
CSS メニューバー垂直:洗練されたWebサイトナビゲーションを構築する
概要: この記事では、CSSを使用して垂直メニューバーを作成する方法について詳しく説明します。基本構造、スタイルデザイン、インタラクション効果、レスポンシブレイアウトなど、美しく実用的なWebサイトナビゲーションを作成するために必要な要素を網羅します。
h2: 基本構造
垂直メニューバーの基礎は、順序なしリスト (<ul>) とリスト項目 (<li>) を使用して構築します。
<ul>要素でメニュー全体を囲み、<li>要素で各メニュー項目を表します。- 各
<li>要素内に<a>要素を配置し、リンク先と表示テキストを設定します。
h2: スタイルデザイン
メニューの外観をカスタマイズするには、CSSを使用します。
- メニューの幅、高さ、背景色、境界線などを設定します。
- リスト項目のデフォルトスタイル(箇条書き、余白など)を削除または調整します。
- リンクの表示方法、パディング、背景色、フォントスタイルなどを設定します。
- 擬似クラスセレクタ(
hover、activeなど)を使用して、マウスホバーやクリック時の効果を追加します。
css .vertical-menu { width: 200px; background-color: #f0f0f0; border: 1px solid #ccc; }
.vertical-menu li { list-style: none; margin: 0; padding: 0; }
.vertical-menu a { display: block; padding: 10px; color: #333; text-decoration: none; }
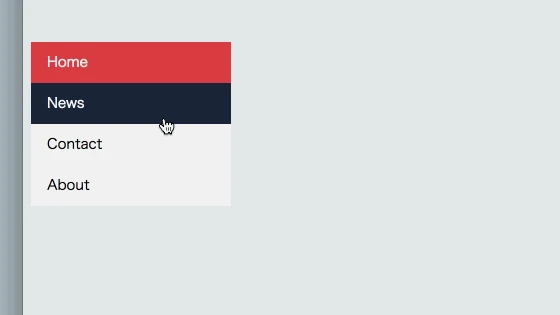
.vertical-menu a:hover { background-color: #ddd; }h2: インタラクション効果
ユーザーエクスペリエンスを向上させるために、CSS Transitions や Animations を使用してメニュー項目にアニメーションを追加できます。
- 例えば、
hover時に背景色を滑らかに変化させたり、クリック時にサブメニューを展開するなどの効果を実現できます。
css
.vertical-menu a {
/* ... その他のスタイル ... */
transition: background-color 0.3s ease;
}
h2: レスポンシブレイアウト
異なる画面サイズに適切に対応するために、CSS Media Queries を使用してメニューのスタイルを調整します。
- 例えば、小さな画面では、垂直メニューを水平メニューやドロップダウンメニューに変換することができます。
css @media screen and (max-width: 768px) { .vertical-menu { width: 100%; }
.vertical-menu li { display: inline-block; } }h2: まとめ
この記事では、CSSを使用して垂直メニューバーを作成する方法について、基本から応用まで解説しました。これらの情報を活用して、洗練されたWebサイトナビゲーションを作成してください。
h2: よくある質問
Q1: サブメニューを追加するにはどうすればよいですか?
A1: サブメニューを実装するには、ネストされた <ul> 要素と <li> 要素を使用し、親メニュー項目に関連付けます。親メニュー項目の hover 状態などに基づいて、サブメニューを表示するようにCSSを設定します。
Q2: メニューを画面の上部に固定するにはどうすればよいですか?
A2: メニューの親要素に position: fixed; を設定し、top: 0; で画面上部に配置します。必要に応じて、z-index プロパティを使用して他の要素との重なり順を調整します。
Q3: メニューの項目間隔を調整するにはどうすればよいですか?
A3: <li> 要素に margin プロパティを設定することで、項目間の間隔を調整できます。例えば、margin-bottom: 10px; とすることで、各項目の下に10pxの余白を追加できます。