
CSS グリッド列数変数: 動的にグリッドレイアウトを調整する
この文章では、CSS グリッドレイアウトと CSS 変数を使用して、Web ページのレイアウトにおけるグリッド列数を動的に調整する方法を紹介します。 これにより、さまざまな画面サイズやユーザーのニーズに対応できます。
CSS グリッドレイアウトとは?
グリッドレイアウトは、開発者がページを行と列に分割し、各グリッドアイテムの位置とサイズを正確に制御できる、強力な Web ページレイアウト方法です。 従来のフロートやポジショニングレイアウトと比較して、グリッドレイアウトはより柔軟でメンテナンスが容易です。
CSS 変数の活用
CSS 変数は、色、フォントサイズ、間隔などの CSS プロパティ値を格納および再利用できるようにします。 CSS 変数を使用すると、コードがより簡潔になり、メンテナンスが容易になり、コードの再利用性が向上します。
グリッド列数の動的な調整
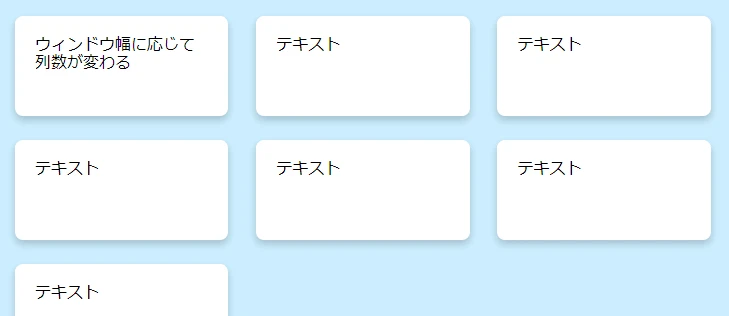
CSS グリッドレイアウトの grid-template-columns プロパティと CSS 変数を組み合わせることで、画面サイズやユーザー操作に応じてグリッド列数を動的に調整できます。
メディアクエリまたは JavaScript を使用して、必要に応じて CSS 変数の値を更新し、グリッドレイアウトを変更できます。
实例演示
以下は、CSS グリッドレイアウトと CSS 変数を使用してグリッド列数を動的に調整する方法を示す具体的なコード例です。 コード例には、HTML 構造、CSS スタイル、JavaScript コードが含まれており、詳細なコメントで説明されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>動的なグリッドレイアウト</title>
<style>
:root {
--grid-columns: 1; /* デフォルトの列数 */
}
.container {
display: grid;
grid-template-columns: repeat(var(--grid-columns), 1fr);
gap: 10px;
}
.item {
background-color: lightblue;
padding: 20px;
text-align: center;
}
@media (min-width: 768px) {
:root {
--grid-columns: 2; /* 画面サイズが 768px 以上の場合、列数を 2 に変更 */
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">アイテム 1</div>
<div class="item">アイテム 2</div>
<div class="item">アイテム 3</div>
<div class="item">アイテム 4</div>
</div>
</body>
</html>
まとめ
CSS グリッドレイアウトと CSS 変数を使用してグリッド列数を動的に調整することには、次のような利点があります。
| 利点 | 説明 |
|---|---|
| 柔軟性 | さまざまな画面サイズやデバイスに適応するレスポンシブなレイアウトを作成できます。 |
| メンテナンス性 | CSS 変数を使用すると、コードがより簡潔になり、更新が容易になります。 |
| 再利用性 | CSS 変数を複数の場所で再利用して、一貫したレイアウトを作成できます。 |
技術の進歩に伴い、Web ページのレイアウトはますます柔軟かつ多様になるでしょう。 CSS グリッドレイアウトや CSS 変数などの最新の技術を活用することで、ユーザーエクスペリエンスを向上させる、美しく機能的な Web サイトを作成できます。
関連する質問と回答
質問 1: CSS グリッドレイアウトはすべてのブラウザでサポートされていますか?
はい、CSS グリッドレイアウトはすべての主要なブラウザでサポートされています。ただし、古いブラウザではサポートされていない場合があります。古いブラウザをサポートする必要がある場合は、適切なフォールバックオプションを提供することを検討してください。
質問 2: JavaScript を使用してグリッド列数を変更するにはどうすればよいですか?
JavaScript を使用して :root 要素の --grid-columns 変数の値を変更できます。たとえば、次の JavaScript コードは、画面サイズが 768px 以上の場合、グリッド列数を 3 に変更します。
if (window.innerWidth >= 768) {
document.documentElement.style.setProperty('--grid-columns', '3');
}
質問 3: グリッドレイアウトの詳細については、どこで学ぶことができますか?
CSS グリッドレイアウトについては、以下を含む多くの優れたリソースがあります。
- <a href="https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout">MDN Web Docs: CSS グリッドレイアウト</a>
- <a href="https://css-tricks.com/complete-guide-grid/">CSS-Tricks: A Complete Guide to Grid</a>