
CSS 擬似要素の書き方
**説明:** この記事では、CSS擬似要素の概念、構文、使用方法について詳しく解説し、豊富なサンプルコードを提供することで、擬似要素の理解と活用を支援します。
一、CSS 擬似要素とは?
概念: 擬似要素は、HTMLに特別なタグを追加することなく、選択した要素に特別な効果を追加するために使用されます。
メリット:
- HTML構造の簡素化
- コードの保守性の向上
- より柔軟なスタイル制御の実現
二、CSS 擬似要素の構文
構文構造: selector::pseudo-element { property: value; }
ダブルコロン (::): 擬似クラスと擬似要素を区別するために、ダブルコロンの使用が推奨されます。
主な擬似要素:
| 擬似要素 | 説明 |
|---|---|
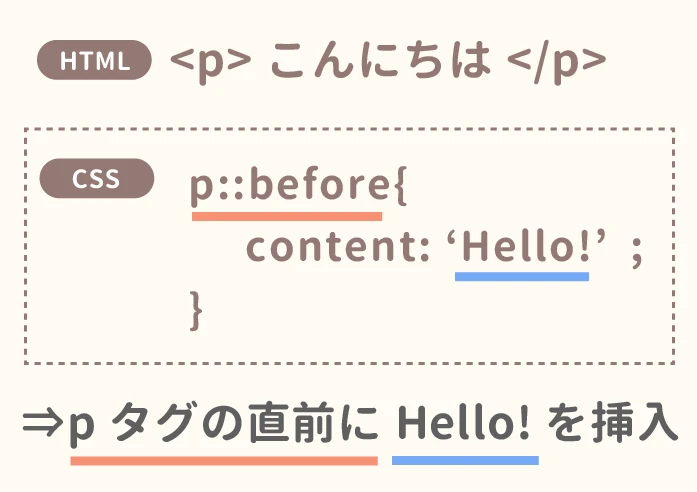
::before |
要素の内容の前にコンテンツを挿入します。 |
::after |
要素の内容の後にコンテンツを挿入します。 |
::first-letter |
要素の最初の文字を選択します。 |
::first-line |
要素の最初の行を選択します。 |
::selection |
要素が選択されたときのスタイルを設定します。 |
三、主な擬似要素の適用例
1. ::before および ::after 擬似要素
主な機能:
- アイコンの挿入: 例えば、リンクの前にダウンロードアイコンを追加する。
- 装飾的な要素の追加: 例えば、段落の最初に引用符を追加する。
- シンプルなグラフィック効果の作成: 例えば、三角形をドロップダウンメニューの矢印として使用する。
例:
<a href="#">ダウンロード</a>
<p>これは段落です。</p>
<div class="dropdown">メニュー</div>
a::before {
content: "\f019"; /* FontAwesome アイコン */
font-family: "Font Awesome 5 Free";
margin-right: 5px;
}
p::first-line::before {
content: open-quote;
}
.dropdown::after {
content: "";
border: 5px solid transparent;
border-top-color: black;
display: inline-block;
margin-left: 5px;
vertical-align: middle;
}
2. ::first-letter および ::first-line 擬似要素
主な機能:
- テキストの強調表示: 例えば、記事の先頭を大きくしたり、色を変えたりする。
- 特別な組版効果の設定: 例えば、最初の行にインデントをかけたり、行の高さを変更したりする。
例:
<p>これは段落です。</p>
<article>これは記事です。</article>
p::first-letter {
font-size: 2em;
color: red;
}
article::first-line {
text-indent: 2em;
line-height: 1.5;
}
3. ::selection 擬似要素
主な機能: ユーザーが要素を選択したときのスタイルをカスタマイズします。例えば、背景色やテキストの色を変更します。
例:
::selection {
background-color: yellow;
color: black;
}
四、注意点
contentプロパティ:::beforeおよび::after擬似要素は、たとえ空の文字列 (content: "";) でもcontentプロパティを設定する必要があります。- 継承性: 擬似要素は親要素のスタイルを継承しますが、擬似クラスのスタイルは継承しません。
- ブラウザの互換性: 一部の擬似要素はブラウザの互換性の問題が発生する可能性があります。実際の状況に応じてテストと調整を行う必要があります。
Q&A
1. 擬似要素と擬似クラスの違いは何ですか?
擬似クラスは、要素の特定の状態に基づいてスタイルを適用するのに対し、擬似要素は、要素のコンテンツの前後や特定の部分にスタイルを適用するために使用されます。擬似クラスはコロン (:) を使用し、擬似要素はダブルコロン (::) を使用します。
2. ::before および ::after 擬似要素で画像を表示できますか?
はい、content プロパティに url() 関数を使用することで画像を表示できます。例えば、content: url("image.png"); となります。
3. ::selection 擬似要素はすべてのブラウザでサポートされていますか?
いいえ、すべてのブラウザでサポートされているわけではありません。ブラウザの互換性を確認し、必要に応じて代替手段を検討する必要があります。