
::before CSS 擬似要素
説明
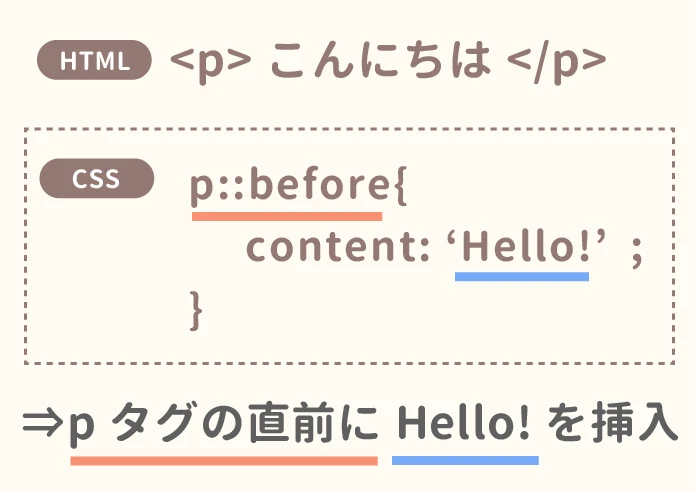
::before CSS 擬似要素は、要素の内容ボックスの一番前に生成された要素を挿入します。 多くの場合、content プロパティと一緒に使用して、生成されたコンテンツを挿入します。
主な内容
1. 構文
::beforeはセレクターの後に使用され、その要素の前にコンテンツを挿入することを示します。:beforeと比較して、::beforeは CSS3 で導入され、擬似クラスと擬似要素を区別するために使用されます。::beforeを使用することをお勧めします。
2. 用途
- 装飾的なコンテンツの生成: 例えば、テキストの前にアイコンや区切り文字などを追加します。
- フロートのクリア:
::beforeを使用して、非表示のブロックレベル要素を挿入し、フロートをクリアします。 - 特殊効果の実装: 例えば、ツールチップのシミュレートや三角形の作成など。
3. 使用頻度の高いプロパティ
content: 挿入するコンテンツを定義するために使用します。テキスト、画像、カウンターなどを指定できます。display: 挿入された要素の表示方法を制御します。例えば、inline、block、inline-blockなどがあります。position、top、leftなど: 挿入された要素の位置を指定するために使用します。
4. 例
-
アイコンの追加:
<style> .icon::before { content: url("icon.png"); margin-right: 5px; } </style> <span class="icon">アイコン付きテキスト</span> -
フロートのクリア:
<style> .clearfix::before { content: ""; display: table; clear: both; } </style> <div class="clearfix"> <div style="float: left;">左にフロート</div> <div style="float: right;">右にフロート</div> </div>
5. 注意点
::beforeによって生成されたコンテンツは、DOM ツリーには表示されず、JavaScript によって直接操作することはできません。imgやinputなどの置換要素など、すべての要素が::beforeをサポートしているわけではありません。::beforeがページレイアウトに与える影響に注意してください。
関連QA
- Q:
::beforeと:beforeの違いは何ですか?
A::beforeは CSS2 で導入された古い記法で、::beforeは CSS3 で導入された新しい記法です。機能的には同じですが、::beforeは擬似要素であることを明確に示すため、推奨されています。 - Q:
::beforeで挿入したコンテンツを JavaScript で操作できますか?
A: いいえ、::beforeで挿入されたコンテンツは DOM ツリーに存在しないため、JavaScript で直接操作することはできません。 - Q:
::beforeで生成した要素にイベントリスナーを設定できますか?
A: いいえ、::beforeで生成した要素は DOM ツリーに存在しないため、イベントリスナーを設定することはできません。