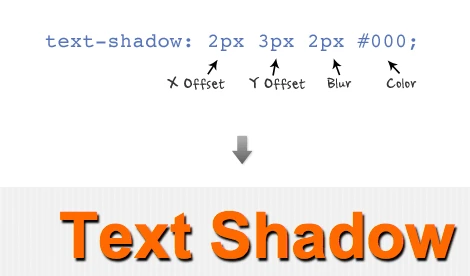
```七、テキストの影
- text-shadow プロパティ: 影の色、水平方向のオフセット、垂直方向のオフセット、ぼかしの半径など、テキストに影の効果を追加するために使用されます。
```html
<p style="text-shadow: 2px 2px 5px #000000;">影付きテキスト</p>
```八、その他のテキストプロパティ
| プロパティ | 説明 |
|---|---|
| line-height | 行の高さを設定するために使用されます。テキスト行間の距離に影響します。 |
| white-space | テキスト内のスペースと改行をどのように処理するかを設定するために使用されます。 |
| word-break | 単語をどのように改行するかを設定するために使用されます。 |
| direction | ltr(左から右)またはrtl(右から左)など、テキストの記述方向を設定するために使用されます。 |
まとめ
CSS のテキストプロパティを柔軟に使用することで、美しく読みやすい Web ページのテキスト効果を作成できます。これらのプロパティを習熟することで、Webページ全体の視覚効果とユーザーエクスペリエンスを向上させることができます。
よくある質問
Q1: テキストの色をグラデーションにすることはできますか?
A1: いいえ、color プロパティで直接グラデーションを設定することはできません。ただし、CSS の background-clip プロパティと linear-gradient 関数を組み合わせて擬似的に実現できます。
Q2: letter-spacing と word-spacing の違いは何ですか?
A2: letter-spacing はすべての文字間のスペースを調整するのに対し、word-spacing は単語間のスペース(通常はスペース文字で区切られた部分)のみを調整します。
Q3: 特定の単語のみにテキスト装飾を適用するにはどうすればよいですか?
A3: span などのインライン要素で特定の単語を囲み、その要素に対して text-decoration プロパティを適用します。