
CSS background-size 属性を徹底解説:背景画像のサイズを自由自在に操る
Webページのデザインにおいて、背景画像は視覚的な訴求力を高めるための重要な要素です。CSSの`background-size`属性は、この背景画像のサイズを思い通りに制御することを可能にする強力なツールです。 本稿では、`background-size`属性について、その基本的な使い方から、様々な応用例、そしてブラウザ間の互換性に関する注意点まで、詳細に解説していきます。
1. background-size 属性の概要
`background-size`属性は、要素に設定された背景画像のサイズを指定するために使用されます。 この属性を使用することで、背景画像を拡大縮小したり、特定のサイズに固定したりすることができ、Webページのレイアウトに合わせた柔軟な背景画像の設定が可能になります。
`background-size`属性は、ほぼ全てのHTML要素に適用することができます。 デフォルト値は 'auto' で、これは背景画像を元のサイズで表示することを意味します。
2. background-size 属性の値
`background-size`属性には、以下の4種類の値を設定することができます。
2.1 キーワード値
| キーワード | 説明 |
|---|---|
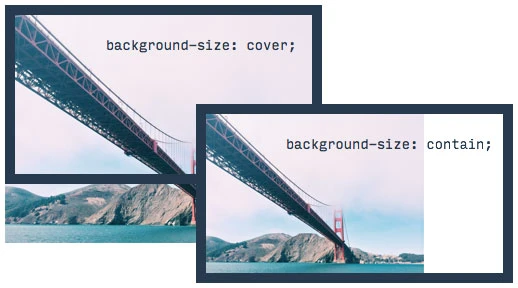
cover |
背景画像を、背景領域全体を覆うように拡大縮小します。 画像のアスペクト比は維持されるため、一部が切り取られる場合があります。 |
contain |
背景画像を、背景領域全体に収まるように拡大縮小します。 画像のアスペクト比は維持されるため、余白が生じる場合があります。 |
<style>
.cover {
background-image: url("sample.jpg");
background-size: cover;
}
.contain {
background-image: url("sample.jpg");
background-size: contain;
}
</style>
2.2 長さ値
ピクセルやパーセンテージなどの具体的な数値で、背景画像の幅と高さを指定します。
<style>
.fixed-size {
background-image: url("sample.jpg");
background-size: 200px 100px; /* 幅 200px、高さ 100px */
}
</style>
2.3 パーセンテージ値
親要素の幅と高さに対するパーセンテージで、背景画像のサイズを指定します。
<style>
.percentage {
background-image: url("sample.jpg");
background-size: 50% 100%; /* 親要素の幅の 50%、高さの 100% */
}
</style>
2.4 auto
背景画像を元のサイズで表示します。
<style>
.auto {
background-image: url("sample.jpg");
background-size: auto; /* 元のサイズ */
}
</style>
3. background-size の応用例
`background-size`属性は、様々な場面で活用することができます。 ここでは、代表的な例をいくつか紹介します。
3.1 フルスクリーン背景画像
`background-size: cover;` を使用することで、画面全体を覆う背景画像を設定することができます。
<style>
body {
background-image: url("sample.jpg");
background-size: cover;
}
</style>
3.2 固定サイズの背景画像
`background-size`属性で具体的な数値を指定することで、背景画像を特定のサイズに固定することができます。
<style>
.fixed-background {
width: 300px;
height: 200px;
background-image: url("sample.jpg");
background-size: 150px 100px; /* 背景画像は 150px x 100px に固定 */
}
</style>
3.3 レスポンシブな背景画像
パーセンテージ値を使用することで、画面サイズに合わせて背景画像のサイズを調整することができます。
<style>
.responsive-background {
background-image: url("sample.jpg");
background-size: 100% 50%; /* 背景画像は常に親要素の幅に合わせて表示、高さは親要素の 50% */
}
</style>
3.4 背景パターンの作成
`background-repeat`属性と組み合わせて、小さな画像を繰り返し表示することで、背景パターンを作成することができます。
<style>
.pattern-background {
background-image: url("small-pattern.png");
background-repeat: repeat;
background-size: 50px 50px; /* パターン画像のサイズを 50px x 50px に設定 */
}
</style>
4. ブラウザ間の互換性
`background-size`属性は、主要なブラウザで広くサポートされています。 ただし、Internet Explorer 8 以前のバージョンではサポートされていません。 これらの古いブラウザに対応する必要がある場合は、別途対応策を検討する必要があります。 詳細なブラウザサポート状況については、Can I use... のウェブサイト (https://caniuse.com/) を参照してください。
5. まとめ
`background-size`属性は、Webページの背景画像を思い通りに制御するための強力なツールです。 本稿で紹介した内容を参考に、`background-size`属性を駆使して、魅力的なWebページを作成してください。
関連Q&A
Q1: `background-size: cover` と `background-size: contain` の違いは何ですか?
`cover` は背景画像を、背景領域全体を覆うように拡大縮小します。画像のアスペクト比は維持されるため、一部が切り取られる場合があります。 一方、`contain` は背景画像を、背景領域全体に収まるように拡大縮小します。画像のアスペクト比は維持されるため、余白が生じる場合があります。
Q2: `background-size`属性で指定できる長さの単位には、どのようなものがありますか?
ピクセル (px)、パーセンテージ (%)、em、rem などの一般的なCSSの単位を使用することができます。
Q3: `background-size`属性は、レスポンシブデザインでどのように活用できますか?
パーセンテージ値を使用することで、画面サイズに合わせて背景画像のサイズを調整することができます。 これにより、様々なデバイスで最適な表示を実現することができます。