
CSS: レスポンシブナビゲーションメニュー
この記事では、HTMLとCSSを使用してシンプルなレスポンシブナビゲーションメニューを作成する方法を紹介します。このメニューは、デスクトップでは水平ナビゲーションバーとして表示され、モバイルではドロップダウンメニューに変換されます。メディアクエリを使用して、異なる画面サイズに合わせて調整します。
HTML構造
まず、HTMLでナビゲーションメニューの基本構造を作成します。
- 順序なしリスト
<ul>を使用して、ナビゲーションメニューの基本構造を作成します。 - リスト項目
<li>を使用して各メニュー項目を囲み、リンク<a>を使用してクリック可能なメニュー項目を作成します。 - ドロップダウンメニュー項目には、ネストされた
<ul>リストを追加して、2次メニューを作成します。
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li>
<a href="#">サービス</a>
<ul>
<li><a href="#">サービス1</a></li>
<li><a href="#">サービス2</a></li>
</ul>
</li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
CSSスタイル
次に、CSSを使用してナビゲーションメニューのスタイルを設定します。
基本スタイル
まず、リストのデフォルトスタイルを削除し、ナビゲーションバーの背景色、幅、フォントなどを設定します。メニュー項目を水平に配置し、間隔とホバー効果を設定します。
nav {
background-color: #333;
width: 100%;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
position: relative;
}
nav a {
display: block;
padding: 15px 20px;
color: #fff;
text-decoration: none;
}
nav a:hover {
background-color: #555;
}
ドロップダウンメニューのスタイル
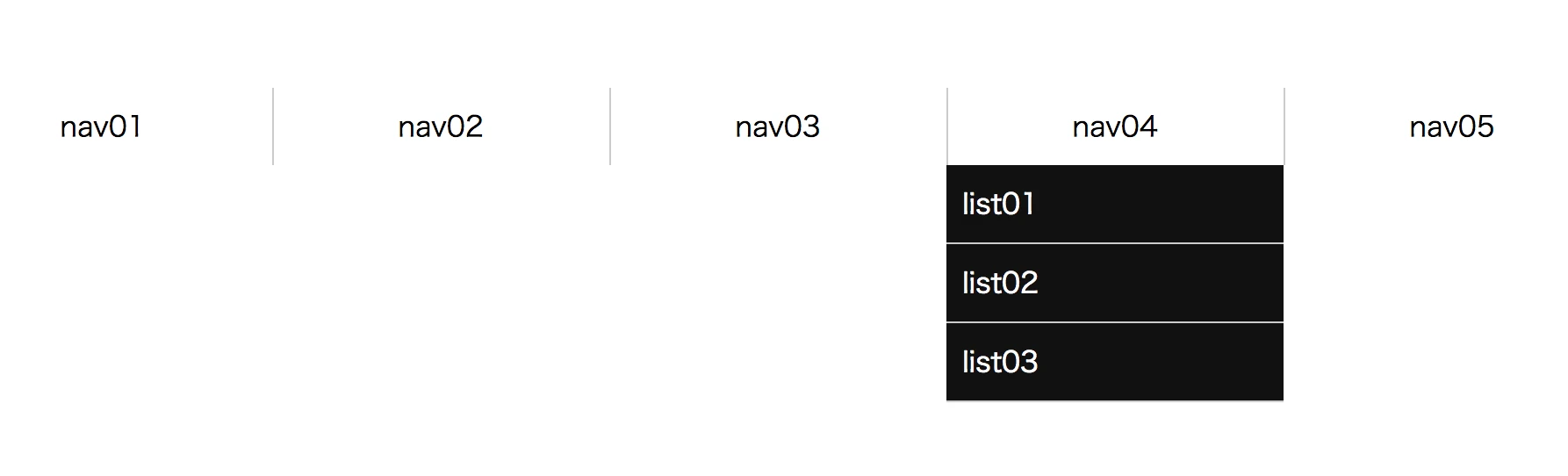
次に、ドロップダウンメニューのスタイルを設定します。初期状態では非表示にし、ホバー時に表示されるようにします。ドロップダウンメニューの位置、背景色、幅などを設定します。
nav ul ul {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #333;
}
nav li:hover > ul {
display: block;
}
nav ul ul li {
display: block;
width: 150px;
}
レスポンシブデザイン
最後に、メディアクエリを使用して、異なる画面サイズに合わせてナビゲーションメニューのスタイルを調整します。小画面では、水平ナビゲーションバーを非表示にし、ドロップダウンメニューボタンを表示します。ボタンをクリックすると、JavaScriptを使用してドロップダウンメニューの表示と非表示を切り替えます。
@media screen and (max-width: 768px) {
nav ul {
display: none;
}
nav .menu-toggle {
display: block;
padding: 15px 20px;
color: #fff;
text-decoration: none;
cursor: pointer;
}
nav .menu-toggle:before {
content: "\f0c9";
font-family: FontAwesome;
margin-right: 5px;
}
nav.active ul {
display: block;
}
}
const menuToggle = document.querySelector('.menu-toggle');
const nav = document.querySelector('nav');
menuToggle.addEventListener('click', () => {
nav.classList.toggle('active');
});
コード例
以下は、完全なHTMLとCSSのコード例です。コピーして変更することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>レスポンシブナビゲーションメニュー</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
/* 上記のCSSコード */
</style>
</head>
<body>
<nav>
<a href="#" class="menu-toggle"></a>
<ul>
<li><a href="#">ホーム</a></li>
<li>
<a href="#">サービス</a>
<ul>
<li><a href="#">サービス1</a></li>
<li><a href="#">サービス2</a></li>
</ul>
</li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
<script>
// 上記のJavaScriptコード
</script>
</body>
</html>
まとめ
この記事では、シンプルで理解しやすいレスポンシブドロップダウンメニューの実装方法を紹介しました。コードの意味と役割を詳しく説明しているので、初心者の学習や参考資料として最適です。
よくある質問
1. ドロップダウンメニューの幅を調整するにはどうすればよいですか?
CSSで nav ul ul li の width プロパティを変更することで、ドロップダウンメニューの幅を調整できます。
2. ドロップダウンメニューの色を変更するにはどうすればよいですか?
CSSで nav ul ul の background-color プロパティを変更することで、ドロップダウンメニューの背景色を変更できます。
3. ドロップダウンメニューのアニメーションを追加するにはどうすればよいですか?
CSSで transition プロパティを使用することで、ドロップダウンメニューにアニメーションを追加できます。