
CSS 左右マージン:要素の水平方向の間隔を制御する
この記事では、CSSの margin プロパティを使用して要素の左右マージンを設定する方法について詳しく説明します。基本的な使い方、一般的な値、特殊な状況下での適用例などを取り上げます。
一、margin プロパティの概要
margin プロパティは、要素の外側の余白、つまり要素とその隣接する要素との間の距離を設定するために使用されます。
margin は1〜4つの値を受け取ることができ、それぞれ上、右、下、左のマージンを表します。
1. 個別マージンの設定:
margin-top: 上マージンを設定margin-right: 右マージンを設定margin-left: 左マージンを設定margin-bottom: 下マージンを設定
2. ショートハンドプロパティの使用:
margin: 10px;すべてのマージンを10pxに設定margin: 10px 20px;上下マージンを10px、左右マージンを20pxに設定margin: 10px 20px 30px;上マージンを10px、左右マージンを20px、下マージンを30pxに設定margin: 10px 20px 30px 40px;上マージンを10px、右マージンを20px、下マージンを30px、左マージンを40pxに設定
二、一般的な値のタイプ
- **長さの値:** ピクセル (px)、パーセンテージ (%)、emなど、固定マージンを指定するために使用されます。
- **auto:** ブラウザが自動的にマージンを計算します。水平方向のセンタリングによく使用されます。
- **inherit:** 親要素からマージン値を継承します。
三、左右マージンの特殊な適用
1. 水平方向のセンタリング:
.center {
margin: 0 auto;
width: 500px;
}
- 要素の
margin-leftとmargin-rightをautoに設定すると、親要素内で水平方向にセンタリングできます。 - 注意: 要素は幅 (
width) を設定する必要があります。
2. デフォルトマージンのクリア:
- 一部の要素 (
<p>タグなど) にはデフォルトでマージンが設定されています。 margin: 0;またはmargin-left: 0;を使用して、デフォルトマージンをクリアできます。
四、まとめ
この記事では、CSSで要素の左右マージンを設定する方法、一般的な値のタイプ、特殊な適用例について学びました。margin プロパティを適切に使用することで、要素間の距離を効果的に制御し、より美しいページレイアウトを作成することができます。
QA
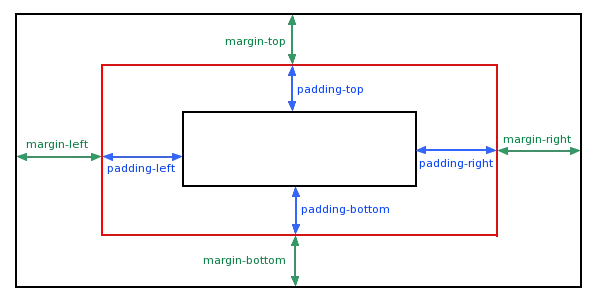
Q1: `margin` と `padding` の違いは何ですか?
A1: margin は要素の**外側**の余白を設定し、padding は要素の**内側**の余白を設定します。
Q2: 左右のマージンに異なる値を設定するにはどうすればよいですか?
A2: margin-left と margin-right プロパティを使用して、それぞれ異なる値を設定できます。または、ショートハンドプロパティで4つの値を指定することもできます。
Q3: `margin: auto` が機能しないのはなぜですか?
A3: margin: auto を使用して要素を水平方向にセンタリングするには、要素の幅 (width) が設定されている必要があります。