
CSS overflow: hidden/auto/scroll 以及 滚动条样式设置
本文詳細にCSS overflow属性の役割、値(visible、hidden、scroll、auto)及び区別を紹介し、スクロールバーのスタイルを設定するサンプルコードを提供します。
1. overflow: visible
定義: コンテンツはクリッピングされず、要素ボックスの外側に表示されます。
デフォルト値。
例:
<div style="width: 200px; height: 100px; border: 1px solid black;">
<p>この段落は、div要素の幅を超えています。overflow: visibleが設定されているため、コンテンツはクリッピングされず、div要素の外側に表示されます。</p>
</div>
2. overflow: hidden
定義: コンテンツはクリッピングされ、残りのコンテンツは表示されません。
例:
<div style="width: 200px; height: 100px; border: 1px solid black; overflow: hidden;">
<p>この段落は、div要素の幅を超えています。overflow: hiddenが設定されているため、コンテンツはクリッピングされ、残りのコンテンツは表示されません。</p>
</div>
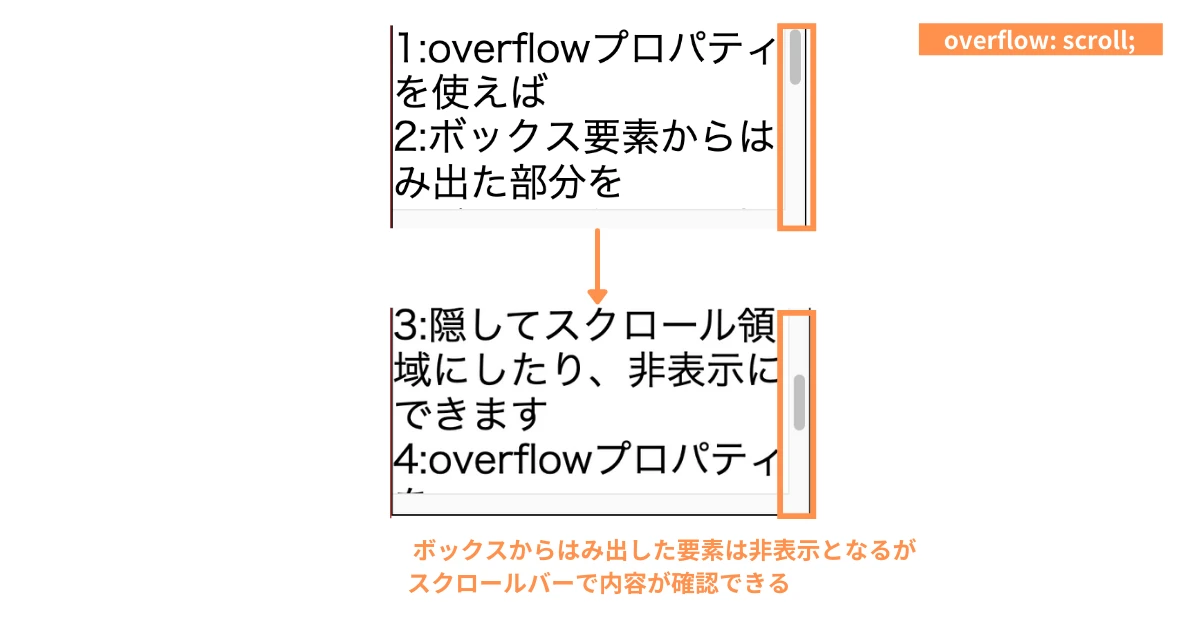
3. overflow: scroll
定義: コンテンツはクリッピングされますが、ブラウザには残りのコンテンツを表示するためのスクロールバーが表示されます。
特徴: コンテンツがオーバーフローするかどうかに関係なく、常にスクロールバーが表示されます。
例:
<div style="width: 200px; height: 100px; border: 1px solid black; overflow: scroll;">
<p>この段落は、div要素の幅を超えています。overflow: scrollが設定されているため、コンテンツはクリッピングされ、残りのコンテンツを表示するためのスクロールバーが表示されます。</p>
</div>
4. overflow: auto
定義: コンテンツがクリッピングされた場合、ブラウザには残りのコンテンツを表示するためのスクロールバーが表示されます。
特徴: コンテンツがオーバーフローした場合にのみスクロールバーが表示されます。
例:
<div style="width: 200px; height: 100px; border: 1px solid black; overflow: auto;">
<p>この段落は、div要素の幅を超えています。overflow: autoが設定されているため、コンテンツがクリッピングされた場合にのみスクロールバーが表示されます。</p>
</div>
5. overflow-x 和 overflow-y
定義: それぞれ水平方向と垂直方向のoverflow属性を設定します。
例:
<div style="width: 200px; height: 100px; border: 1px solid black; overflow-x: scroll; overflow-y: hidden;">
<p>この例では、水平方向にのみスクロールバーが表示され、垂直方向には表示されません。</p>
</div>
6. スクロールバーのスタイル設定
紹介: 擬似要素::-webkit-scrollbarを使用して、スクロールバーのカスタムスタイルを設定します。
例:
<style>
.custom-scrollbar::-webkit-scrollbar {
width: 10px;
}
.custom-scrollbar::-webkit-scrollbar-track {
background: #f1f1f1;
}
.custom-scrollbar::-webkit-scrollbar-thumb {
background: #888;
}
.custom-scrollbar::-webkit-scrollbar-thumb:hover {
background: #555;
}
</style>
<div class="custom-scrollbar" style="width: 200px; height: 100px; border: 1px solid black; overflow: auto;">
<p>このdiv要素には、カスタムスタイルが適用されたスクロールバーがあります。</p>
</div>
7. まとめ
overflow属性は、要素のコンテンツが要素のボックスに収まらない場合にどのように表示するかを制御します。 overflow属性の値には、visible、hidden、scroll、autoがあります。 開発者は、実際のニーズに基づいて適切なoverflow属性値を選択する必要があります。
QA
-
質問: overflow: hiddenを使用すると、要素のコンテンツが完全に非表示になりますか?
回答: はい、overflow: hiddenを使用すると、要素のボックスに収まらないコンテンツはすべて非表示になります。 -
質問: スクロールバーのスタイルをカスタマイズできますか?
回答: はい、::-webkit-scrollbarなどの擬似要素を使用して、スクロールバーのスタイルをカスタマイズできます。 -
質問: overflow: autoとoverflow: scrollの違いは何ですか?
回答: overflow: autoは、コンテンツがオーバーフローした場合にのみスクロールバーを表示しますが、overflow: scrollは常にスクロールバーを表示します。