
CSS position 属性の詳細解説: ページ要素の配置をマスターする
この記事では、CSS position 属性について詳しく解説します。この属性は、HTML要素をウェブページ内で配置する方法を制御するために使用される強力なツールです。さまざまな position 値 (static、relative、absolute、fixed、sticky) を詳細に説明し、コード例とケーススタディを通して、それぞれの機能と違いを理解できるようにします。
1. static: デフォルトの配置、要素は通常の文書フロー内に存在します
static は position のデフォルト値であり、要素は通常の文書フローに従って配置され、位置調整できません。
<div style="position: static; background-color: lightblue; width: 100px; height: 100px;">
これは static な要素です
</div>
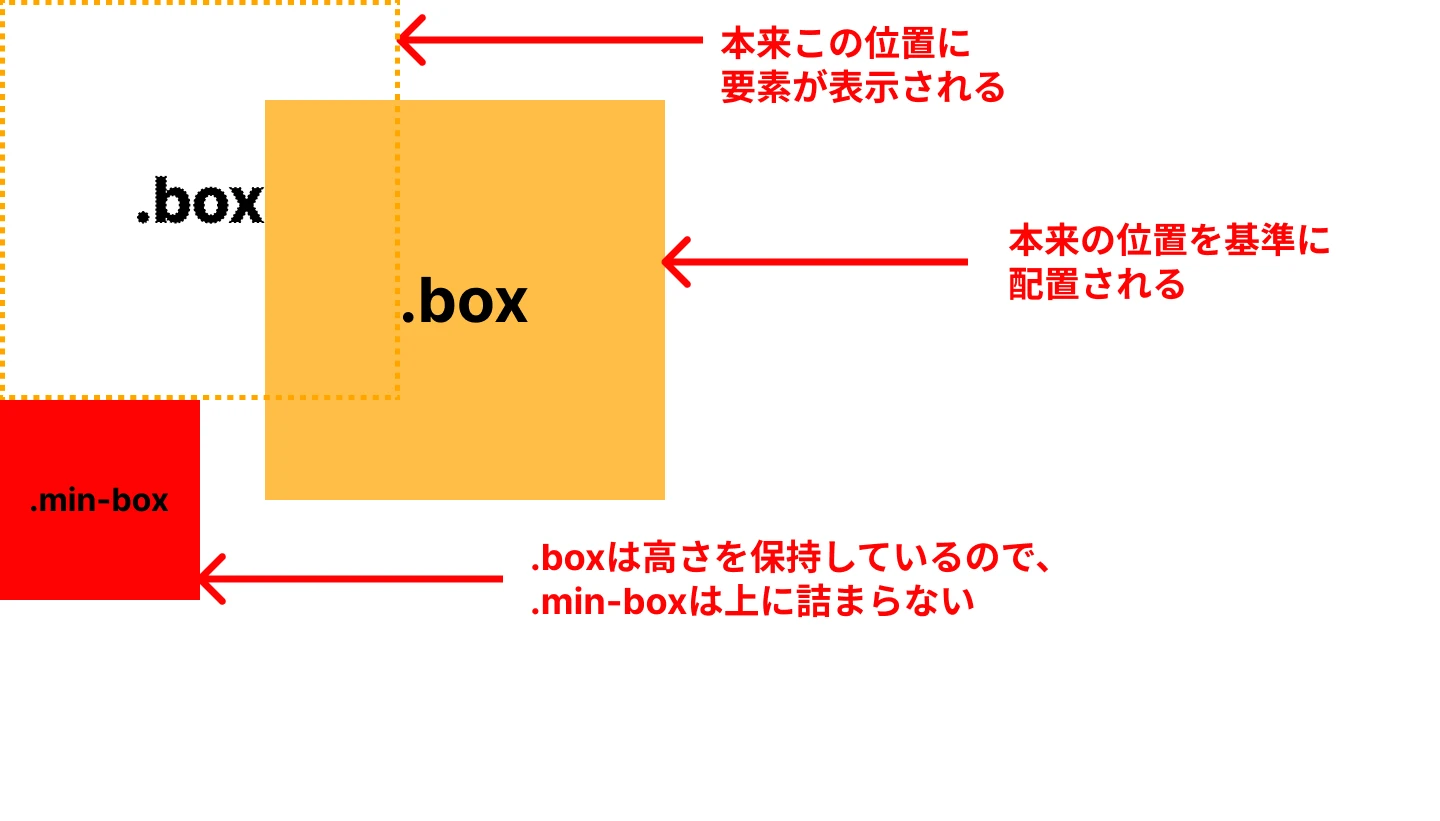
2. relative: 相対配置、要素は通常の位置に対してオフセットされます
relative を使用すると、要素は通常の位置に対してオフセットできます。`top`、`right`、`bottom`、`left` 属性を使用してオフセットを設定します。
<div style="position: relative; background-color: lightgreen; width: 100px; height: 100px; margin-bottom: 20px;">
これは relative な要素です
</div>
<div style="position: relative; background-color: lightblue; width: 100px; height: 100px; top: 20px; left: 20px;">
これは relative な要素で、通常の位置から 20px 右下へオフセットされています
</div>
3. absolute: 絶対配置、要素は最近傍の配置済みの祖先要素に対して配置されます
absolute は要素を通常の文書フローから外し、最近傍の `position: relative`、`position: absolute`、または `position: fixed` の祖先要素に対して配置します。そのような祖先要素が存在しない場合は、`body` 要素に対して配置されます。
<div style="position: relative; width: 300px; height: 200px; border: 1px solid black; margin-bottom: 20px;">
<div style="position: absolute; top: 10px; left: 10px; width: 50px; height: 50px; background-color: red;">
これは absolute な要素です
</div>
</div>
