
深入理解 list-style-position 属性:リストマーカー位置の支配者
この記事では、CSS の list-style-position 属性について掘り下げ、その役割、利用可能な値、そして実際のプロジェクトでこの属性を使用してリストマーカーの位置を正確に制御し、より美しいリストレイアウトを作成する方法について詳しく説明します。
1. list-style-position 属性の概要
- 定義:
list-style-position属性は、リストマーカー(点、数字など)のリストアイテムのコンテンツボックスに対する位置を指定するために使用されます。 - デフォルト値:
outside - 適用可能な要素:
<ul>、<ol>、<menu>など、リストとして表示されるすべての要素。
2. 属性値の詳細
outside: リストマーカーはコンテンツボックスの外側に配置されます。これがデフォルトの動作です。マーカーはコンテンツボックスのスペースを占有せず、テキストコンテンツはマーカーの右側、つまりコンテンツボックスの左端から始まります。inside: リストマーカーはコンテンツボックスの内側に配置され、テキストコンテンツの最初の行に埋め込まれます。マーカーはコンテンツボックスのスペースを占有し、テキストコンテンツはマーカーの周りを囲むように配置されます。
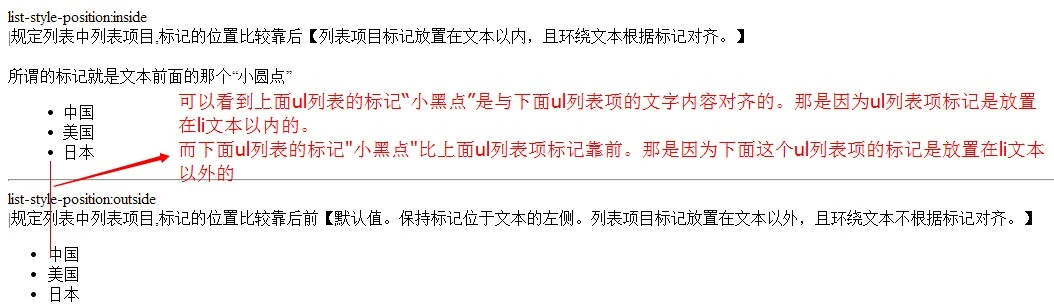
3. 視覚的な例
outside と inside の両方の場合のリストの効果を比較した図を以下に示します。2つの違いがはっきりとわかります。
list-style-position: outside;
<ul style="list-style-position: outside;">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
<li>リストアイテム 3</li>
</ul>
list-style-position: inside;
<ul style="list-style-position: inside;">
<li>リストアイテム 1</li>
<li>リストアイテム 2</li>
<li>リストアイテム 3</li>
</ul>
4. 使用例
- リストアイテムを目立たせる: リストマーカーをより目立たせ、ユーザーの注意を引き付けやすくしたい場合は、
insideの値を使用できます。 - スペースの節約: ページのスペースが限られており、リストをよりコンパクトにしたい場合は、
insideの値を使用できます。 - 特殊なレイアウト効果の実現: 他の CSS プロパティと組み合わせて、
list-style-positionを使用すると、目次構造のシミュレーションなど、いくつかの特殊なリストレイアウト効果を実現できます。
5. 他の属性との連携
list-style-type: リストマーカーの種類を定義します。paddingとmargin: コンテンツボックスとリストマーカーの間隔を制御します。
6. ブラウザの互換性
この属性は優れたブラウザの互換性を備えており、ほぼすべての主要なブラウザでサポートされています。
7. まとめ
list-style-position 属性は一見シンプルに見えるかもしれませんが、洗練された美しいリストレイアウトを作成するには非常に重要です。この属性を柔軟に使用することで、開発者はリストマーカーの位置をより適切に制御し、ユーザーエクスペリエンスを向上させることができます。
関連する質問と回答
Q1: list-style-position を使用してリストマーカーをコンテンツボックスの中央に配置することはできますか?
A1: いいえ、list-style-position では、マーカーをコンテンツボックスの「外側」または「内側」に配置することしかできません。マーカーを中央に配置するには、より高度な CSS テクニック(絶対配置など)を使用する必要があります。
Q2: list-style-position: inside; を使用した場合、マーカーとテキストの間隔を調整するにはどうすればよいですか?
A2: マーカーとテキストの間隔を調整するには、リストアイテムに padding-left を適用します。これにより、コンテンツボックスの左側のスペースが増え、マーカーとテキストの間隔が広がります。
Q3: list-style-position はすべてのブラウザでサポートされていますか?
A3: はい、list-style-position はほぼすべての主要なブラウザでサポートされているため、安心して使用できます。ただし、非常に古いブラウザを使用している一部のユーザーに対しては、期待どおりに表示されない可能性があります。