
画像をHTMLリンクにする方法
この記事では、HTMLコードを使用して画像をクリック可能なリンクにし、指定のウェブページにジャンプする機能を実現する方法を詳しく説明します。
1. 準備
- 画像の選択: リンクとして設定する画像ファイルを準備します。
- リンク先の決定: 画像をクリックした後にジャンプする先のウェブページアドレス (URL) を決定します。
- テキストエディタ: メモ帳、Sublime Text、VS Code などのテキストエディタを使用します。
2. HTMLコードの記述
以下のHTMLコード構造を使用して、画像をリンクに設定します。
<a href="目標ページのURL">
<img src="画像ファイルのアドレス" alt="画像の説明">
</a>
コードの説明:
<a href="目標ページのURL">: リンクを作成します。 "目標ページのURL" は実際のURLに置き換えます。<img src="画像ファイルのアドレス" alt="画像の説明">: 画像を挿入します。 "画像ファイルのアドレス" は画像のURLまたはパスに、 "画像の説明" は画像の簡単な説明に置き換えます。
例:
<a href="https://www.example.com/">
<img src="images/example.jpg" alt="サンプル画像">
</a>
このコードは、 "example.jpg" という名前の画像をクリックすると "https://www.example.com/" のウェブページにジャンプするリンクを作成します。
3. 保存とプレビュー
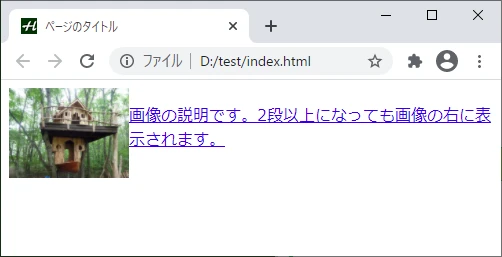
コードをHTMLファイル (例: "index.html") として保存し、ブラウザでそのファイルを開くとプレビューできます。画像をクリックすると、指定したウェブページにジャンプします。
追加情報
画像リンクの使い勝手を向上させるために、以下のような追加のHTML属性を使用することができます。
| 属性 | 説明 | 例 |
|---|---|---|
target |
リンク先のページを新しいウィンドウまたはタブで開くかどうかを指定します。 - _blank: 新しいウィンドウまたはタブで開きます。- _self: 同じウィンドウまたはタブで開きます (デフォルト)。
|
<a href="https://www.example.com/" target="_blank"> |
title |
マウスポインタを画像の上に置いたときに表示されるツールチップテキストを指定します。 | <a href="https://www.example.com/" title="サンプルサイトへのリンク"> |
参考資料
よくある質問
Q1: 画像の一部だけをリンクにすることはできますか?
はい、画像マップを使用することで画像の一部だけをリンクにすることができます。画像マップは、画像内の特定の領域に異なるリンクを設定できる機能です。
Q2: リンクであることを示すために、画像の周りに枠線を追加することはできますか?
はい、CSSを使用して画像に枠線を追加できます。 <a> タグに class 属性を追加し、CSSでそのクラスに枠線のスタイルを適用します。
Q3: 画像リンクをクリックしたときに、画像を別の画像に置き換えることはできますか?
はい、JavaScriptを使用することで実現できます。 mouseover イベントと mouseout イベントを使用して、マウスポインタが画像の上にあるときと外れたときに画像を切り替えることができます。