
CSS フォントサイズ可変:網頁の文字サイズを柔軟に制御する
この文章では、CSSを用いたフォントサイズの制御について詳しく解説します。シンプルなピクセルや相対単位から、viewport単位やレスポンシブデザイン技術まで、様々な方法を紹介します。これにより、ウェブページの文字サイズを柔軟に制御し、ユーザーエクスペリエンスを向上させることができます。
副題
1. フォントサイズ単位:最適な測定単位を選択する
CSSでは、フォントサイズを指定するために、様々な単位を使用できます。それぞれの単位には、メリットとデメリットがありますので、状況に応じて適切な単位を選択する必要があります。
| 単位 | 説明 | メリット | デメリット |
|---|---|---|---|
| ピクセル (px) | 画面上の物理的なピクセル数を指定 | 直感的で分かりやすい | 画面サイズによって表示が変わるため、レスポンシブ対応が難しい |
| 相対単位 (em, rem) | emは親要素のフォントサイズ、remはルート要素のフォントサイズを基準に指定 | ルート要素のフォントサイズを変更することで、サイト全体のフォントサイズを簡単に変更できる | ネストが深くなると計算が複雑になる場合がある |
| パーセンテージ (%) | 親要素のフォントサイズに対する割合で指定 | 親要素のフォントサイズに追従するため、相対的なサイズを維持しやすい | emと同様に、ネストが深くなると計算が複雑になる場合がある |
| viewport 単位 (vw, vh) | viewportの幅と高さを基準に指定 | 画面サイズに合わせてフォントサイズを柔軟に変更できるため、レスポンシブ対応に最適 | viewportのサイズが変更されると、フォントサイズも変化するため、注意が必要 |
例:
<h1 style="font-size: 24px;">ピクセルで指定</h1>
<h1 style="font-size: 2em;">emで指定</h1>
<h1 style="font-size: 2rem;">remで指定</h1>
<h1 style="font-size: 10vw;">vwで指定</h1>
2. レスポンシブフォント:画面サイズに合わせて文字サイズを変更する
レスポンシブフォントとは、画面サイズに合わせて文字サイズを自動的に調整する技術です。これにより、スマートフォン、タブレット、デスクトップなど、様々なデバイスで快適に閲覧できるウェブサイトを作成できます。
2.1 メディアクエリ (@media)
メディアクエリを使用すると、画面サイズや解像度などの条件に応じて、異なるスタイルを適用できます。フォントサイズも、メディアクエリを使用して、画面サイズに合わせて変更できます。
<style>
@media (max-width: 768px) {
h1 {
font-size: 20px;
}
}
</style>
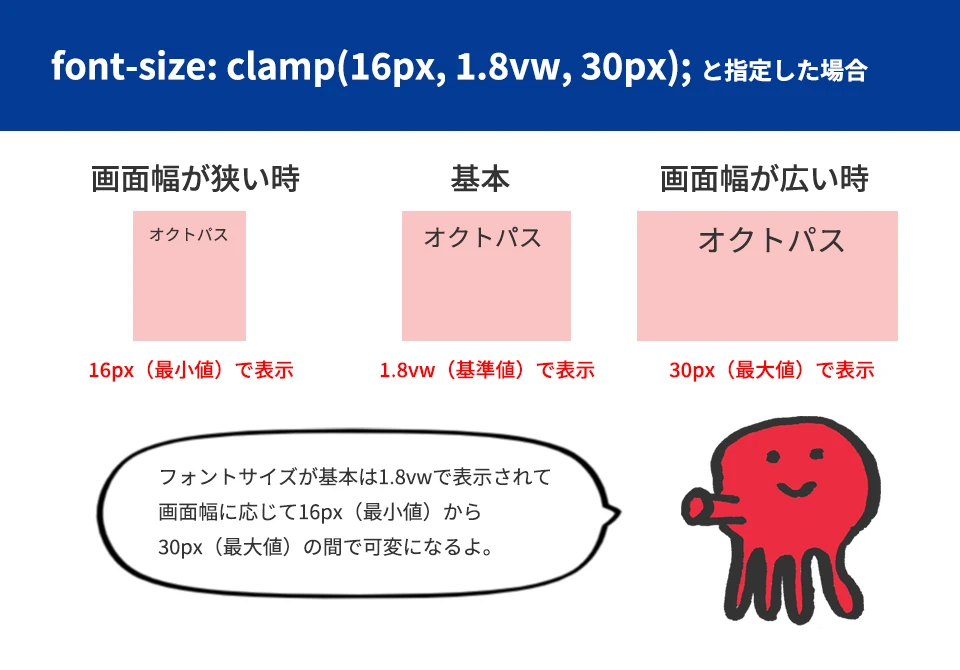
2.2 CSS ロック (clamp())
clamp() 関数は、フォントサイズを最小値、理想値、最大値の範囲内で動的に調整できます。これにより、画面サイズに合わせてフォントサイズがスムーズに変化する、より自然なレスポンシブデザインを実現できます。
<h1 style="font-size: clamp(16px, 4vw, 24px);" >clamp()で指定</h1>
3. その他のフォントサイズ制御方法
3.1 font-size-adjust
font-size-adjust プロパティは、フォントのアスペクト比を調整することで、フォントサイズを変更した際に文字が潰れたり、間延びしたりするのを防ぎます。
3.2 font-size: larger/smaller
font-size: larger/smaller は、親要素のフォントサイズを基準に、フォントサイズを相対的に大きくしたり、小さくしたりします。
まとめ
CSSは、フォントサイズを制御するための様々な方法を提供しています。適切な方法を選択し、組み合わせることで、ユーザーにとって見やすく、快適なウェブサイトを作成することができます。レスポンシブデザインにも対応することで、様々なデバイスで快適に閲覧できるウェブサイトを目指しましょう。
CSSフォントサイズに関するQ&A
Q1: pxとem、どちらを使うべきですか?
基本的には、emやremなどの相対単位の使用をお勧めします。相対単位を使用することで、ルート要素のフォントサイズを変更するだけで、サイト全体のフォントサイズを簡単に調整できます。ただし、pxは特定のサイズで表示する必要がある場合に有効です。
Q2: レスポンシブフォントを実装するにはどうすればよいですか?
メディアクエリを使用するのが一般的です。画面サイズに応じて異なるフォントサイズを指定することで、様々なデバイスで快適に閲覧できるウェブサイトを作成できます。
Q3: フォントサイズを変更すると、レイアウトが崩れてしまいます。
フォントサイズを変更すると、テキストの幅や高さが変化するため、レイアウトが崩れる可能性があります。レイアウトの崩れを防ぐためには、適切な余白を設定したり、フレキシブルボックスやグリッドレイアウトなどのレイアウト手法を使用する必要があります。