
Width - CSS
この記事では、CSS の width プロパティの使用方法について詳しく説明します。さまざまな値、さまざまな要素への適用方法、実際の例などがあります。 width プロパティは、要素のコンテンツ領域の幅を設定するために使用されます。 その仕組みを理解することは、Web ページのレイアウトに不可欠です。
目次
構文
width: auto | <length> | <percentage> | min-content | max-content | fit-content(<length-percentage>)
各値の意味は次のとおりです。
| 値 | 説明 |
|---|---|
auto |
要素のタイプとコンテキストに基づいて、ブラウザが幅を自動的に計算します(デフォルト)。 |
<length> |
px、em、rem などの特定の長さ単位を使用して幅を設定します。 |
<percentage> |
包含ブロックの幅に対するパーセンテージとして幅を設定します。 |
min-content |
最小コンテンツ幅。コンテンツが折り返されずに収まることができる最小幅です。 |
max-content |
最大コンテンツ幅。コンテンツが折り返されない場合にコンテンツが占めることができる最大幅です。 |
fit-content(<length-percentage>) |
指定された長さまたはパーセンテージの制限内で可能な限りコンテンツの幅に近づけます。 |
初期値
width プロパティの初期値は auto です。
適用要素
width プロパティは、すべてのブロックレベル要素と置換要素に適用できます。
継承性
width プロパティは継承されません。
計算値
width の計算値は、その値と要素の表示タイプによって異なります。
サンプル
width プロパティを使用する例を次に示します。
- 固定幅の要素を設定する
<div style="width: 200px;">この div 要素の幅は 200px です。</div>
- パーセンテージを使用してレスポンシブレイアウトを作成する
<div style="width: 50%;">この div 要素は、親要素の幅の 50% を占めます。</div>
min-contentとmax-contentを使用してコンテンツの幅を制御する
<div style="width: min-content;">この div 要素は、コンテンツを折り返さずに収めることができる最小幅になります。</div>
注意点
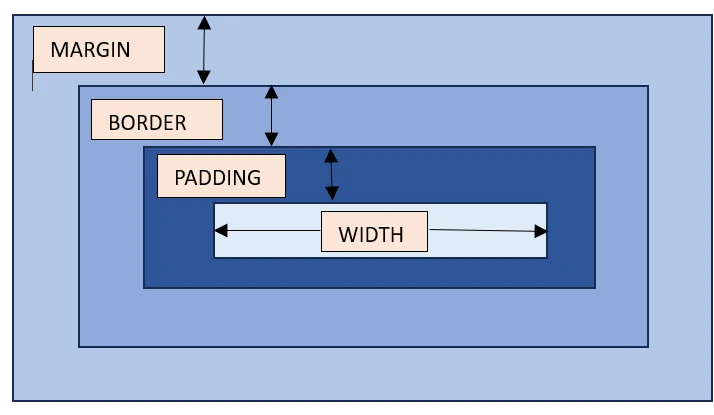
widthプロパティは、パディング、境界線、マージンを含まない、コンテンツ領域の幅を設定します。box-sizingプロパティがborder-boxに設定されている場合、widthにはパディングと境界線が含まれます。
ブラウザの互換性
width プロパティとそのさまざまな値は、すべての主要なブラウザでサポートされています。
まとめ
width プロパティを習得することは、Web ページのレイアウトに不可欠です。 width のさまざまな値と関連するプロパティを柔軟に使用することで、さまざまなレイアウト効果を作成できます。
よくある質問
-
widthとmax-widthの違いは何ですか?widthは要素の幅を指定しますが、max-widthは要素の最大幅を指定します。 要素の幅がmax-widthの値を超える場合、要素の幅はmax-widthの値に制限されます。 -
width: 100%に設定すると、要素は常に親要素の幅全体を占めますか?いいえ、必ずしもそうとは限りません。要素にパディング、境界線、マージンが設定されている場合、これらの値も要素の幅に影響します。 要素が親要素の幅全体を占めるようにするには、
box-sizingプロパティをborder-boxに設定する必要があります。 -
widthプロパティを要素に適用しても効果がない場合はどうすればよいですか?考えられる原因はいくつかあります。
- 要素がインライン要素である可能性があります。
widthプロパティは、ブロックレベル要素またはインラインブロック要素にのみ適用できます。 インライン要素をブロックレベル要素に変換するには、displayプロパティをblockまたはinline-blockに設定します。 - 要素の親要素に
widthが設定されていない可能性があります。親要素にwidthが設定されていない場合、子要素のwidthは無視されます。 - 要素がフローティングしているか、絶対配置または固定配置されている可能性があります。フローティング、絶対配置、固定配置された要素は、通常のレイアウトフローから削除されるため、
widthプロパティが期待どおりに機能しない場合があります。
- 要素がインライン要素である可能性があります。