
CSS ボーダーのスタイル (CSS Border Style)
この文章では、CSS の border-style プロパティについて詳しく解説し、HTML 要素のボーダースタイルをカスタマイズする方法を説明します。
様々なボーダースタイルと、それらをウェブデザインに適用する方法を例示します。
1. border-style プロパティ
説明
border-style プロパティは、ボーダーラインのスタイルを定義します。
構文
border-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;
値
以下は、使用可能な border-style プロパティの値です:
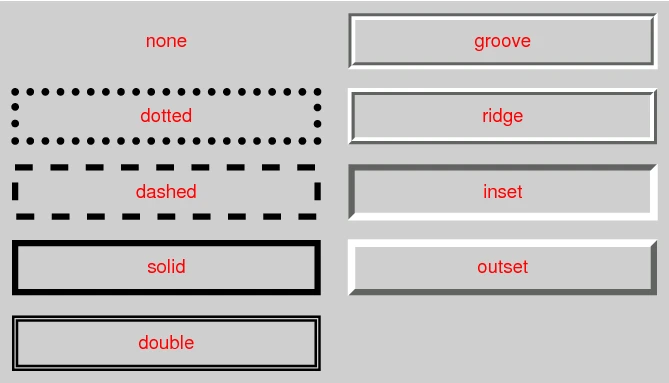
none: ボーダーなし。hidden: ボーダーを非表示にする(border-collapseがcollapseに設定されているテーブルのセル間のボーダーなど)。dotted: 点線を表示する。dashed: 破線を表示する。solid: 実線を表示する。double: 二重線を表示する。groove: 彫り込まれたような効果のボーダーを表示する。ridge: 浮き出たような効果のボーダーを表示する。inset: 要素を凹ませる効果のボーダーを表示する。outset: 要素を浮き上がらせる効果のボーダーを表示する。
| 値 | 説明 |
|---|---|
none |
ボーダーなし |
hidden |
ボーダーを非表示 |
dotted |
点線 |
dashed |
破線 |
solid |
実線 |
double |
二重線 |
groove |
彫り込み効果 |
ridge |
浮き出し効果 |
inset |
凹み効果 |
outset |
浮き上がり効果 |
2. border-style プロパティの使用例
以下は、異なる border-style 値を HTML 要素に適用した例です。
<div style="border-style: dotted; border-width: 5px; padding: 10px; margin: 20px;">点線ボーダー</div>
<div style="border-style: dashed; border-width: 5px; padding: 10px; margin: 20px;">破線ボーダー</div>
<div style="border-style: solid; border-width: 5px; padding: 10px; margin: 20px;">実線ボーダー</div>
上記コードは、それぞれ点線、破線、実線のボーダーを持つ3つの div 要素を作成します。
3. border-style の短縮プロパティ
border 短縮プロパティを使用して、ボーダーの幅、スタイル、色を同時に設定できます。
border: 5px solid red; /* 幅5px、実線、赤色のボーダー */
4. 各ボーダーのスタイルを個別に設定する
border-top-style、border-right-style、border-bottom-style、border-left-style プロパティを使用して、要素の上、右、下、左のボーダーのスタイルを個別に設定できます。
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
5. ブラウザの互換性
border-style プロパティは、すべての主要なブラウザでサポートされています。ただし、一部の古いブラウザでは、特定の値がサポートされていない場合があります。
詳細については、Can I use を参照してください。
まとめ
この記事では、CSS の border-style プロパティについて詳しく解説し、HTML 要素のボーダースタイルをカスタマイズする方法を学びました。
このプロパティを使用すると、ウェブサイトのデザインをより柔軟に行うことができます。
よくある質問
1. border-style プロパティを設定してもボーダーが表示されないのはなぜですか?
ボーダーが表示されない場合は、以下の点を確認してください。
border-widthプロパティが0以外の値に設定されているか?border-colorプロパティが設定されているか?- 他の CSS プロパティと競合していないか?
2. border 短縮プロパティと個別の border-style プロパティのどちらを使用するべきですか?
複数のボーダープロパティを設定する場合は、border 短縮プロパティを使用する方がコードが簡潔になります。
一方、特定のボーダーのスタイルのみを変更する場合は、個別の border-style プロパティを使用する方が明確です。
3. border-style プロパティで斜線や曲線などの複雑なボーダーを作成できますか?
border-style プロパティは、基本的なボーダーのスタイルのみを設定できます。
斜線や曲線などの複雑なボーダーを作成する場合は、CSS3 の border-image プロパティを使用する必要があります。