
CSS `overflow: hidden;` が子要素のオーバーフロー表示に与える影響
この記事では、CSSプロパティ `overflow: hidden;` を親要素に設定した場合に、子要素のオーバーフロー表示がどのように影響を受けるかを解説します。また、2つの一般的なケースにおける対処法についても説明します。
子要素に `position: relative;` または `position: absolute;` が設定されている場合
子要素に `position: relative;` または `position: absolute;` が設定されている場合、たとえ親要素に `overflow: hidden;` が設定されていても、子要素はオーバーフローして表示されます。
これは、`overflow: hidden;` が **スタッキングコンテキスト** 内の要素にのみ有効であるのに対し、`position: relative;` と `position: absolute;` は要素を通常のドキュメントフローから外し、新しい **スタッキングコンテキスト** を作成するためです。
解決方法
- 親要素にも `position: relative;` を設定し、親子要素を同じ **スタッキングコンテキスト** 内に配置する。
- または、子要素に `overflow: hidden;` を設定し、子要素自身のオーバーフロー部分を非表示にする。
<div class="parent">
<div class="child">
子要素の内容が親要素の範囲を超えてオーバーフローしています。
</div>
</div>
.parent {
width: 200px;
height: 100px;
border: 1px solid black;
overflow: hidden; /* 親要素に overflow: hidden を設定 */
position: relative; /* 親要素にも position: relative を設定 */
}
.child {
position: absolute; /* 子要素に position: absolute を設定 */
top: 50px;
left: 50px;
width: 150px;
height: 150px;
background-color: lightblue;
}
子要素に position プロパティが設定されていない場合
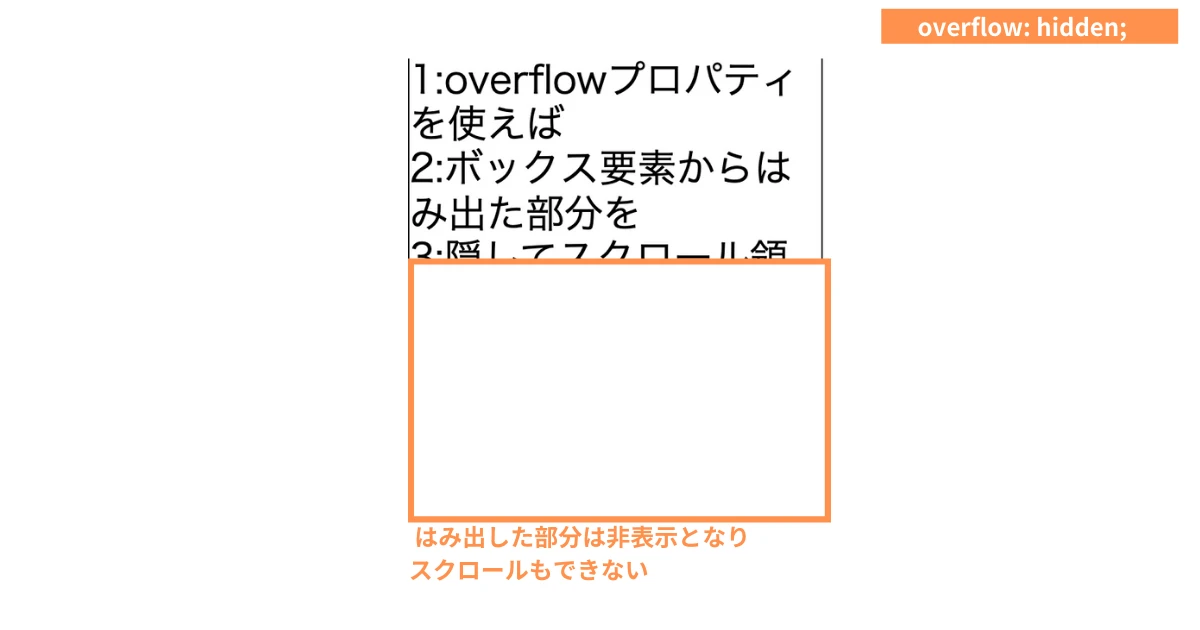
子要素に `position` プロパティが設定されていない場合、親要素に `overflow: hidden;` が設定されていれば、子要素のオーバーフロー部分は非表示になります。
これは、この場合、子要素が親要素の **スタッキングコンテキスト** 内に存在し、`overflow: hidden;` が有効になるためです。
解決方法
- 親要素の `overflow: hidden;` プロパティを削除する。
- `overflow: auto;` や `overflow: scroll;` などの他のCSSプロパティを使用して、親要素にスクロールバーを表示させ、子要素の内容全体を表示できるようにする。
<div class="parent">
<div class="child">
子要素の内容が親要素の範囲を超えてオーバーフローしています。
</div>
</div>
.parent {
width: 200px;
height: 100px;
border: 1px solid black;
overflow: auto; /* 親要素に overflow: auto を設定 */
}
.child {
width: 150px;
height: 150px;
background-color: lightblue;
}
まとめ
この記事では、`overflow: hidden;` が子要素のオーバーフロー表示に与える影響について、子要素に `position` プロパティが設定されているかどうかで場合分けをして解説しました。状況に応じて適切な対処法を選択することで、意図したレイアウトを実現することができます。
よくある質問
Q1: `overflow: hidden;` 以外に、子要素のオーバーフローを制御する方法はありますか?
A1: はい、あります。`overflow-x` と `overflow-y` プロパティを使用すると、それぞれ水平方向と垂直方向のオーバーフローを個別に制御することができます。また、`clip` プロパティを使用すると、要素の表示領域を任意の形に切り抜くことができます。
Q2: `position: fixed;` を設定した子要素は、`overflow: hidden;` の影響を受けますか?
A2: いいえ、影響を受けません。`position: fixed;` を設定した要素は、ビューポートを基準に配置されるため、親要素の `overflow` プロパティの影響を受けません。
Q3: `overflow: hidden;` を使用すると、要素内のスクロールバーも非表示になりますか?
A3: はい、非表示になります。`overflow: hidden;` は、要素の内容がオーバーフローした場合に、スクロールバーを含めてすべて非表示にします。