
CSS ボーダーボトム:border-bottom 属性详解
この記事では、CSS で要素の下ボーダーのスタイルを設定するために使用される `border-bottom` 属性について詳しく解説します。`border-bottom` の構文、プロパティ値、使用方法、実際の適用例などを紹介します。これにより、`border-bottom` を使用して洗練された Web レイアウトや要素スタイルを作成する方法をより深く理解することができます。
目次
- border-bottom 属性の概要
- border-bottom 子属性の詳細
- border-bottom 使用例
- border-bottom アプリケーションシナリオ
- 注意点
- まとめ
1. border-bottom 属性の概要
- 定義:`border-bottom` は、要素の下ボーダーのスタイル(幅、色、スタイルを含む)を設定するために使用される CSS のショートハンドプロパティです。
- 構文: `border-bottom: [border-bottom-width] [border-bottom-style] [border-bottom-color];`
- 利点:複数の下ボーダー属性を同時に設定できるため、コードを簡素化できます。
2. border-bottom 子属性の詳細
`border-bottom` プロパティは、次の3つのサブプロパティで構成されています。
| プロパティ | 説明 | 値 |
|---|---|---|
border-bottom-width |
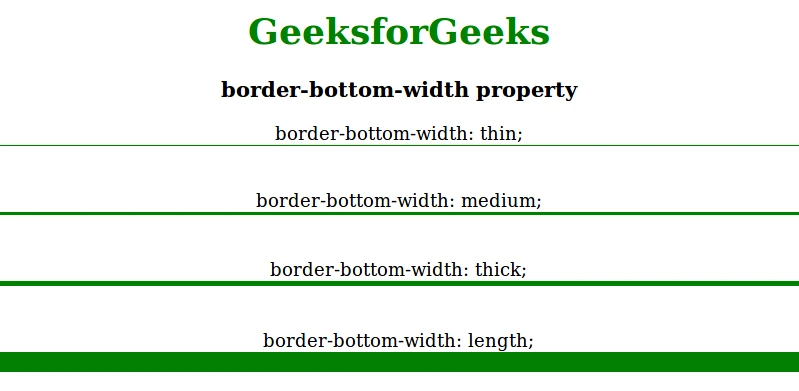
下ボーダーの幅を指定します。 | thin, medium, thick, または具体的な数値 + 単位 (px, em, rem など) |
border-bottom-style |
下ボーダーのスタイルを指定します。 | solid, dotted, dashed, double, groove, ridge, inset, outset, none, hidden |
border-bottom-color |
下ボーダーの色を指定します。 | 色名、RGB 値、16 進数カラー値など |
3. border-bottom 使用例
以下に、`border-bottom` プロパティの使用例をいくつか示します。
<p style="border-bottom: 1px solid black;">実線の黒色の下ボーダー</p>
<p style="border-bottom: 2px dashed red;">破線の赤色の下ボーダー</p>
<p style="border-bottom-style: none;">下ボーダーなし</p>
4. border-bottom アプリケーションシナリオ
`border-bottom` プロパティは、以下のようなシナリオで使用できます。
- コンテンツ領域の分割:異なる下ボーダースタイルを使用して、見出しと段落の間など、ページ上の異なるコンテンツ領域を区切ります。
- 視覚効果の強化:異なる色、幅、スタイルの下ボーダーを使用して、要素を強調表示し、より目立たせることができます。
- 特殊効果の作成:他の CSS プロパティと組み合わせて、`border-bottom` を使用して、三角形や矢印などのさまざまな特殊効果を作成できます。
5. 注意事項
- `border-bottom` プロパティは、要素の高さに影響を与える可能性があるため、レイアウト時にボーダーの幅を考慮する必要があります。
- 透明色を使用すると、ボーダーのみで背景のない効果を作成できます。
- 一部のボーダースタイルのサポートはブラウザによって異なる場合があるため、クロスブラウザテストをお勧めします。
6. まとめ
`border-bottom` は、シンプルでありながら強力な CSS プロパティです。要素の下ボーダーのスタイルを簡単に制御し、さまざまな設計ニーズに対応できます。 `border-bottom` およびその関連プロパティを学習して習得することで、Web ページの視覚的な表現をより適切に制御し、より美しく、プロフェッショナルな Web デザインを作成できます。
関連 QA
-
Q:`border-bottom` と `border` の違いは何ですか?
A:`border` は、要素のすべてのボーダー(上、右、下、左)のスタイルを一度に設定できるショートハンドプロパティです。一方、`border-bottom` は要素の下ボーダーのスタイルのみを設定します。 -
Q:`border-bottom` を使用して斜めのボーダーを作成できますか?
A:いいえ、`border-bottom` は水平線の下ボーダーのみを作成できます。斜めのボーダーを作成するには、`transform: skew()` プロパティを使用するか、CSS のグラデーションや SVG を使用する方法があります。 -
Q:`border-bottom` のスタイルを異なる画面サイズに合わせて変更するにはどうすればよいですか?
A:メディアクエリを使用して、異なる画面サイズに異なる `border-bottom` スタイルを適用できます。例えば、モバイルデバイスではボーダーの幅を小さくしたり、デスクトップでは太くしたりすることができます。