
CSS 定位
この記事では、CSS の位置指定メカニズムについて説明します。ドキュメントフロー、フロート、さまざまな位置指定方法を含め、特に固定位置指定の機能と使用方法について詳しく説明します。
CSS 位置指定メカニズム
CSS では、要素の配置方法を制御するために、位置指定メカニズムが提供されています。要素はデフォルトでドキュメントフローに従って配置されますが、フロートや position プロパティを使用することで、この配置を変更することができます。
ドキュメントフロー
ドキュメントフローとは、ブラウザが HTML 要素を順番に配置していく基本的な流れのことです。要素は、その表示タイプ(ブロックレベル要素またはインライン要素)に従って配置されます。
- **ブロックレベル要素:** 新しい行に配置され、利用可能な幅をすべて使用します。例えば、
<div>、<p>、<h1>などがあります。 - **インライン要素:** 同じ行に並べて配置され、コンテンツの幅だけを使用します。例えば、
<span>、<a>、<img>などがあります。
フロート
float プロパティを使用すると、要素を左または右に配置し、周囲のテキストを回り込ませることができます。フロートは、画像をテキストの周りに配置する場合などに便利です。
<img src="image.jpg" alt="画像" style="float: left;">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
フロートされた要素は、ドキュメントフローから外れるため、後続の要素の配置に影響を与える可能性があります。フロートの影響を解消するには、clear プロパティを使用します。
位置指定
position プロパティは、要素の配置方法をより詳細に制御するために使用します。position プロパティには、次の値を設定できます。
| 値 | 説明 |
|---|---|
static |
要素はドキュメントフローに従って配置されます(デフォルト)。 |
relative |
要素は、通常の位置から相対的に配置されます。 |
fixed |
要素は、ブラウザウィンドウに対して固定された位置に配置されます。 |
absolute |
要素は、最も近い位置指定された祖先要素に対して絶対的に配置されます。 |
sticky |
要素は、スクロール位置に応じて、relative と fixed を切り替えることができます。 |
CSS position プロパティ
position プロパティは、要素の配置方法を指定するために使用されます。それぞれの値について詳しく見ていきましょう。
static 定位
static は position プロパティのデフォルト値です。要素はドキュメントフローに従って配置されます。
relative 定位
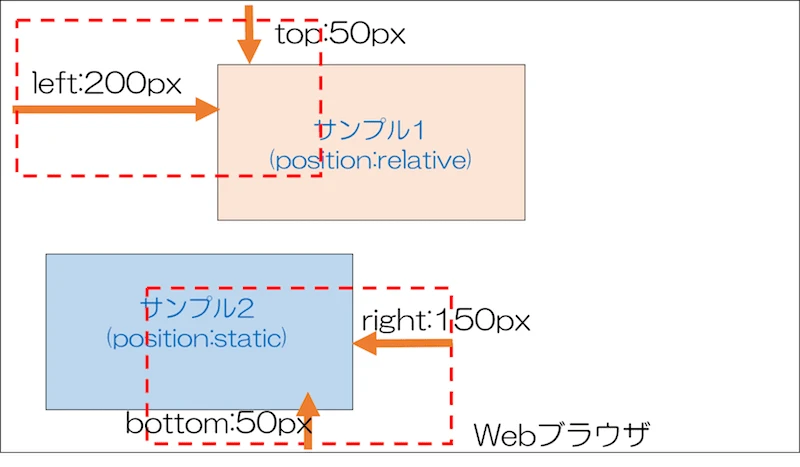
relative 定位では、要素は通常の位置から相対的に配置されます。top、right、bottom、left の各プロパティを使用して、要素を上下左右に移動することができます。
<div style="position: relative; top: 20px; left: 30px;">
相対定位の要素
</div>
fixed 定位
fixed 定位では、要素はブラウザウィンドウに対して固定された位置に配置されます。要素は、スクロールしても常に同じ位置に表示されます。
特徴
- 要素は、ブラウザウィンドウに対して固定された位置に配置されます。
- 要素は、スクロールしても常に同じ位置に表示されます。
応用シーン
- ナビゲーションバー
- 広告
- フッター
- スクロールに合わせて表示を変化させたい要素
<div style="position: fixed; top: 0; left: 0; width: 100%; background-color: #ccc;">
固定ヘッダー
</div>
absolute 定位
absolute 定位では、要素は最も近い位置指定された祖先要素に対して絶対的に配置されます。位置指定された祖先要素がない場合は、ドキュメント全体に対して配置されます。
<div style="position: relative; width: 200px; height: 200px; border: 1px solid black;">
<div style="position: absolute; top: 10px; left: 20px; background-color: #ccc;">
絶対定位の要素
</div>
</div>
sticky 定位
sticky 定位は、比較的新しい値です。要素は、スクロール位置に応じて、relative と fixed を切り替えることができます。要素が通常の位置に達するまでは relative として動作し、それを超えると fixed として動作します。
<div style="position: sticky; top: 0; background-color: #ccc;">
スティッキーヘッダー
</div>
まとめ
この記事では、CSS の位置指定メカニズムについて説明しました。ドキュメントフロー、フロート、position プロパティなど、さまざまな要素の配置方法を紹介しました。それぞれの方法には、それぞれの特徴や用途があります。
適切な位置指定方法を選択することで、Web ページのレイアウトを思い通りに制御することができます。
関連QA
Q1: position: fixed; を設定した要素が、期待した位置に固定されません。
A1: position: fixed; を設定した要素は、ブラウザウィンドウに対して固定されます。要素が期待した位置に固定されない場合は、祖先要素に transform、perspective、filter などのプロパティが設定されていないか確認してください。これらのプロパティは、新しいスタックコンテキストを作成し、fixed 定位の動作に影響を与える可能性があります。
Q2: position: sticky; が動作しません。
A2: position: sticky; は、すべてのブラウザでサポートされているわけではありません。Internet Explorer などの古いブラウザでは動作しない場合があります。また、top、right、bottom、left のいずれかのプロパティを設定する必要があります。
Q3: position: absolute; と position: relative; の違いは何ですか?
A3: position: absolute; は、最も近い位置指定された祖先要素に対して配置されます。一方、position: relative; は、要素自身の通常の位置から相対的に配置されます。