
CSS Border Width: ボーダーの太さをコントロールする
この記事では、HTML要素のボーダーの太さを調整できるCSSの`border-width`プロパティについて詳しく解説します。
---`border-width` プロパティ値
`border-width`プロパティには、以下の値を指定できます。
-
キーワード
- `thin`: 細いボーダーを定義します (通常は1px)。
- `medium`: 中くらいの太さのボーダーを定義します (通常は3px)。
- `thick`: 太いボーダーを定義します (通常は5px)。
-
長さ値
ピクセル (px)、ミリメートル (mm)、emなどの具体的な長さ単位を使用します。 -
グローバル値
`border-width`には、`inherit`、`initial`、`revert`、`unset`などのグローバル値も使用できます。
各辺の幅を個別に設定する
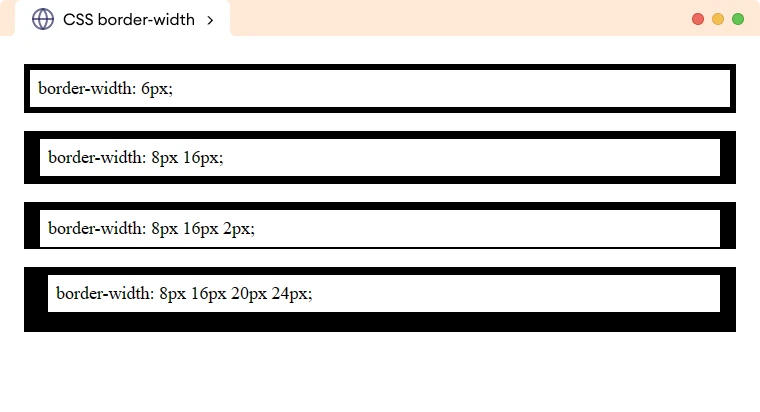
`border-width`プロパティでは、要素の各辺のボーダー幅を個別に設定することもできます。
- `border-top-width`: 上辺のボーダー幅を設定します。
- `border-right-width`: 右辺のボーダー幅を設定します。
- `border-bottom-width`: 下辺のボーダー幅を設定します。
- `border-left-width`: 左辺のボーダー幅を設定します。
簡略プロパティ `border`
`border`プロパティを使用すると、`border-width`、`border-style`、`border-color`を含むすべてのボーダープロパティを1つの宣言で設定できます。
例:
.my-element {
border: 2px solid black; /* 2pxの太さの黒の実線ボーダー */
}
ブラウザの互換性
`border-width`プロパティは、すべての主要なブラウザでサポートされています。
---注意点
- ボーダー幅を設定すると、要素の全体の幅と高さが影響を受けます。
- 要素のサイズを同じに保ちたい場合は、ボーダーを設定した後に幅と高さを調整する必要があります。
参考資料
よくある質問
Q1: `border-width`プロパティで、異なる単位を組み合わせて使用できますか?
A1: はい、異なる単位を組み合わせて使用できます。例えば、`border-width: 2px 1em 5mm;`のように指定できます。
Q2: `border-width`プロパティを設定しない場合、ボーダーの幅はどうなりますか?
A2: `border-width`プロパティを設定しない場合、ボーダーの幅は`medium`、つまり中くらいの太さ (通常は3px) になります。ただし、これは`border-style`プロパティでボーダースタイルが設定されている場合にのみ適用されます。ボーダースタイルが設定されていない場合、ボーダーは表示されません。
Q3: `border-width`プロパティは、インライン要素にも適用できますか?
A3: はい、インライン要素にも適用できます。ただし、インライン要素の場合、ボーダーは行の高さに影響を与えます。これを防ぐには、インライン要素をブロックレベル要素に変換する必要があります。