
CSS background-size属性:精准控制背景图片尺寸
本文将深入探讨CSS `background-size` 属性,详细介绍其语法、取值及使用方法,帮助您灵活控制背景图片的尺寸,实现网页设计中的各种视觉效果。
目次
1. background-size 属性简介
- 定義: `background-size` 属性は、背景画像のサイズを設定するために使用されます。
- 適用要素: すべてのHTML要素。
- 初期値: `auto`。
2. background-size 属性値
- **キーワード:**
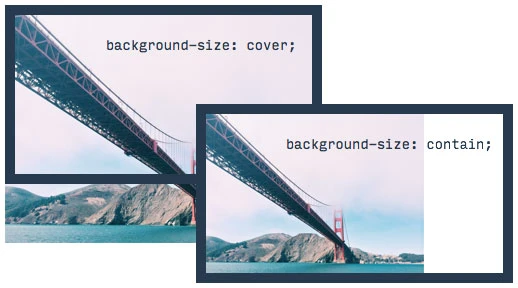
- `cover`: 背景画像を背景領域全体に覆うように拡大縮小します。画像の一部が切り取られる場合があります。
- `contain`: 背景画像が背景領域内に完全に収まるように拡大縮小します。画像が背景領域を完全に埋め尽くさない場合があります。
- **長さ値:**
- `px`、`em`、`rem`、`%` など、有効なCSSの長さ単位を指定できます。
- 背景画像の幅と高さをスペースで区切って指定できます。
- 値を1つだけ指定した場合、幅を表し、高さは自動的に比率が維持されます。
- **パーセント値:**
- 背景領域の幅と高さに対するパーセント値で指定します。
- 背景画像の幅と高さをスペースで区切って指定できます。
- 値を1つだけ指定した場合、幅を表し、高さは自動的に比率が維持されます。
- **auto:**
- 背景画像の幅と高さは、画像自身のサイズによって決まります。
3. 使用例
- **背景画像を要素全体に覆うように拡大縮小する:**
<style> .example { background-image: url("your-image.jpg"); background-size: cover; } </style> - **背景画像を要素内に完全に収まるように拡大縮小する:**
<style> .example { background-image: url("your-image.jpg"); background-size: contain; } </style> - **背景画像の具体的なサイズを設定する:**
<style> .example { background-image: url("your-image.jpg"); background-size: 200px 100px; } </style>
4. ブラウザの対応状況
`background-size` 属性は、主要なブラウザで広くサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.6+ |
| Safari | 4.1+ |
| Internet Explorer | 9+ |
| Edge | 12+ |
| Opera | 10.5+ |
5. まとめ
`background-size` 属性は、背景画像のサイズを柔軟に制御するための強力なツールです。これにより、さまざまなWebデザイン効果を実現し、Webページの視覚表現力を向上させることができます。
よくある質問
- Q1: `background-size: cover` と `background-size: contain` の違いは何ですか?
- A1: `cover` は背景画像を背景領域全体に覆うように拡大縮小しますが、`contain` は背景画像が背景領域内に完全に収まるように拡大縮小します。`cover` を使用すると画像の一部が切り取られる可能性があり、`contain` を使用すると画像が背景領域を完全に埋め尽くさない可能性があります。
- Q2: `background-size` でパーセント値を使用する場合、何に対するパーセント値ですか?
- A2: 背景画像が配置される要素の幅と高さに対するパーセント値です。
- Q3: `background-size` はレスポンシブデザインに対応していますか?
- A3: はい、`background-size` はメディアクエリと連携して使用することで、レスポンシブデザインに対応できます。 viewport のサイズに応じて背景画像のサイズを変更するなど、さまざまな使い方が可能です。