
可視化ウェブページレイアウト生成ツールまとめ
この記事では、コーディングをあまり必要とせずに、素早くウェブページレイアウトを作成するのに役立つ、人気のある可視化ウェブページレイアウト生成ツールをいくつかご紹介します。
1. オンラインウェブページレイアウト生成ツール
オンラインのウェブページレイアウト生成ツールは、ブラウザ上で直接利用できるため、ソフトウェアのインストールが不要で、すぐに使い始めることができます。以下に、人気のあるオンラインツールをいくつかご紹介します。
-
Layoutit Grid
Layoutit Gridは、グリッドシステムに基づいたレイアウトジェネレーターで、シンプルで使いやすいため、初心者の方にもおすすめです。ドラッグ&ドロップで簡単に要素を追加したり、サイズを変更したりできます。生成されたコードは、コピーしてそのままHTMLファイルに貼り付けることができます。
-
RapidTables
RapidTablesは、表作成に特化したオンラインツールです。直感的なインターフェースで、簡単に表を作成し、HTMLコードを生成することができます。表のサイズ、セル結合、スタイル設定など、さまざまなカスタマイズオプションが用意されています。
-
HTML Layout Generator
HTML Layout Generatorは、さまざまなレイアウトテンプレートを提供しているオンラインツールです。ヘッダー、フッター、サイドバー、コンテンツエリアなどの基本的な要素を含むテンプレートを選択し、色、フォント、画像などをカスタマイズできます。
-
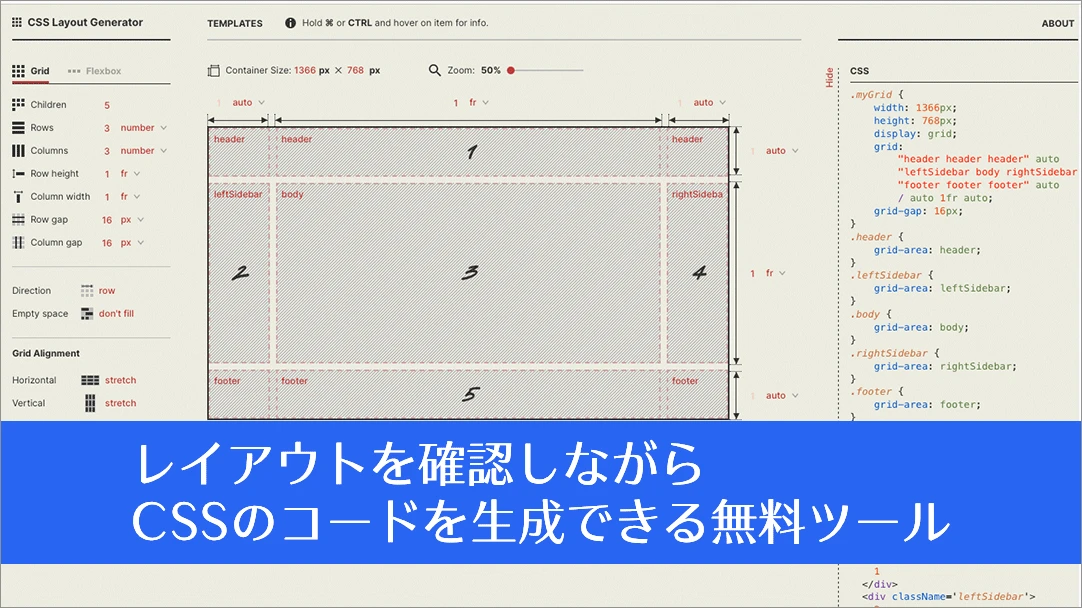
CSS Grid Generator
CSS Grid Generatorは、CSS Gridレイアウトに特化したツールです。グリッド線とセルを視覚的に調整し、レスポンシブなレイアウトを作成することができます。生成されたコードは、コピーしてCSSファイルに貼り付けることができます。
2. デスクトップウェブページレイアウトソフトウェア
デスクトップウェブページレイアウトソフトウェアは、オンラインツールよりも多くの機能を提供し、より複雑なレイアウトを作成するのに適しています。以下に、人気のあるデスクトップソフトウェアをいくつかご紹介します。
-
Adobe Dreamweaver
Adobe Dreamweaverは、プロフェッショナル向けのウェブデザインソフトウェアです。可視化レイアウト、コード編集、サイト管理など、ウェブページ作成に必要な機能がすべて揃っています。初心者から上級者まで、幅広いユーザーにおすすめです。
-
Microsoft Visual Studio Code
Microsoft Visual Studio Codeは、軽量でありながら強力なコードエディターです。プラグインをインストールすることで、可視化レイアウト機能を追加できます。特に、HTML、CSS、JavaScriptなどのウェブ開発に最適なエディターです。
3. コンテンツ管理システム(CMS)
コンテンツ管理システム(CMS)は、ウェブページの作成、管理、公開を簡単にするためのシステムです。多くのCMSプラットフォームには、可視化エディターが組み込まれており、コーディングの知識がなくても簡単にウェブページレイアウトを作成することができます。以下に、人気のあるCMSプラットフォームをいくつかご紹介します。
-
WordPress
WordPressは、世界で最も利用されているCMSプラットフォームの一つです。豊富なテーマとプラグインが用意されており、ブログ、企業サイト、ECサイトなど、さまざまな種類のウェブサイトを作成することができます。
-
Wix
Wixは、シンプルで使いやすいウェブサイト作成プラットフォームです。ドラッグ&ドロップ式のエディターを使用することで、コーディングの知識がなくても簡単にウェブサイトを作成することができます。初心者の方や、手軽にウェブサイトを作成したい方におすすめです。
-
