
HTML ボックスモデル
この記事では、HTML のボックスモデルについて詳しく解説します。ボックスモデルは、Web ページのレイアウトや要素の配置を理解するための基本的な概念です。ボックスモデルの各構成要素と、CSS を使用してどのように操作するかについて詳しく説明します。
一、ボックスモデルの概要
1. ボックスモデルとは?
HTML の要素はすべて、長方形のボックスとして扱われます。このボックスは、コンテンツ領域、パディング、ボーダー、マージンで構成されています。
2. ボックスモデルの役割
- **レイアウト:** ボックスモデルは、要素のページ上でのサイズと位置を決定します。
- **間隔の制御:** パディング、ボーダー、マージンを設定することで、要素間のスペースを正確に制御できます。
- **視覚効果:** ボーダーは、線、色、スタイルなどの視覚的な装飾を要素に追加できます。
二、ボックスモデルの構成要素
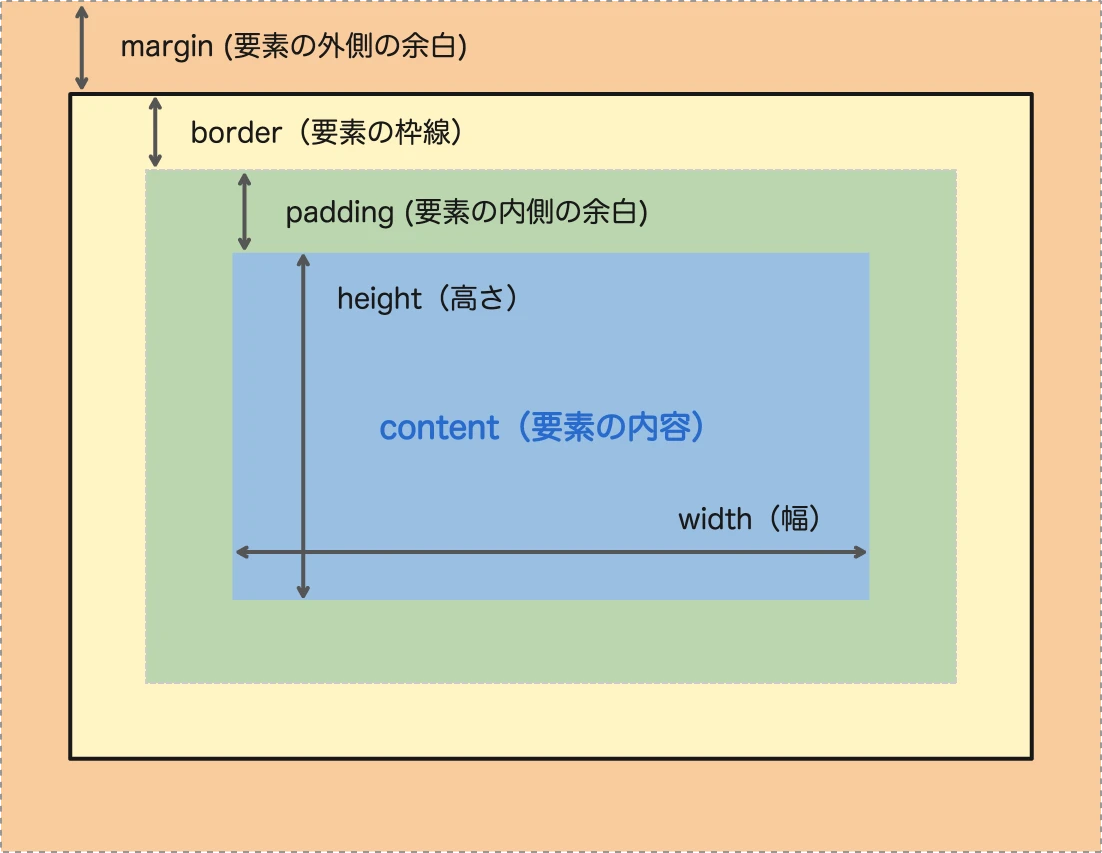
以下の図は、ボックスモデルの構成要素を示しています。

出典: W3Schools
- **コンテンツ領域 (Content Area):** テキスト、画像など、要素の実際のコンテンツが含まれます。
- **パディング (Padding):** コンテンツ領域とボーダーの間の空白領域です。コンテンツとボーダーの間の距離を制御するために使用します。
- **ボーダー (Border):** コンテンツ領域とパディングを囲む線です。スタイル、色、幅を設定できます。
- **マージン (Margin):** 要素と隣接する要素の間の空白領域です。要素間の距離を制御するために使用します。
三、CSS を使用したボックスモデルの制御
- **width プロパティと height プロパティ:** コンテンツ領域の幅と高さを設定します。
- **padding プロパティ:** 要素のパディングを設定します。
- **border プロパティ:** 要素のボーダーのスタイル、色、幅を設定します。
- **margin プロパティ:** 要素のマージンを設定します。
例:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid black;
margin: 30px;
}
</style>
<div class="box">
ボックスモデルの例
</div>
四、ボックスモデルの種類
- **標準ボックスモデル:** 要素の合計幅と高さ = コンテンツ幅 + パディング + ボーダー + マージン。
- **IE ボックスモデル:** 要素の合計幅と高さ = コンテンツ幅(パディングとボーダーを含む) + マージン。
| ボックスモデルの種類 | 合計幅の計算 | 合計高さの計算 |
|---|---|---|
| 標準ボックスモデル | コンテンツ幅 + パディング左 + パディング右 + ボーダー左 + ボーダー右 + マージン左 + マージン右 | コンテンツ高さ + パディング上 + パディング下 + ボーダー上 + ボーダー下 + マージン上 + マージン下 |
| IE ボックスモデル | コンテンツ幅(パディングとボーダーを含む) + マージン左 + マージン右 | コンテンツ高さ(パディングとボーダーを含む) + マージン上 + マージン下 |
**注:** IE ボックスモデルは、古いバージョンの Internet Explorer で使用されていました。最新のブラウザはすべて標準ボックスモデルを使用しています。
五、まとめ
ボックスモデルは、Web ページのレイアウトにおいて非常に重要な概念です。ボックスモデルの各構成要素と CSS を使用した操作方法を理解することで、構造が明確でレイアウトの整った Web ページを作成できます。
よくある質問
1. パディングとマージンの違いは何ですか?
パディングは、要素のコンテンツとボーダーの間のスペースを指します。マージンは、要素と隣接する要素の間のスペースを指します。パディングは要素の背景色や背景画像の影響を受けますが、マージンは影響を受けません。
2. 標準ボックスモデルと IE ボックスモデルの違いは何ですか?
標準ボックスモデルでは、要素の幅と高さは、コンテンツ領域、パディング、ボーダー、マージンを含めて計算されます。IE ボックスモデルでは、要素の幅と高さは、コンテンツ領域(パディングとボーダーを含む)とマージンを含めて計算されます。つまり、IE ボックスモデルでは、要素の幅と高さが標準ボックスモデルよりも小さくなります。
3. ボックスモデルをリセットするにはどうすればよいですか?
CSS リセットを使用すると、ボックスモデルを含むすべての要素のデフォルトのスタイルをリセットできます。一般的な CSS リセットの 1 つに、Eric Meyer の Reset CSS があります。Reset CSS は、以下の URL から入手できます。