
CSS テキストシャドウ効果:text-shadow 属性详解
**説明:** 本記事では、CSS の `text-shadow` 属性について詳しく解説します。この属性を使用すると、テキストに様々な影効果を追加して、Web デザインの視覚的な階層性と美しさを向上させることができます。
一、 `text-shadow` 属性の基本文法
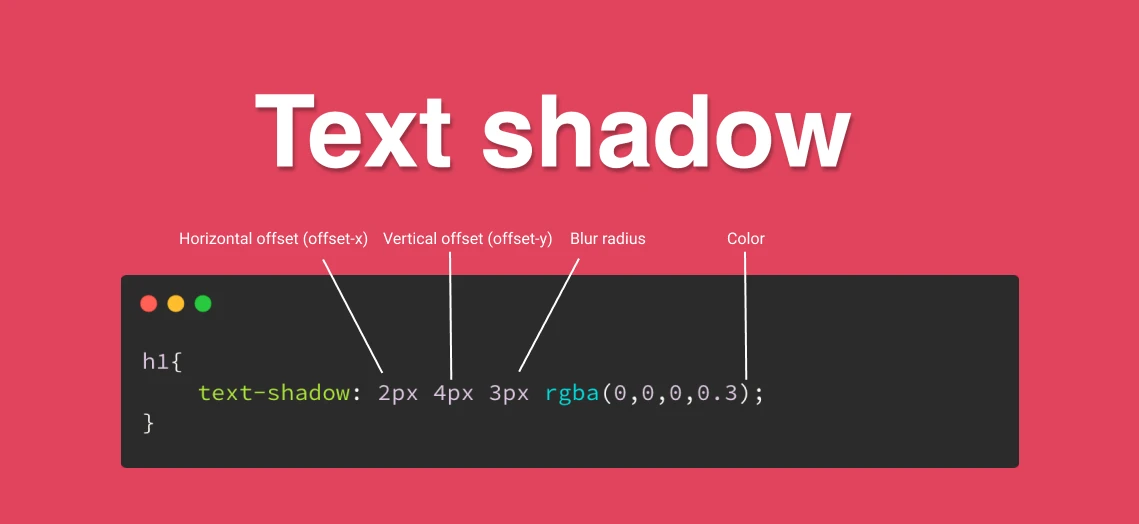
`text-shadow` 属性の値は、以下の順序で指定します。
text-shadow: h-shadow v-shadow blur-radius color;| プロパティ | 説明 |
|---|---|
h-shadow |
**必須**。影の水平方向のオフセットを指定します。正の値は右方向、負の値は左方向に影を移動します。 |
v-shadow |
**必須**。影の垂直方向のオフセットを指定します。正の値は下方向、負の値は上方向に影を移動します。 |
blur-radius |
**オプション**。影のぼかし具合を指定します。値が大きいほどぼかしが強くなります。省略した場合は 0 となり、ぼかしのないシャープな影になります。 |
color |
**オプション**。影の色を指定します。省略した場合は、テキストの色と同じ色が使用されます。 |
二、 `text-shadow` を使用して様々な影効果を作成する
1. 単一影
オフセット、ぼかし半径、色を調整することで、様々なスタイルの単一影を作成できます。
.single-shadow {
text-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}2. 多重影
複数の影をカンマで区切って指定することで、より豊かな視覚効果を生み出すことができます。
.multiple-shadows {
text-shadow:
3px 3px 5px rgba(0, 0, 0, 0.3),
-3px -3px 5px rgba(255, 255, 255, 0.5);
}3. 影拡散
ぼかし半径に大きな値を設定することで、文字が光っているような効果を作り出すことができます。
.glow-effect {
text-shadow: 0 0 15px #ff0000;
}4. 文字縁取り
方向が同じで色が異なる複数の影を設定することで、文字の縁取りを表現できます。
.text-outline {
color: #fff;
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
}三、 `text-shadow` の適用シーン
1. テキストの可読性向上
背景色とテキスト色のコントラストが低い場合、影を使用することでテキストを読みやすくすることができます。
2. 視覚的な階層性の強化
見出しや重要なテキストに影を追加することで、背景から際立たせ、ページの階層性を強調できます。
3. 特殊な視覚効果の作成
`text-shadow` を使用すると、浮き出し効果やネオンサイン効果など、様々な特殊効果を作成し、Web デザインにオリジナリティを加えることができます。
四、 注意事項
- `text-shadow` を使いすぎると、特にモバイルデバイスにおいて、Web ページのパフォーマンスに影響を与える可能性があります。
- 影の濃さを調整するために、不透明度を使用することをお勧めします。影が強すぎると、デザインのバランスが崩れてしまう可能性があります。
**まとめ:** `text-shadow` は、Web デザインに魅力を加えることができる、強力で柔軟な CSS プロパティです。本記事が、`text-shadow` 属性の理解と活用に役立てば幸いです。
関連Q&A
1. `text-shadow` で複数の影を適用するにはどうすればよいですか?
複数の影を適用するには、各影の値をカンマで区切って指定します。
2. `text-shadow` を使用してテキストをぼかすことはできますか?
はい、`blur-radius` の値を大きくすることでテキストをぼかすことができます。
3. `text-shadow` のブラウザ対応状況はどうですか?
`text-shadow` は、主要なブラウザの最新バージョンで広くサポートされています。ただし、古いブラウザではサポートされていない場合があります。