Squarespace
Squarespaceは、デザイン性と使いやすさを重視したウェブサイト作成プラットフォームです。美しいテンプレートと、直感的なエディターが用意されており、スタイリッシュなウェブサイトを簡単に作成することができます。特に、デザイナーやアーティストなど、デザインにこだわりたい方におすすめです。
4. ローコード開発プラットフォーム
ローコード開発プラットフォームは、コーディングを最小限に抑え、視覚的なインターフェースを通じてウェブアプリケーションを作成できる新しいタイプのプラットフォームです。以下に、人気のあるローコード開発プラットフォームをいくつかご紹介します。
-
Webflow
Webflowは、強力な視覚化デザインツールと柔軟なCMS機能を提供する、プロフェッショナル向けのウェブサイト作成プラットフォームです。コーディングなしで、レスポンシブなウェブサイトやウェブアプリケーションを作成することができます。特に、デザイナーや開発者など、高度な機能を求める方におすすめです。
-
Bubble
Bubbleは、コーディングなしでウェブアプリケーションを作成できるプラットフォームです。視覚的なエディターを使用して、データベース、ユーザー認証、決済処理などの機能を簡単に実装することができます。アイデアを形にしたい起業家や、スピーディーな開発を求めるスタートアップ企業におすすめです。
5. まとめ
ウェブページレイアウトを作成するためのツールはたくさんあります。それぞれのツールには、それぞれメリットとデメリットがありますので、ご自身のスキルやニーズに合わせて最適なツールを選択することが重要です。
| ツールタイプ | メリット | デメリット | おすすめユーザー |
|---|---|---|---|
| オンラインツール | インストール不要、手軽に利用可能 | 機能が限られている場合がある | 初心者、簡単なレイアウトを作成したい方 |
| デスクトップソフトウェア | 高機能、複雑なレイアウトを作成可能 | 有料の場合が多い、インストールが必要 | プロフェッショナル、高度な機能を求める方 |
| CMS | ウェブサイトの管理がしやすい、コーディング不要でレイアウト作成が可能 | カスタマイズの自由度が低い場合がある | ブログ、企業サイトなどを作成したい方 |
| ローコード開発プラットフォーム | コーディングを最小限に抑え、スピーディーな開発が可能 | プラットフォームに依存する、機能が制限される場合がある | スタートアップ企業、アイデアを形にしたい方 |
例えば、コーディングの知識があまりない初心者の方であれば、オンラインツールやCMSがおすすめです。一方、プロのウェブデザイナーや開発者であれば、デスクトップソフトウェアやローコード開発プラットフォームの方が適しているでしょう。
この記事が、あなたに最適なウェブページレイアウト作成ツール選びの参考になれば幸いです。
参考資料
よくある質問
Q1: 無料で使えるウェブページレイアウト生成ツールはありますか?
A1: はい、Layoutit GridやRapidTablesなど、無料で利用できるオンラインツールが多数あります。また、WordPressなどのCMSも無料で利用できます。
Q2: コーディングの知識がなくても、ウェブページレイアウトを作成できますか?
A2: はい、WixやSquarespaceなどのCMS、またはWebflowやBubbleなどのローコード開発プラットフォームを使用すれば、コーディングの知識がなくてもウェブページレイアウトを作成することができます。
Q3: レスポンシブなウェブページレイアウトを作成するには、どうすればよいですか?
A3: CSS Grid Generatorなどのツールを使用するか、CSSのメディアクエリを使用して、画面サイズに合わせてレイアウトを調整することができます。また、多くのCMSやローコード開発プラットフォームには、レスポンシブデザインに対応したテンプレートや機能が用意されています。