
CSS Margin (外边距)
この文章では、CSSで要素の周りの空白領域を制御するために使用する `margin` 属性について詳しく解説します。文法、値の設定、適用方向、そしていくつかの特殊な使い方について説明します。
一、margin 属性の基本文法
- `margin` 属性は、要素のすべての方向の外边距を設定するために使用します。
- 1つ、2つ、3つ、または4つの値を設定できます。それぞれが異なる辺の外边距設定に対応しています。
- 設定可能な値には、長さの値、パーセンテージ、`auto`、そしてグローバル値である `inherit` があります。
二、margin 属性の値の詳細
-
長さの値
ピクセル (px)、センチメートル (cm) などの単位を使用して、具体的な外边距のサイズを指定します。
-
パーセンテージ
**包含ブロック**の幅に対するパーセンテージで指定します。レスポンシブなレイアウトを作成する際に役立ちます。
-
`auto`
ブラウザが自動的に外边距を計算します。水平方向のセンタリングによく使用されます。
-
`inherit`
親要素の `margin` 属性値を継承します。
三、異なる方向への外边距の設定
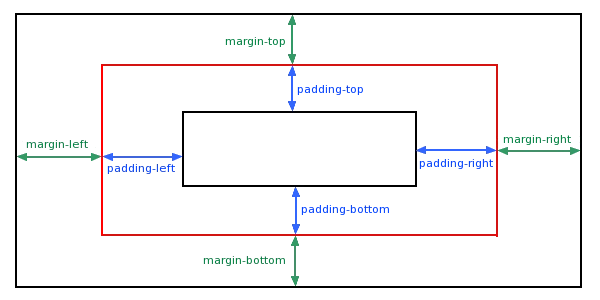
- `margin-top`: 要素の**上外边距**を設定します。
- `margin-right`: 要素の**右外边距**を設定します。
- `margin-bottom`: 要素の**下外边距**を設定します。
- `margin-left`: 要素の**左外边距**を設定します。
以下の表は、`margin`属性の値の指定方法と、それぞれの指定方法がどのように外边距に影響するかを示しています。
| 値の指定方法 | 適用される辺 | 説明 |
|---|---|---|
| margin: 10px; | 全辺 | 全辺に10pxの外边距を設定します。 |
| margin: 10px 20px; | 上下、左右 | 上下に10px、左右に20pxの外边距を設定します。 |
| margin: 10px 20px 30px; | 上、左右、下 | 上に10px、左右に20px、下に30pxの外边距を設定します。 |
| margin: 10px 20px 30px 40px; | 上、右、下、左 | 上に10px、右に20px、下に30px、左に40pxの外边距を設定します。 |
四、margin 属性の特殊な使い方
-
外边距の重ね合わせ
隣接する要素の上下の外边距は、互いに重なり合うことがあります。最終的な外边距は、大きい方の値になります。
<div class="box1"></div> <div class="box2"></div>.box1 { margin-bottom: 20px; } .box2 { margin-top: 30px; }上記の例では、`.box1`の下外边距と`.box2`の上外边距は重なり合い、最終的な外边距は30pxになります。
-
負の外边距
負の値を使用すると、要素を“逆方向”に移動させることができます。要素の重ね合わせを実現する際によく使用されます。
<div class="container"> <div class="box1"></div> <div class="box2"></div> </div>.container { position: relative; } .box1 { width: 100px; height: 100px; background-color: blue; } .box2 { position: absolute; top: 50px; left: 50px; width: 50px; height: 50px; background-color: red; margin-left: -25px; margin-top: -25px; }上記の例では、`.box2`に負の左外边距と上外边距を設定することで、`.box1`の中心に配置しています。
-
`margin: auto` を使った水平方向のセンタリング
左右の外边距を `auto` に設定することで、ブロックレベル要素を水平方向にセンタリングすることができます。
<div class="container"> <div class="box"></div> </div>.container { width: 500px; } .box { width: 100px; height: 100px; background-color: blue; margin: 0 auto; }上記の例では、幅が500pxの`.container`要素の中に、幅が100pxの`.box`要素を配置しています。`.box`要素に`margin: 0 auto;`を設定することで、左右の外边距が自動的に計算され、`.container`要素の中で水平方向にセンタリングされます。
参考資料
Q&A
Q1: `margin`と`padding`の違いは何ですか?
A1: `margin`は要素の**外側**の空白を制御し、`padding`は要素の**内側**の空白を制御します。 `margin`は背景色やボーダーの外側に影響を与え、`padding`は背景色やボーダーの内側に影響を与えます。
Q2: 外边距が重なるのはなぜですか?
A2: 外边距の重なりは、ドキュメントの見栄えを向上させるためのブラウザのデフォルトの動作です。 重なり合うことで、要素間の余分な空白が減り、より自然なレイアウトになります。
Q3: `margin: auto` はどのように水平方向のセンタリングを実現するのですか?
A3: `margin-left`と`margin-right`の両方に`auto`を設定すると、ブラウザは残りの水平方向のスペースを計算し、それを左右の外边距として均等に分配します。これにより、要素が親要素内で水平方向にセンタリングされます。