
CSSフォントリストをマスターする: バックアップフォントとフォールバックのガイド
この記事では、CSSフォントリストの理解と活用について包括的に解説します。CSSフォントリストは、さまざまなブラウザやデバイスでWebサイトのタイポグラフィの整合性と視覚的な魅力を維持するために不可欠なテクニックです。フォールバックフォントの定義方法と、システムフォントスタックを活用した堅牢で適応性の高いタイポグラフィシステムの作成方法を学びます。
1. CSSフォントリストの重要性
- 単一のフォントのみに依存することが、さまざまなシステムにおけるフォントの可用性のために問題となる可能性があることを説明します。
- プライマリフォントの読み込みに失敗した場合に、代替フォントの選択肢を提供するというフォントリストの役割を強調します。
- Webサイトのデザインに合った、視覚的に調和のとれたフォントスタックを作成することの重要性を強調します。
2. CSSを使用したフォントフォールバックの定義
- `font-family` プロパティとその構文を紹介し、優先フォントのリストを指定します。
- フォントリスト内の優先順位について説明し、ブラウザは指定された順序で各フォントの読み込みを試みます。
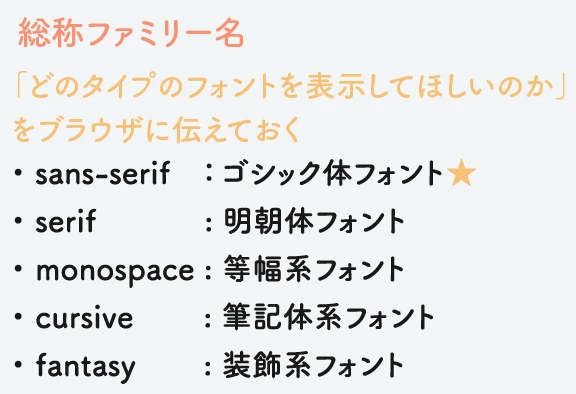
- 一般的なフォントファミリ (serif、sans-serif、monospace) を一般的なフォールバックとして使用して、基本的なスタイルの整合性を確保する例を示します。
p {
font-family: "Helvetica Neue", Arial, Helvetica, sans-serif;
}
3. システムフォントスタックの活用
- システムフォントスタックの概念と、特定のオペレーティングシステムに最適化されたフォントレンダリングを提供する上での役割について説明します。
- Windows、macOS、iOS、Android で一般的に使用されるシステムフォントスタックを、実装例とともにリストします。
- 読みやすさとパフォーマンスを向上させるためのシステムフォントスタックを使用するメリットについて説明します。
| オペレーティングシステム | システムフォントスタック |
|---|---|
| Windows | Segoe UI, Arial, sans-serif |
| macOS | -apple-system, BlinkMacSystemFont, sans-serif |
| iOS | -apple-system, Helvetica Neue, Helvetica, sans-serif |
| Android | Roboto, Noto, sans-serif |
4. 効果的なフォントリストを作成するためのベストプラクティス
- パフォーマンスの問題を避けるために、リスト内のフォント数を制限することをお勧めします。
- 複数のブラウザやデバイスでフォントのレンダリングをテストすることの重要性を強調します。
- 互いに補完し合い、まとまりのある視覚的階層を作成するフォントを選択するためのヒントを提供します。
5. まとめ
- CSSフォントリストと、Webデザインにおけるその重要性に関する重要なポイントを要約します。
- 最適なタイポグラフィ結果を得るために、さまざまなフォントの組み合わせを試し、システムフォントスタックを試してみることを推奨します。
参考資料
Q&A
Q1: 同じフォントファミリに属するフォントを複数指定する必要がありますか?
A1: はい、異なるウェイトやスタイルのバリエーションを提供するために、同じフォントファミリに属するフォントを複数指定することをお勧めします。たとえば、「Helvetica Neue Light」、「Helvetica Neue Regular」、「Helvetica Neue Bold」などです。
Q2: フォントリストに含めるフォントの最適な数は?
A2: パフォーマンスへの影響を最小限に抑えるために、フォントリストには3~5個のフォントを含めることをお勧めします。
Q3: フォントのレンダリングの問題をどのようにデバッグすればよいですか?
A3: フォントのレンダリングの問題をデバッグするには、ブラウザの開発者ツールを使用します。開発者ツールを使用すると、適用されているフォント、フォントの読み込みに成功したかどうか、フォントのレンダリングに問題が発生しているかどうかを確認できます。