
CSS3(:before,:after)で三角形、円形、ハートなどの幾何図形を描く
この記事では、CSS3の擬似要素`:before`と`:after`を`border`プロパティと組み合わせることで、三角形、円形、ハートなどのさまざまな幾何図形を作成する方法を紹介します。
1. border プロパティを利用して三角形を描く
要素に`border`プロパティを設定すると、実際には4つの異なる方向の境界線が作成されます。 これらの境界線の色を設定し、隣接する境界線を透明にすることで、三角形を作成することができます。
1.1 三角形の形成原理
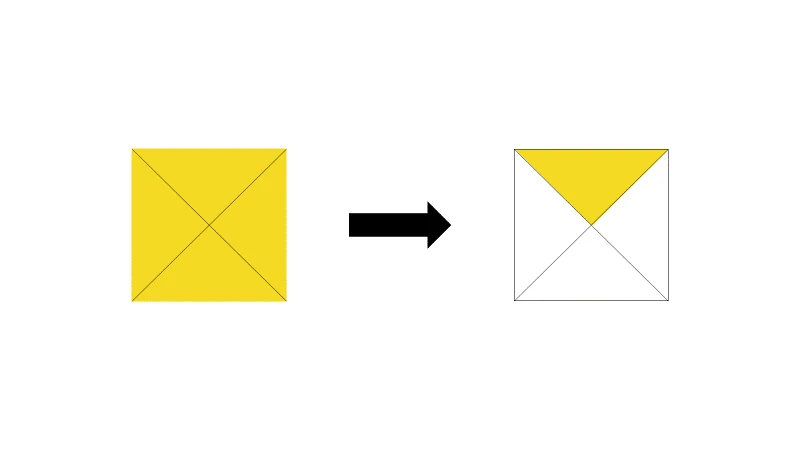
`border-style`プロパティが`solid`に設定されている場合、要素には4つの三角形が形成されます。 `border-color`プロパティで各辺の色を設定し、不要な辺の色を`transparent`にすることで、任意の形状の三角形を作成できます。
<div class="triangle"></div>
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 50px;
border-color: red transparent transparent transparent;
}
上記のコードでは、上辺が赤、他の3辺が透明な三角形が作成されます。
1.2 さまざまな方向の三角形を作成する
`border-color`プロパティの値の順番を変更することで、三角形の方向を変更することができます。
| 方向 | border-color |
|---|---|
| 上 | red transparent transparent transparent |
| 右 | transparent red transparent transparent |
| 下 | transparent transparent red transparent |
| 左 | transparent transparent transparent red |
1.3 三角形の色を変更する
`border-color`プロパティで表示したい色を指定することで、三角形の色を変更することができます。
/* 青色の三角形 */
.triangle.blue {
border-color: blue transparent transparent transparent;
}
1.4 三角形のサイズを変更する
`border-width`プロパティの値を変更することで、三角形のサイズを変更することができます。
/* 大きな三角形 */
.triangle.large {
border-width: 100px;
}
2. 他の図形を描く
2.1 正方形を円形に変換する
`border-radius`プロパティを使用すると、正方形を円形に変換することができます。 `border-radius`の値を正方形の幅または高さの半分に設定すると、完全な円形が作成されます。
<div class="circle"></div>
.circle {
width: 100px;
height: 100px;
background-color: red;
border-radius: 50px;
}
3. ハート形を描く
2つの円と1つの三角形を組み合わせることで、ハート形を作成することができます。
<div class="heart">
<div class="heart__circle heart__circle--left"></div>
<div class="heart__circle heart__circle--right"></div>
<div class="heart__triangle"></div>
</div>
.heart {
position: relative;
width: 100px;
height: 90px;
}
.heart__circle {
position: absolute;
top: 0;
width: 50px;
height: 50px;
background-color: red;
border-radius: 25px;
}
.heart__circle--left {
left: 0;
}
.heart__circle--right {
left: 50px;
}
.heart__triangle {
position: absolute;
bottom: 0;
left: 25px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 25px 50px 25px;
border-color: transparent transparent red transparent;
}
まとめ
この記事では、CSS3の擬似要素`:before`と`:after`、`border`プロパティ、`border-radius`プロパティを利用して、さまざまな幾何図形を作成する方法を紹介しました。 これらのテクニックを使用することで、Webページに視覚的な魅力を加えることができます。参考文献
* ::before * ::after * border * border-radiusQ&A
Q1: 擬似要素`:before`と`:after`の違いは何ですか?
`:before`は要素のコンテンツの前に、`:after`は要素のコンテンツの後にコンテンツを挿入するために使用されます。 どちらもコンテンツを追加するために使用されますが、挿入される位置が異なります。
Q2: `border`プロパティで三角形を作成する際に、なぜ3つの辺を透明にする必要があるのですか?
`border`プロパティは、デフォルトで4つの辺すべてに境界線を作成します。 三角形を作成するには、不要な3つの辺を透明にすることで、1つの辺のみを表示する必要があります。
Q3: `border-radius`プロパティは、円形以外の図形を作成するためにも使用できますか?
はい、`border-radius`プロパティは、角を丸めた長方形など、円形以外の図形を作成するためにも使用できます。 `border-radius`プロパティの値を調整することで、さまざまな形状を作成することができます。