
CSS の不透明度と子要素
この記事では、CSS の `opacity` プロパティが要素とその子要素にどのように影響するか、そして親要素の透明度に影響されずに子要素を表示する方法について解説します。
opacity プロパティの影響
`opacity` プロパティは、要素の透明度を設定するために使用され、0.0(完全に透明)から 1.0(完全に不透明)までの値を取ります。
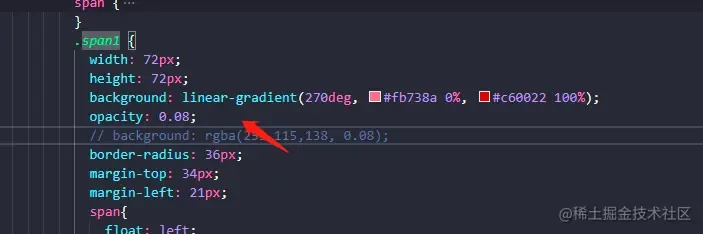
重要: `opacity` は要素とそのすべての子要素に影響します。つまり、親要素の `opacity` を 0.5 に設定すると、子要素自身の `opacity` 設定にかかわらず、子要素も 50% の透明度で表示されます。
子要素を不透明にするには
CSS を使用して、子要素が親要素の `opacity` 設定を「無視」するように直接設定することはできません。
解決策
子要素を完全に不透明にするには、次のいずれかの方法を使用します。
- HTML 構造の調整: 完全に不透明にする必要がある子要素を、親要素の階層構造の外に配置します。つまり、子要素を親要素の兄弟要素にします。
- RGBA カラー値の使用: `opacity` プロパティの代わりに、RGBA カラー値を使用して親要素の背景の透明度を設定します。RGBA カラー値は、赤、緑、青、アルファ(透明度)の 4 つの値で構成されます。アルファ値は 0.0(完全に透明)から 1.0(完全に不透明)までの範囲で指定します。
サンプルコード
以下は、`rgba` を使用して親要素の背景を透明にし、子要素を完全に不透明に保つ例です。
<div class="parent">
<div class="child">子要素</div>
</div>
.parent {
background-color: rgba(255, 0, 0, 0.5); /* 赤色の半透明 */
padding: 20px;
}
.child {
background-color: white;
padding: 10px;
}
この例では、親要素の背景色は赤色の半透明に設定されていますが、子要素は白い背景色で完全に不透明に表示されます。
まとめ
- `opacity` プロパティは、要素とそのすべての子要素の透明度に影響します。
- 子要素を親要素の透明度の影響を受けないようにするには、HTML 構造を調整するか、RGBA カラー値などの他の方法を使用して親要素の背景の透明度を設定する必要があります。
関連情報
Q&A
Q1: opacity を使用せずに要素の透明度を設定することはできますか?
A1: はい、RGBA カラー値を使用することで、`opacity` プロパティを使用せずに要素の透明度を設定できます。RGBA カラー値では、アルファ値で透明度を指定できます。
Q2: opacity と RGBA カラー値のどちらを使用するべきですか?
A2: 子要素の透明度に影響を与えたくない場合は、RGBA カラー値を使用する必要があります。`opacity` プロパティを使用すると、要素とそのすべての子要素の透明度が変更されます。
Q3: 子要素を親要素の透明度の影響を受けないようにする他の方法はありますか?
A3: はい、子要素を別の要素の子要素にすることで、親要素の透明度の影響を受けないようにすることができます。例えば、子要素を body 要素の直下の要素の子要素にすることができます。