
CSS テキストオーバーフロー処理: text-overflow 属性詳解
説明: 本記事では、CSS においてテキストが要素からはみ出た場合の表示を制御する text-overflow 属性について解説します。文法、値、使用シーン、他の属性との組み合わせ方など、詳細にわたり説明します。
一、text-overflow 属性の概要
- 定義:
text-overflow属性は、テキストが親要素の範囲を超えてしまった場合に、どのように表示するかを指定するために使用します。 -
文法:
text-overflow: clip | ellipsis | string; -
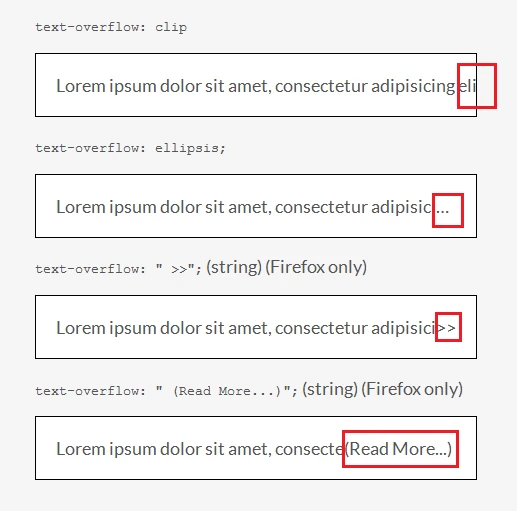
値:
- clip: 既定値です。はみ出したテキストは切り取られます。
- ellipsis: はみ出したテキストは省略記号 (...) で表示されます。
- string: はみ出したテキストは、指定した文字列で置き換えられます。
二、 text-overflow で省略記号を表示する
text-overflow: ellipsisは単一行テキストのみに適用可能です。- 複数行テキストで省略記号を表示するには、以下のプロパティを組み合わせて使用します。
overflow: hidden;: はみ出した部分の内容を非表示にします。text-overflow: ellipsis;: はみ出した部分を省略記号に置き換えます。display: -webkit-box;: 要素をフレキシブルボックスとして表示します。-webkit-line-clamp: 2;: 表示する行数を制限します。ここでは2行に制限しています。-webkit-box-orient: vertical;: ボックスの並び方向を垂直方向に設定します。
三、 text-overflow の使用例
- テキスト表示幅の制限: ニュース記事の見出しや商品名など、テキストの表示幅を制限し、省略記号を表示することで、ページレイアウトを整えることができます。
- 続きがあることの明示: テキストが途中で切れていることを示すことで、ユーザーに続きがあることを伝えることができます。
四、注意点
text-overflow属性はoverflow属性と併用することで効果を発揮します。- ブラウザによっては、ベンダープレフィックス (-webkit- など) が必要な場合があります。
string値は現時点ではブラウザ対応が進んでいないため、使用は推奨されていません。
関連Q&A
Q1: text-overflow: ellipsis を適用しても省略記号が表示されないのはなぜですか?
A1: 考えられる原因としては、以下の点が挙げられます。
overflow: hidden;が設定されていない。- 要素の幅が固定されていない。
- 複数行テキストに適用しようとしている。
Q2: 複数行テキストで省略記号を表示するにはどうすれば良いですか?
A2: 上記「二、 text-overflow で省略記号を表示する」で紹介したように、display: -webkit-box; や -webkit-line-clamp などのプロパティを併用する必要があります。
Q3: text-overflow 属性はすべてのブラウザでサポートされていますか?
A3: 基本的には主要なブラウザでサポートされていますが、一部古いブラウザではサポートされていない場合があります。ブラウザ対応状況については、Can I useなどのサイトで確認することができます。