
CSS フォントリスト:ウェブサイトに最適な日本語フォントを選ぶ
説明: ウェブサイトで日本語をより美しく表示したいと思いませんか?適切なフォントを選ぶことは非常に重要です!この記事では、一般的に使用される日本語ウェブフォントと、CSSの font-family プロパティを使用して設定する方法を紹介します。より優れた日本語のウェブ閲覧体験を構築するのに役立ちます。
一、一般的な日本語ウェブフォント
- 游ゴシック体 (Yu Gothic): モダンでクリアなサンセリフフォント。本文や見出しに適しています。
- メイリオ (Meiryo): 読みやすくクリアなサンセリフフォント。Windowsシステムで広く使用されています。
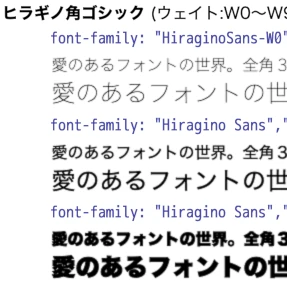
- ヒラギノ角ゴシック体 (Hiragino Kaku Gothic ProN): MacOSシステムのデフォルトフォントの一つ。シンプルで洗練された外観です。
- MS Pゴシック (MS PGothic): Windowsシステムの定番フォント。互換性が高いです。
二、CSSを使用して日本語フォントを設定する
- font-family プロパティ:
font-familyプロパティを使用して、ウェブページのフォントを設定できます。複数のフォントを指定する場合は、カンマで区切ります。例: - 汎用フォントファミリー: ユーザーが指定したフォントをインストールしていない場合でもウェブページが正常に表示されるように、フォントリストの最後に汎用フォントファミリー(例:
sans-serif)を追加することをお勧めします。
<style>
body {
font-family: "Yu Gothic", "Meiryo", "Hiragino Kaku Gothic ProN", "MS PGothic", sans-serif;
}
</style>
三、その他の注意点
- フォントの太さ:
font-weightプロパティを使用してフォントの太さを調整できます。 - フォントサイズ:
font-sizeプロパティを使用してフォントサイズを調整できます。 - 行の高さ:
line-heightプロパティを使用して行の高さを調整し、読みやすくすることができます。
この記事が、適切な日本語フォントを選択し、ウェブサイトをより美しく読みやすくするのに役立つことを願っています!
よくある質問
Q1: 日本語フォントを選ぶ際に他に考慮すべき点はありますか?
A1: はい、フォントの可読性、デザインとの相性、表示速度なども考慮する必要があります。 特に、本文に使用する場合は、長文でも読み疲れしない可読性の高いフォントを選ぶことが重要です。
Q2: ウェブフォントはどのようにして読み込むことができますか?
A2: Google Fontsなどのウェブフォントサービスを利用するか、自身のサーバーにフォントファイルをアップロードして読み込むことができます。 詳細は各サービスやフォントファイルの提供元の指示に従ってください。
Q3: 特定のブラウザやデバイスでフォントが正しく表示されない場合はどうすればよいですか?
A3: フォントファイルの形式やブラウザの対応状況を確認し、必要であれば別のフォントを指定したり、フォントファイルを変換したりする必要があるかもしれません。 また、CSSの @font-face ルールを使用してフォントを明示的に指定することも有効です。