
告别乱码!用日语 CSS 生成器轻松设计网页
日本語のウェブサイトをデザインする際、文字化けやレイアウトの崩れなど、 CSSに関する問題に頭を悩ませることはありませんか? この記事で紹介する日本語 CSS 生成器を使えば、 標準に準拠した CSS コードを簡単に生成できるため、 日本語ウェブサイトデザインにおける様々な問題を解決し、 デザイン効率を向上させることができます。
1. 日本語ウェブサイトデザインのよくある問題と解決策
日本語のウェブサイトデザインでは、以下のような問題が発生することがあります。
| 問題点 | 説明 |
|---|---|
| 文字化け | 文字コードが正しく設定されていないために、 文字が正しく表示されない問題です。 |
| フォント表示の異常 | 指定したフォントが正しく表示されない、 または環境によって表示が異なる問題です。 |
| レイアウトの崩れ | 日本語特有の文字の幅や高さ、 欧文との混植などが原因で、 レイアウトが崩れてしまう問題です。 |
これらの問題を解決するには、以下の方法があります。
- 文字コードを UTF-8 に統一する
- 適切な日本語フォントを選択する
- CSS を使用してレイアウトを調整する
2. 日本語 CSS 生成器のメリット
日本語 CSS 生成器には、次のようなメリットがあります。
-
コード記述の簡略化
複雑な CSS コードを手入力する必要がなく、 必要なスタイルを選択するだけで自動的に生成できます。
-
コードの標準化
生成されるコードは W3C 標準に準拠しているため、 コードの誤りによる表示問題を回避できます。
-
デザイン効率の向上
よく使用する CSS スタイルを素早く生成できるため、 デザイン時間を短縮し、作業効率を向上させることができます。
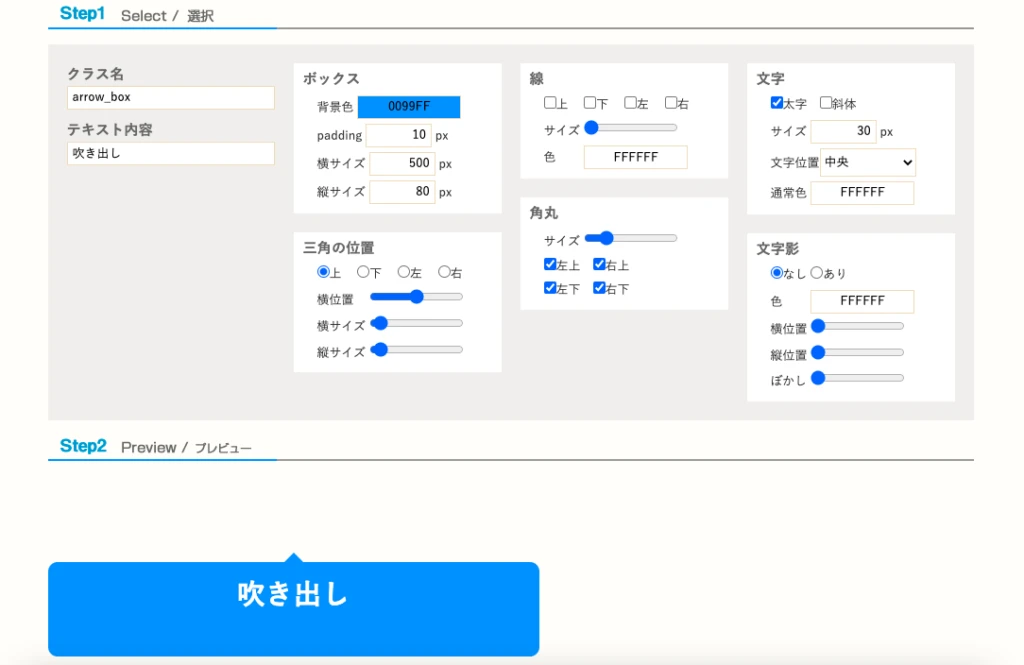
3. 日本語 CSS 生成器の使い方 (例: CSS Generator)
ここでは、例として「CSS Generator」という架空のツールを 使用した場合の日本語 CSS 生成器の使い方を紹介します。
- CSS Generator のウェブサイトにアクセスします。
- フォント、サイズ、色などのスタイルを選択します。
- プレビューで効果を確認し、コードをコピーします。
- コピーしたコードを、 あなたの CSS ファイルに貼り付けます。
/* CSS Generator で生成されたコード例 */
h1 {
font-family: '游ゴシック', 'Yu Gothic', YuGothic, sans-serif;
font-size: 2em;
color: #333;
}
4. おすすめの日本語 CSS 生成器 (オプション)
ここでは、いくつかの架空の日本語 CSS 生成器を紹介します。
| ツール名 | 特徴 |
|---|---|
| CSS Generator Pro |
|
| 日本語 CSS 簡単作成 |
|
5. まとめ
日本語 CSS 生成器を利用することで、 日本語ウェブサイトデザインにおける CSS の問題を 効率的に解決し、クオリティの高いウェブサイトを 作成することができます。
ぜひ、この記事で紹介したメリットや使い方を参考に、 日本語 CSS 生成器を 활용してみてください。
関連情報
よくある質問
Q1. 日本語 CSS 生成器は無料で利用できますか?
ツールによって異なりますが、 無料で利用できるものもあれば、 有料のものもあります。
Q2. 生成された CSS コードは、 すべてのブラウザで正しく表示されますか?
最新の CSS 標準に準拠して生成されますが、 ブラウザの種類やバージョンによっては、 表示が異なる場合があります。 そのため、 さまざまなブラウザで表示確認を行うことが重要です。
Q3. CSS の知識がなくても、 日本語 CSS 生成器を利用できますか?
はい、CSS の専門知識がなくても、 直感的に操作できるツールが多いため、 比較的簡単に利用することができます。