
CSS 位置調整
**説明:** この文書では、CSSで使用される要素の位置を制御するプロパティ、例えば、位置調整の方法、オフセット、z-indexなどを紹介します。また、異なる位置調整の方法の特徴と応用シーンについても解説します。
一、 CSS 位置調整
CSSの位置調整の概念と役割を紹介します。
- CSSで使用できる異なる位置調整のメカニズムを列挙します。
| 位置調整 | 説明 |
|---|---|
| 静的位置調整 (static) | デフォルト値。要素は通常のフローに従って配置されます。 |
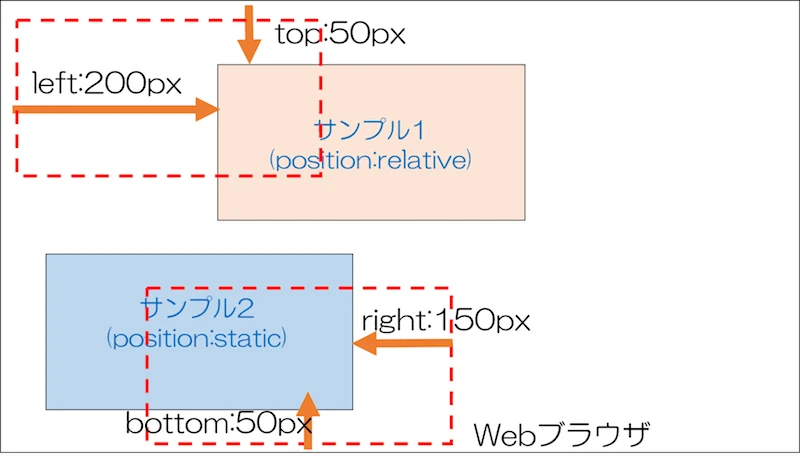
| 相対位置調整 (relative) | 要素は通常の位置を基準にして配置されます。 |
| 絶対位置調整 (absolute) | 要素は、最も近いstatic以外の位置指定された祖先要素を基準にして配置されます。 |
| 固定位置調整 (fixed) | 要素はブラウザウィンドウを基準にして配置されます。 |
| 粘着位置調整 (sticky) | 要素は通常のドキュメントフローにありますが、特定の位置までスクロールすると固定されます。 |
二、 オフセット
- オフセットプロパティを紹介します。:
top、right、bottom、left - オフセットプロパティが異なる位置調整のメカニズムとどのように連携して要素の位置を制御するかを説明します。
三、 z-index
z-indexプロパティとその役割を紹介します。: 要素の重なり順序を制御します。z-index値の設定規則と影響を与える要素について説明します。
四、 位置調整のメカニズムの詳細
静的位置調整 (static)
- 静的位置調整のデフォルト動作について説明します。
- オフセットプロパティが静的位置調整要素に対して無効であることを指摘します。
相対位置調整 (relative)
- 相対位置調整の概念を説明します。: 要素自身の通常の位置からのオフセット。
- オフセットプロパティが相対位置調整要素に与える影響について説明します。
- 相対位置調整要素は、ドキュメントフロー内の元の位置を占めていることを指摘します。
絶対位置調整 (absolute)
- 絶対位置調整の概念を説明します。: 最も近いstatic以外の位置指定された祖先要素を基準にした位置調整。
- 絶対位置調整要素の包含ブロックを決定する方法について説明します。
- 絶対位置調整要素はドキュメントフローから外れることを指摘します。
固定位置調整 (fixed)
- 固定位置調整の概念を説明します。: ブラウザウィンドウを基準にした位置調整。
- 固定位置調整要素の特徴について説明します。: ページのスクロールに関係なく位置が変わりません。
粘着位置調整 (sticky)
- 粘着位置調整の概念を説明します。: 相対位置調整と固定位置調整の特徴を組み合わせたもの。
- 特定の位置までスクロールしたときの粘着位置調整要素の動作の変化について説明します。
五、 位置調整の応用
- 一般的なCSS位置調整の応用シーンの例をいくつか紹介します。
- ドロップダウンメニューの作成
- 画像スライダーの実装
- 固定ヘッダー/フッターの作成
この内容構成は、記事の主な内容を網羅しており、論理的な順序で整理されているため、読者はCSSの位置調整に関する知識を理解しやすくなっています。
ドロップダウンメニューの作成例
<nav>
<ul>
<li><a href="#">メニュー1</a>
<ul>
<li><a href="#">サブメニュー1</a></li>
<li><a href="#">サブメニュー2</a></li>
</ul>
</li>
<li><a href="#">メニュー2</a></li>
</ul>
</nav>
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline-block;
position: relative;
}
nav ul li ul {
display: none;
position: absolute;
top: 100%;
left: 0;
background-color: #fff;
}
nav ul li:hover ul {
display: block;
}
参考文献
Q&A
- Q1: 絶対位置調整と固定位置調整の違いは何ですか?
- A1: 絶対位置調整は、最も近いstatic以外の位置指定された祖先要素を基準に配置されますが、固定位置調整はブラウザウィンドウを基準に配置されます。つまり、ページをスクロールしても固定位置調整された要素は同じ場所に表示されますが、絶対位置調整された要素は一緒にスクロールされます。
- Q2: z-indexはどのように機能しますか?
- A2: z-indexプロパティは、要素の重なり順序を制御します。z-indexの値が大きい要素は、値が小さい要素の上に表示されます。
- Q3: 粘着位置調整はどのような場合に役立ちますか?
- A3: 粘着位置調整は、特定のスクロール位置で要素を固定したい場合に役立ちます。例えば、テーブルのヘッダー行をスクロールしても常に表示されるようにする場合などに使用できます。