
font-style: normal; 恢复默认字体风格
CSS において、font-style プロパティは、テキストのフォントスタイルを指定するために使用されます。 font-style: normal; は、要素のフォントスタイルをデフォルト値に設定します。これは、斜体、斜体、またはスモールキャップの効果を取り消し、テキストを通常の表示状態に戻すことを意味します。
詳細
1. 構文と値
font-style: normal;
この宣言は、font-style プロパティの値を normal キーワードに設定します。
2. 効果
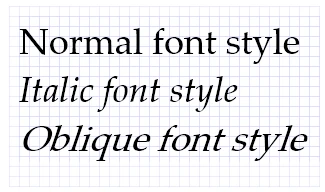
- テキストに適用されている斜体の効果を削除します (例:
font-style: italic;またはfont-style: oblique;を使用して)。 - スモールキャップの効果を削除します (例:
font-variant: small-caps;を使用して)。 - テキストをデフォルトの直立したフォントスタイルに戻します。
3. 使用例
- 他のスタイルシート、インラインスタイル、または親要素から継承された斜体またはスモールキャップの効果を元に戻す必要がある場合。
- テキストの特定の部分を強調表示する必要がある場合、
font-style: normal;を使用して、特別なフォントスタイルを使用していないテキストを強調表示できます。
4. 例
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-style: italic; /* すべての段落をデフォルトで斜体に設定 */
}
.normal-text {
font-style: normal; /* このクラスはフォントスタイルを通常に戻します */
}
</style>
</head>
<body>
<p>これは斜体のテキストです。 <span class="normal-text">このテキストは通常のフォントで表示されます。</span></p>
</body>
</html>
まとめ
font-style: normal; は、シンプルでありながら実用的な CSS 宣言であり、テキストのフォントスタイルを制御し、テキストが明確で読みやすい方法でユーザーに表示されるようにすることができます。
関連する Q&A
1. font-style: normal; と font-style: inherit; の違いは何ですか?
font-style: normal; はフォントスタイルをデフォルト値に設定しますが、font-style: inherit; は親要素からフォントスタイルを継承します。
2. font-style プロパティで他にどのような値を使用できますか?
normal の他に、font-style プロパティでは、italic、oblique、および inherit の値を使用できます。
3. font-style: normal; が機能しない場合はどうすればよいですか?
font-style: normal; が機能しない場合は、より具体的な CSS セレクターを使用しているか、他の CSS ルールによって上書きされている可能性があります。 また、要素に適用されているインラインスタイルも確認してください。