
CSSフォントの仕様を深く理解する:Webページの文字表示を掌握する
概要:
Webデザインにおいて、文字のタイポグラフィは非常に重要です。この記事では、CSSのフォント仕様について、フォントサイズ、フォントファミリー、フォントスタイルなどの主要な概念を深く解説し、実際の例を交えながら、Webページの文字組版のテクニックを習得し、より美しく読みやすいWebページコンテンツを作成する方法を説明します。
サブタイトル:
1. フォントサイズ:文字サイズを正確に制御する
- キーワード:
font-size、ピクセル(px)、相対的な長さの単位(em, rem)、パーセンテージ(%) - 内容:
font-sizeプロパティとその使用可能な単位タイプ(絶対的な長さ、相対的な長さ、パーセンテージなど)について詳しく説明します。- ピクセルは固定サイズに適しており、emやremはレスポンシブレイアウトに適しているなど、さまざまな単位の特徴と適用シナリオを比較します。
- 本文の段落に推奨される16pxや1remなど、一般的に使用されるフォントサイズ範囲とベストプラクティスを紹介します。
2. フォントファミリー:適切なフォントスタイルを選択する
- キーワード:
font-family、ジェネリックフォントファミリー、Webセーフフォント、カスタムフォント - 内容:
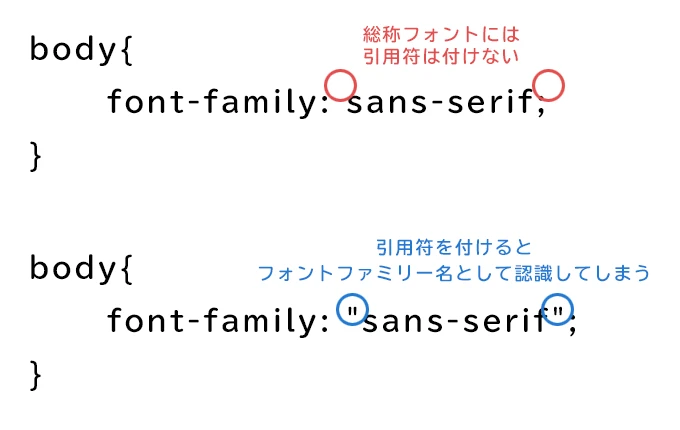
font-familyプロパティを紹介し、ユーザーのデバイスに指定されたフォントがない場合に備えて、代替フォントを設定する方法を説明します。- ジェネリックフォントファミリー (serif, sans-serif, monospace) の概念、特徴、適用シナリオについて説明します。
- Webセーフフォントとカスタムフォントの使用方法を紹介し、関連リソースへのリンクを提供します。
3. フォントスタイル:文字の外観を調整する
- キーワード:
font-style、font-weight、font-variant、text-transform、text-decoration - 内容:
- 以下のプロパティとその一般的な値について詳しく説明します。
font-style:通常(normal)、斜体(italic)、傾斜(oblique)などのフォントスタイルを制御します。font-weight:通常(normal)、太字(bold)などのフォントの太さを制御します。font-variant:小型大文字などのフォントバリアントを制御します。text-transform:すべて大文字(uppercase)、すべて小文字(lowercase)などの大文字と小文字を制御します。text-decoration:下線(underline)、取り消し線(line-through)などのテキスト装飾を追加します。
- 以下のプロパティとその一般的な値について詳しく説明します。
4. フォント仕様のベストプラクティス
- キーワード: 読みやすさ、アクセシビリティ、Webページのパフォーマンス、コードの保守性
- 内容:
- 適切な行の高さ、文字間隔、色のコントラストなど、Webページのテキストの読みやすさとアクセシビリティを向上させるためのヒントを共有します。
- フォントの選択がWebページのパフォーマンスに与える影響と、フォントの読み込み速度を最適化する方法について説明します。
- 簡潔でわかりやすいCSSコードを記述し、コードの保守性を向上させる方法を紹介します。
HTMLコード例:
<h1 style="font-family: Arial, sans-serif; font-size: 2em;">これは見出しです</h1>
<p style="font-family: 'Times New Roman', serif; font-size: 1.2rem; line-height: 1.5;">これは段落テキストです。読みやすくするために適切なフォントファミリー、フォントサイズ、行の高さが設定されています。</p>
参考文献:
Q&A:
Q1: Webセーフフォントとは何ですか?
A1: Webセーフフォントとは、ほとんどのコンピュータやモバイルデバイスにプレインストールされているフォントです。これらのフォントを使用すると、ユーザーのデバイスに特定のフォントがインストールされていなくても、Webページが正しく表示される可能性が高くなります。
Q2: フォントサイズにemとremのどちらを使用する方が良いですか?
A2: 一般的に、ルート要素のフォントサイズを基準にしてフォントサイズを設定する場合はremを使用し、親要素のフォントサイズを基準にしてフォントサイズを設定する場合はemを使用することをお勧めします。
Q3: Webページのパフォーマンスを向上させるために、フォントの読み込みを最適化するにはどうすればよいですか?
A3: フォントファイルの数を減らし、必要なフォントのみを読み込むようにします。フォントの表示をブロックしないように、preload または async 属性を使用します。ブラウザのキャッシュを活用して、フォントを複数回ダウンロードするのを避けます。