
CSS Paddingを深く理解する: ウェブページ要素の内側余白
この文章では、CSSのpadding属性について掘り下げ、HTML要素のコンテンツと境界線の間のスペースをどのように制御するかを解説します。基本的な概念から実際の応用例まで、paddingのあらゆる側面を網羅し、洗練されたウェブページレイアウトの作成を支援します。
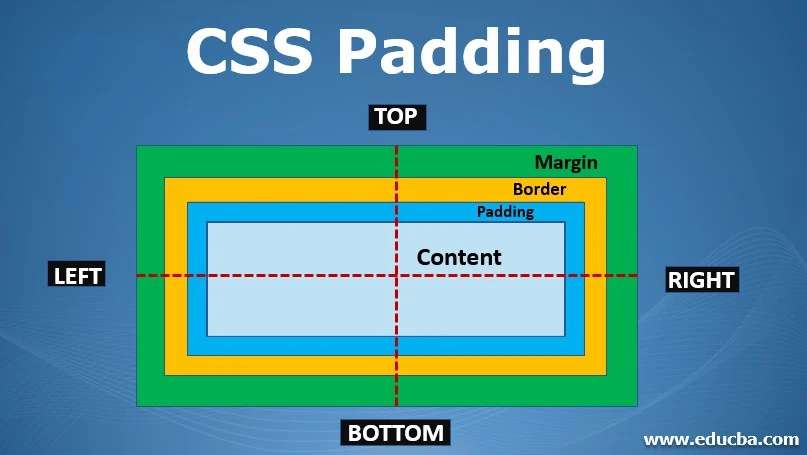
1. CSS paddingとは?
- 定義: padding属性は、要素のコンテンツとその境界線との間の空白領域を定義します。
- 役割: 要素のコンテンツと境界線の距離を制御し、要素の内部空間と視覚効果に影響を与えます。
2. padding属性値
- 四方向: `padding-top`, `padding-right`, `padding-bottom`, `padding-left` を使用して、それぞれ上、右、下、左の四方向の内側余白を設定します。
- 短縮属性: `padding` 属性を使用すると、四方向すべての内側余白を同時に設定できます。
- 単位: ピクセル (px)、パーセント (%)、emなどの単位を使用して、内側余白のサイズを設定できます。
| プロパティ | 説明 |
|---|---|
| padding-top | 要素の上側の内側余白を設定します。 |
| padding-right | 要素の右側の内側余白を設定します。 |
| padding-bottom | 要素の下側の内側余白を設定します。 |
| padding-left | 要素の左側の内側余白を設定します。 |
| padding | 四方向すべての内側余白を同時に設定します。 |
3. paddingと要素サイズ
- デフォルトの動作: padding値は、要素の全体の幅と高さに追加されます。
- box-sizing属性: `box-sizing: border-box;` を設定すると、padding値を要素の全体の幅と高さに含めることができます。
4. paddingと背景
- 背景のカバー範囲: 要素の背景色と背景画像は、padding領域まで拡張されます。
5. paddingの応用シーン
- コンテンツの可読性の向上: 適切な内側余白を設定することで、テキストと境界線の間の距離を広げ、コンテンツの可読性を向上させることができます。
- 視覚的な階層感の作成: 要素ごとに異なる内側余白を使用することで、要素間の階層関係を明確化し、視覚効果を高めることができます。
- デザインカンプ通りの実装: 要素の内側余白を正確に制御することで、デザインカンプのレイアウトやスタイルをより忠実に再現することができます。
6. まとめ
- paddingは、CSSにおいて非常に重要な属性であり、要素のコンテンツと境界線の間のスペースを制御します。
- padding属性を正しく使用することで、ウェブページの視覚効果を高め、ユーザーエクスペリエンスを向上させることができます。
HTMLコード例
<div class="example">
<p>paddingの例</p>
</div>
.example {
background-color: #f0f0f0;
border: 1px solid #ccc;
padding: 20px; /* 四方向に20pxの内側余白 */
}
CSS paddingに関するQ&A
Q1: paddingとmarginの違いは何ですか?
A1: paddingは要素のコンテンツと境界線の間にスペースを作成し、marginは要素の境界線と他の要素の間にスペースを作成します。paddingには背景色が適用されますが、marginには適用されません。
Q2: box-sizing: border-box; を使用すると、どのようなメリットがありますか?
A2: box-sizing: border-box; を使用すると、paddingやborderの値を要素の幅と高さに含めることができるため、レイアウトの計算が容易になります。
Q3: paddingに負の値を設定することはできますか?
A3: いいえ、paddingに負の値を設定することはできません。負の値を設定しようとすると、0として扱われます。