
CSSボックスモデルを深く理解する: MarginとPaddingの詳細解説
この記事では、CSSボックスモデルの中核となる概念であるmarginとpaddingについて掘り下げ、それらの役割、違い、そしてWebページレイアウトの構築に柔軟に活用する方法について詳しく解説します。
一、CSSボックスモデル: ウェブページレイアウトの基石
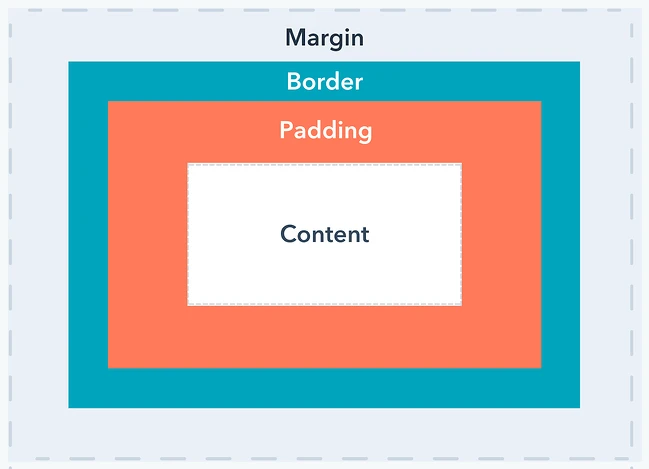
CSSボックスモデルは、HTML要素をそれぞれ矩形のボックスとして扱う概念です。各ボックスは、コンテンツエリア、パディング、ボーダー、マージンの4つの部分で構成されています。

※ 上記の画像はイメージです。適切なCSSボックスモデルの図解画像に置き換えてください。
- コンテンツエリア: テキスト、画像など、要素の内容が表示される領域。
- パディング: コンテンツエリアとボーダーの間の余白。
- ボーダー: 要素の周囲に表示される線。
- マージン: 要素と隣接する要素との間の余白。
二、Padding: 要素内部空間を掌控する
padding は、要素のコンテンツエリアとボーダーの間の距離を設定するために使用されます。これにより、コンテンツとボーダーの間に視覚的な空間を作り出し、要素の見栄えを向上させることができます。
paddingには、以下の4つのプロパティがあります。
| プロパティ | 説明 |
|---|---|
padding-top |
要素の上側のpaddingを設定します。 |
padding-right |
要素の右側のpaddingを設定します。 |
padding-bottom |
要素の下側のpaddingを設定します。 |
padding-left |
要素の左側のpaddingを設定します。 |
また、padding プロパティを使用して、上下左右すべてのpaddingを一度に設定することもできます。
<style>
.example {
padding: 20px 10px 15px 30px; /* 上 右 下 左 */
}
</style>
使用例: paddingを使用して、テキストとボーダーの距離を調整し、視覚効果を高めます。
<style>
.button {
background-color: #4CAF50; /* 緑 */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
三、Margin: 要素間の空白管理
margin は、要素と隣接する要素との間の距離を設定するために使用されます。これにより、要素間の空白を制御し、ページレイアウトを整然と保つことができます。
marginには、以下の4つのプロパティがあります。
| プロパティ | 説明 |
|---|---|
margin-top |
要素の上側のmarginを設定します。 |
margin-right |
要素の右側のmarginを設定します。 |
margin-bottom |
要素の下側のmarginを設定します。 |
margin-left |
要素の左側のmarginを設定します。 |
また、margin プロパティを使用して、上下左右すべてのmarginを一度に設定することもできます。
<style>
.example {
margin: 20px 10px 15px 30px; /* 上 右 下 左 */
}
</style>
margin プロパティには、 auto という特別な値を設定することができます。
- 水平方向のセンタリング: ブロックレベル要素の左右のmarginを
autoに設定すると、要素は親要素内で水平方向にセンタリングされます。 - レスポンシブデザイン: marginにパーセンテージ値を設定すると、親要素の幅に応じて要素間の距離を調整することができます。これにより、さまざまな画面サイズに合わせたレスポンシブなレイアウトを作成することができます。
使用例: marginを使用して、段落間の距離を調整し、読みやすいレイアウトを作成します。
<style>
p {
margin-bottom: 20px;
}
</style>
四、MarginとPaddingの比較: 違いと連携
marginとpaddingはどちらも要素間の距離を調整するために使用されますが、その作用範囲や背景色が異なります。
| 特徴 | Margin | Padding |
|---|---|---|
| 作用範囲 | 要素の外部 | 要素の内部 |
| 背景色 | 透明 (背景色は表示されない) | 要素の背景色が適用される |
| 一般的な使用例 | 要素間の余白の確保 (例: 段落間の空白) | 要素内のコンテンツとボーダー間の余白の調整 (例: ボタン内のテキストの余白) |
五、ベストプラクティス: 洗練されたページレイアウトを構築する
洗練されたページレイアウトを構築するには、marginとpaddingを適切に使用することが重要です。
- 適切な余白の設定: marginとpaddingを適切に使用することで、ページ要素が過度に密集したり、逆に間延びしたりするのを防ぎます。要素間の視覚的な階層構造を明確にすることで、ユーザーにとって読みやすく理解しやすいレイアウトを実現できます。
- CSSリセットの使用: ブラウザは、要素に対してデフォルトのmarginとpaddingを設定しています。しかし、これらのデフォルト値はブラウザによって異なるため、レイアウトの崩れの原因となることがあります。CSSリセットを使用することで、ブラウザ間の差異を吸収し、意図したとおりにレイアウトを制御することができます。代表的なCSSリセットには、Eric Meyer's Reset CSSやNormalize.cssなどがあります。
- CSSプリプロセッサの活用: CSSプリプロセッサ(Sass, Lessなど)を使用すると、変数やネストなどの機能を利用して、より効率的にCSSを記述することができます。marginやpaddingの値を共通化したり、複雑なレイアウトを簡潔に表現したりすることで、コードの可読性と保守性を向上させることができます。
六、まとめ
この記事では、CSSボックスモデルの重要な要素であるmarginとpaddingについて解説しました。これらのプロパティを理解し、適切に使いこなすことで、美しく、機能的なWebページレイアウトを作成することができます。
Webページのデザインにおいて、marginとpaddingは基本的な要素であり、その重要性を忘れてはなりません。積極的に活用し、魅力的なWebサイト作りに役立ててください。
CSS Margin & Padding に関するQ&A
Q1: margin collapsing とは?
A1: margin collapsing は、隣接する要素の margin が重なり、大きい方の margin の値が優先される現象です。例えば、上下に隣接する要素があり、上の要素に `margin-bottom: 20px`、下の要素に `margin-top: 10px` が設定されている場合、最終的な margin は 20px になります。
Q2: padding にパーセンテージを使う場合の注意点は何ですか?
A2: padding にパーセンテージを使う場合、その値は親要素の幅に対する割合になります。高さに対しては影響を与えません。
Q3: margin と padding の使い分け方のポイントを教えてください。
A3: 基本的に、要素間の余白を調整したい場合は margin、要素内の余白を調整したい場合は padding を使用します。また、背景色を適用したい場合は padding を使用します。