
CSS ファイルの読み込み:4 つの方法の詳細と SEO 最適化の提案
この文章では、Web 開発における CSS ファイルの読み込みについて、4 つの一般的な方法を詳しく解説します。インラインスタイル、内部スタイルシート、外部スタイルシート、そして @import によるインポートについて、それぞれの利点と欠点を分析し、高性能で検索エンジンに優しいウェブサイトを構築するための SEO 最適化の提案を行います。
CSS ファイルの読み込み方法の概要
CSS ファイルの読み込み方法は、ウェブページのレンダリング速度や SEO に影響を与える重要な要素です。CSS ファイルを効率的に読み込むことで、ユーザーエクスペリエンスを向上させ、検索エンジンのランキングにプラスの影響を与えることができます。
一般的に使用される CSS ファイルの読み込み方法は以下の 4 つです。
- インラインスタイル
- 内部スタイルシート
- 外部スタイルシート
- @import によるインポート
インラインスタイル、内部スタイルシート、外部スタイルシートの比較
それぞれの方法について、詳しく見ていきましょう。
| 方法 | 説明 | 利点 | 欠点 |
|---|---|---|---|
| インラインスタイル | HTML 要素の style 属性を使用して、個別にスタイルを適用します。 |
|
|
| 内部スタイルシート | HTML ファイルの <head> タグ内に <style> タグを使用して、ページ全体のスタイルを定義します。 |
|
|
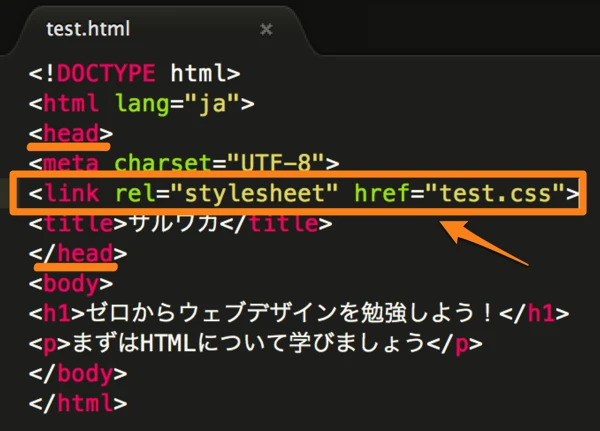
| 外部スタイルシート | <link> タグを使用して、外部 CSS ファイルを読み込みます。 |
|
|
@import によるインポート
@import ルールを使用すると、他の CSS ファイルを CSS ファイルにインポートできます。構文は以下のとおりです。
@import url("style.css");
@import は便利な機能ですが、ページの読み込み速度に悪影響を与える可能性があります。ブラウザは @import ルールを解析するまで CSS ファイルのダウンロードを開始しないため、ページのレンダリングが遅れる可能性があります。
CSS ファイルの読み込みと SEO 最適化
検索エンジンのランキングを向上させるためには、外部スタイルシートを使用し、以下の SEO 最適化のヒントを実装することをお勧めします。
- CSS ファイルをウェブサイトの同じディレクトリに配置する
- CSS ファイルを非同期で読み込む
- <link> タグの media 属性を使用して、メディアクエリに基づいて CSS ファイルを読み込む
- JavaScript を使用して、動的に CSS ファイルを読み込む
- CSS ファイルを圧縮して、ファイルサイズを縮小する
- HTTP リクエストの数を減らすために、CSS ファイルを結合する
まとめ
この記事では、CSS ファイルの読み込み方法について、4 つの一般的な方法を比較しました。外部スタイルシートを使用し、SEO 最適化のヒントを実装することで、ウェブサイトのパフォーマンスと検索エンジンのランキングを向上させることができます。
CSS ファイル読み込みに関する Q&A
Q1: 外部スタイルシートの利点は何ですか?
A1: 外部スタイルシートの主な利点は、スタイルと構造の分離、メンテナンスと再利用の容易さ、ページの読み込み速度の向上、SEO に有利な点です。
Q2: @import ルールの欠点は何ですか?
A2: @import ルールの主な欠点は、ページの読み込み速度に悪影響を与える可能性があることです。ブラウザは @import ルールを解析するまで CSS ファイルのダウンロードを開始しないため、ページのレンダリングが遅れる可能性があります。
Q3: CSS ファイルの読み込みを最適化するにはどうすればよいですか?
A3: CSS ファイルの読み込みを最適化するには、CSS ファイルを非同期で読み込み、圧縮し、HTTP リクエストの数を減らすためにファイルを結合します。また、<link> タグの media 属性を使用して、メディアクエリに基づいて CSS ファイルを読み込むこともできます。