
CSS リストの横並び配置
この記事では、CSSを使用してリスト要素を水平方向に配置する方法について詳しく説明し、さまざまな実装方法、長所と短所、および適用可能なシナリオについて説明します。
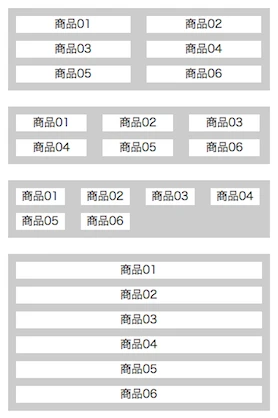
1. display: inline-block を使用する
-
主な内容:
- リスト項目
liのdisplayプロパティをinline-blockに設定すると、インライン要素のように配置されますが、ブロックレベル要素の幅と高さの属性が保持されます。 marginおよびpaddingプロパティを使用して、リスト項目間のスペースを調整します。- 長所: 使いやすく、互換性が高い。
- 短所: 空白文字に影響を受けるため、空白文字の影響を別途処理する必要がある場合があります。
- リスト項目
<ul class="inline-block-list">
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
.inline-block-list li {
display: inline-block;
margin-right: 20px;
}
2. flexbox レイアウトを使用する
-
主な内容:
- 親要素(通常は
ulまたはol)のdisplayプロパティをflexに設定します。 flex-direction: rowを使用して、リスト項目を水平方向に配置します。justify-contentプロパティを使用して、主軸に沿ったリスト項目の配置を制御します。align-itemsプロパティを使用して、交差軸に沿ったリスト項目の配置を制御します。- 長所: 柔軟性が高く、より複雑なレイアウト効果を実現できます。
- 短所: 互換性が比較的低く、ブラウザの互換性の問題を考慮する必要があります。
- 親要素(通常は
<ul class="flexbox-list">
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
.flexbox-list {
display: flex;
flex-direction: row;
justify-content: space-between;
}
3. grid レイアウトを使用する
-
主な内容:
- 親要素の
displayプロパティをgridに設定します。 grid-template-columnsプロパティを使用して、グリッド列の数と幅を定義します。grid-auto-flow: columnを使用して、リスト項目を列ごとに配置します。- 長所: 多機能で、より複雑な2次元レイアウトを実現できます。
- 短所: 互換性が低く、学習コストが高い。
- 親要素の
<ul class="grid-list">
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
.grid-list {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: column;
}
4. float プロパティを使用する
-
主な内容:
- リスト項目の
floatプロパティをleftまたはrightに設定して、左または右にフロートさせます。 clearプロパティを使用して、フロートによる影響をクリアします。- 長所: 使いやすく、互換性が高い。
- 短所: レイアウトの柔軟性が低く、レイアウトが崩れやすい。
- リスト項目の
<ul class="float-list">
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
.float-list li {
float: left;
margin-right: 20px;
}
.float-list:after {
content: "";
display: block;
clear: both;
}
5. 注意事項
-
主な内容:
- 適切なレイアウト方法は、具体的なシナリオと要件によって異なります。
- 空白文字の影響を処理することに注意してください。
- ブラウザの互換性の問題に注意してください。
この記事が、CSSを使用したリストの水平配置を理解し、使用するために役立つことを願っています。
関連QA
-
Q:
inline-blockとflexboxのどちらを使用するのが良いですか?
A:inline-blockはシンプルで互換性が高いですが、空白文字に影響を受けます。flexboxはより柔軟で強力ですが、互換性が低くなります。レイアウトの複雑さやブラウザの互換性の要件に基づいて最適な方法を選択してください。 -
Q: リスト項目間のスペースをどのように調整しますか?
A:marginおよびpaddingプロパティを使用して、リスト項目間のスペースを調整できます。flexboxを使用する場合は、justify-contentおよびalign-itemsプロパティを使用してスペースを制御することもできます。 -
Q: 水平リストをレスポンシブにするにはどうすればよいですか?
A: メディアクエリを使用して、画面サイズに基づいて異なるCSSルールを適用できます。たとえば、小さな画面ではリストを垂直に、大きな画面では水平に表示できます。