
VS Code で CSS ファイルを作成する方法:初心者向けガイド
VS Code を使用して CSS ファイルを作成および記述する方法がわからないとお悩みですか? このガイドでは、VS Code で CSS ファイルを作成、編集、および使用するための全プロセスを段階的に説明します。 初心者の方でも経験豊富なユーザーの方でも、どなたでも活用できます。 基本操作から応用テクニックまで、VS Code を使用して美しい Web ページスタイルを簡単に作成する秘訣を習得しましょう!
目次
1. 準備作業:VS Code と関連プラグインのインストール
-
VS Code のダウンロードとインストール
まだ VS Code をインストールしていない場合は、公式ウェブサイトからダウンロードしてインストールしてください。
-
おすすめの CSS 関連プラグインのインストール
VS Code の拡張機能として、CSS のコーディングを効率化するプラグインをインストールすることをお勧めします。
プラグイン名 説明 IntelliSense for CSS class names in HTML HTML ファイル内で CSS クラス名の自動補完を提供し、コーディング効率を向上させます。 Live Server CSS コードの変更をリアルタイムでプレビューし、デバッグを容易にします。 Prettier - Code formatter CSS コードを自動的にフォーマットし、コードスタイルの一貫性を保ちます。
2. 最初の CSS ファイルの作成
-
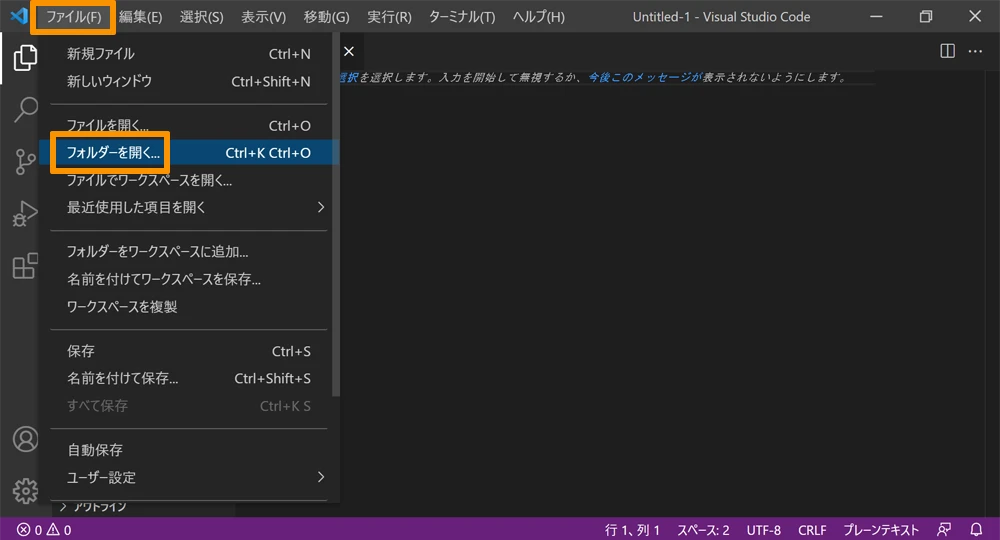
新規ファイルの作成と .css 形式での保存
VS Code で新しいファイルを作成し、「style.css」のように「.css」拡張子で保存します。
-
基本的な CSS 構文の記述
作成した CSS ファイルに、以下のように基本的な CSS 構文を記述します。
body { font-family: sans-serif; margin: 0; padding: 0; } h1 { color: blue; } -
HTML ファイルへの CSS ファイルの読み込み
HTML ファイルの <head> タグ内に、<link> タグを使用して CSS ファイルを読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>My Website</title> <link rel="stylesheet" href="style.css"> <!-- CSS ファイルの読み込み --> </head> <body> </body> </html>
3. VS Code での CSS 編集テクニック
-
コード補完機能を活用した効率的な記述
VS Code では、セレクタやプロパティの入力を始めると、候補が表示されるコード補完機能が利用できます。 Tab キーを押すことで、候補を補完できます。
-
カラーピッカーによる直感的な色選択
色の値を指定する際には、カラーピッカーを利用することで、視覚的に色を選択できます。
-
リアルタイムプレビュー機能による変更の確認
「Live Server」などの拡張機能を利用することで、CSS コードの変更をリアルタイムでプレビューできます。
-
コメント機能によるコードの可読性向上
CSS コードにコメントを追加することで、コードの可読性を向上させることができます。 コメントは、/* */ で囲みます。
/* これはコメントです。 この部分は CSS として解釈されません。 */
4. 応用テクニック:プリプロセッサとコードスニペットの使用
-
CSS プリプロセッサ(Sass, Less など)とそのメリット
CSS プリプロセッサは、変数、ネスト、ミックスインなどの機能を提供し、より効率的かつ保守性の高い CSS を記述することを可能にします。
-
VS Code でのプリプロセッサの設定と使用
VS Code では、拡張機能を利用することで、Sass や Less などのプリプロセッサを使用することができます。 拡張機能をインストール後、設定ファイルで必要な設定を行います。
-
カスタムコードスニペットの作成と使用
VS Code では、よく使用するコードの断片をスニペットとして登録し、簡単に呼び出すことができます。 スニペットは、設定ファイルで定義できます。
5. まとめ
このガイドでは、VS Code を使用して CSS ファイルを作成、編集、および使用する方法の基本について説明しました。 VS Code の強力な機能と豊富な拡張機能を活用することで、より効率的かつ快適に CSS を記述することができます。
さらに、CSS のより高度なテクニックやツールを学ぶことで、より表現力豊かな Web ページを作成することができます。 CSS の学習を続けて、Web デザインのスキルアップを目指しましょう!
関連情報
よくある質問
-
Q: VS Code で CSS ファイルを作成するにはどうすればよいですか?
A: VS Code で新しいファイルを作成し、「.css」拡張子で保存します。
-
Q: VS Code でおすすめの CSS プラグインは何ですか?
A: 「IntelliSense for CSS class names in HTML」、「Live Server」、「Prettier - Code formatter」などがおすすめです。
-
Q: CSS プリプロセッサとは何ですか?
A: 変数、ネスト、ミックスインなどの機能を提供し、より効率的かつ保守性の高い CSS を記述することを可能にするものです。
その他の参考記事:(cascading style sheets)は、h1 { background: blue; } のように書くことで文章を装飾できる。