<div style="position: absolute; top: 10px; left: 10px; width: 50px; height: 50px; background-color: blue;">
これは body 要素に対して配置された absolute な要素です
</div>
4. fixed: 固定配置、要素はブラウザウィンドウに対して配置されます
fixed は要素を通常の文書フローから外し、ブラウザウィンドウに対して配置します。ページをスクロールしても、要素の位置は変わりません。
<div style="position: fixed; bottom: 20px; right: 20px; background-color: yellow; width: 100px; height: 100px;">
これは fixed な要素です
</div>
5. sticky: 粘着配置、要素は相対配置と固定配置の両方の特性を持つ
sticky は relative と fixed の組み合わせです。要素が特定の位置にスクロールされると、fixed 配置のように画面に固定されます。それ以外の場合は、relative 配置のようにオフセットされます。
<div style="position: sticky; top: 100px; background-color: pink; width: 100px; height: 100px;">
これは sticky な要素です
</div>
さまざまな position 値をまとめた表
| position 値 | 説明 | 特徴 |
|---|---|---|
| static | デフォルトの配置、通常の文書フロー内 | 位置調整不可 |
| relative | 通常の位置に対してオフセット可能 | 通常の文書フロー内、他の要素に影響を与えない |
| absolute | 最近傍の配置済みの祖先要素に対して配置 | 通常の文書フローから外れる、他の要素に影響を与える |
| fixed | ブラウザウィンドウに対して配置 | 通常の文書フローから外れる、ページスクロールしても位置は変わらない |
| sticky | 相対配置と固定配置の組み合わせ | 特定の位置にスクロールされると固定される |
参考資料
よくある質問 (FAQ)
Q1. position 属性はどの要素に適用できますか?
position 属性は、HTML のすべての要素に適用できます。
Q2. position 属性を使用する利点は何ですか?
position 属性を使用すると、要素をより柔軟に配置し、デザインの自由度を高めることができます。複雑なレイアウトを作成したり、要素を他の要素と重ねたりする際に役立ちます。
Q3. position 属性はどのように選択すればいいですか?
適切な position 値を選択するには、要素の配置方法と、ページのスクロール時に要素をどのように動作させたいかを検討する必要があります。例えば、要素を他の要素の上に重ねて表示したい場合は、absolute を使用し、要素をブラウザウィンドウに対して固定したい場合は、fixed を使用します。