
CSS 背景定位の探求: `background-position` で思い通りの背景を実現
このページでは、CSSの `background-position` プロパティについて詳しく解説します。背景画像を要素内の任意の位置に配置するための、様々な方法やテクニックを網羅しています。
目次
1. `background-position` の基礎
`background-position` プロパティは、要素内で背景画像の初期表示位置を指定するために使用します。 デフォルト値は `0 0` (左上隅)です。
使用可能な値
- **キーワード:**
top,right,bottom,left,center - **長さ値:**
px,%,emなど - **混合値:** キーワードと長さ値の組み合わせ (例:
top 10px)
2. 配置原点を理解する
背景画像の配置原点は、デフォルトでは要素の左上隅ですが、`background-origin` プロパティによって変更できます。
`background-origin` の値
padding-box: 内側余白領域の左上隅を原点とするcontent-box: コンテンツ領域の左上隅を原点とするborder-box: ボーダー領域の左上隅を原点とする
3. 長さ値を使った配置
長さ値 (px, em など) を使用すると、背景画像を要素内の絶対的な位置に配置できます。例えば、`background-position: 10px 20px;` と指定すると、背景画像は要素の左上から水平方向に 10px、垂直方向に 20px 離れた位置に配置されます。
<style>
.box {
width: 200px;
height: 100px;
background-image: url("image.jpg");
background-repeat: no-repeat;
background-position: 10px 20px;
}
</style>
<div class="box"></div>
4. パーセント値の活用
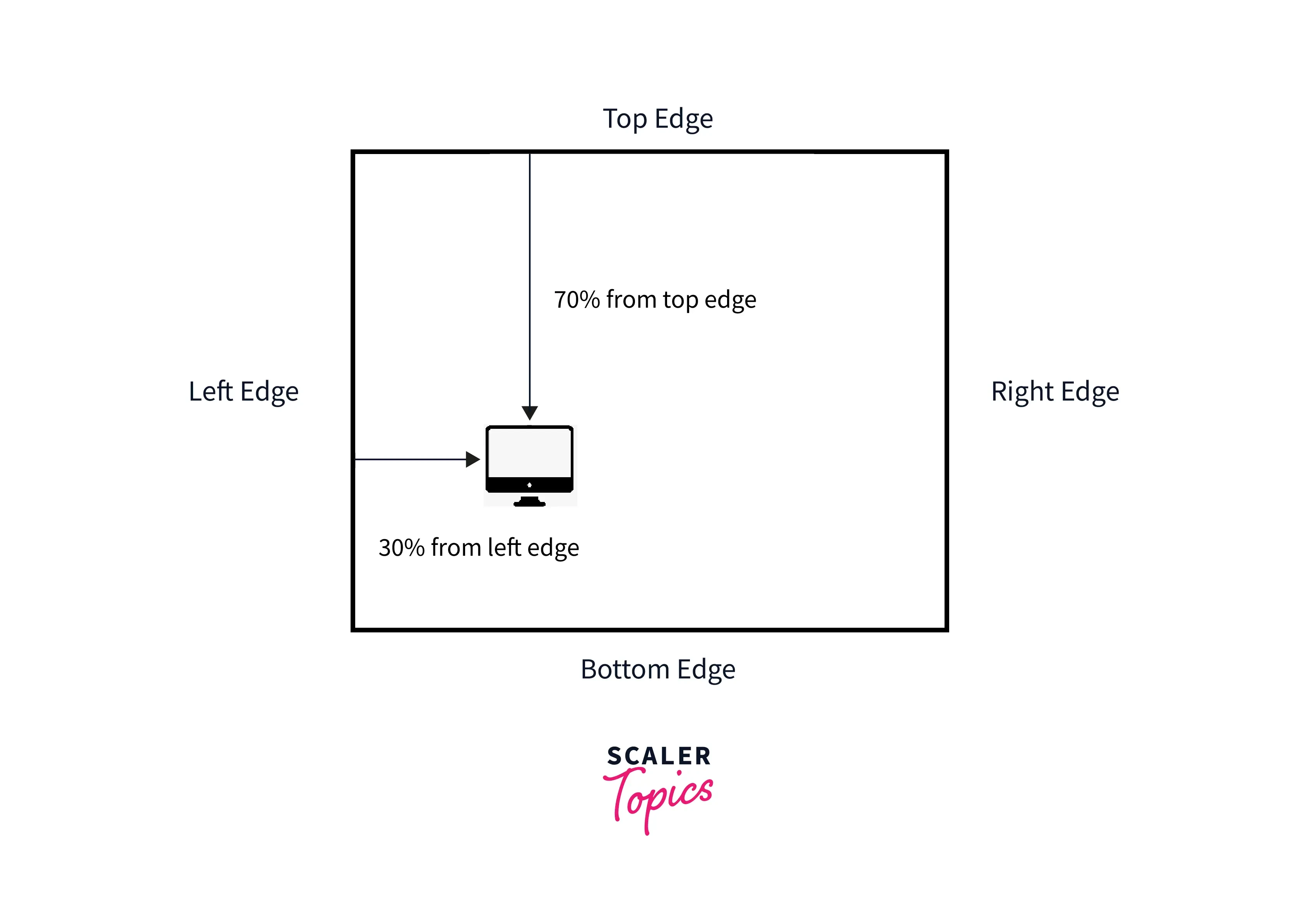
パーセント値を使用する場合、背景画像のサイズと要素のサイズを基準に位置が計算されます。例えば、 `background-position: 50% 50%;` と指定すると、背景画像は要素の中央に配置されます。
<style>
.box {
width: 200px;
height: 100px;
background-image: url("image.jpg");
background-repeat: no-repeat;
background-position: 50% 50%;
}
</style>
<div class="box"></div>
5. キーワードによる簡単設定
キーワードを使用すると、より直感的に背景画像の位置を指定できます。例えば、`background-position: top center;` と指定すると、背景画像は要素の上辺の中央に配置されます。
| キーワード | 説明 |
|---|---|
top left |
左上 |
top center |
上辺中央 |
top right |
右上 |
center left |
左端中央 |
center center |
中央 |
center right |
右端中央 |
bottom left |
左下 |
bottom center |
下辺中央 |
bottom right |
右下 |
6. 複数の背景画像の配置
`background` プロパティでは、カンマ区切りで複数の背景画像を指定できます。それぞれの背景画像に対して、`background-position` を個別に設定することも可能です。
<style>
.box {
width: 300px;
height: 200px;
background-image: url("image1.jpg"), url("image2.jpg");
background-repeat: no-repeat, no-repeat;
background-position: top left, bottom right;
}
</style>
<div class="box"></div>
7. 実践的な使用例
`background-position` プロパティは、以下のような様々な場面で活用できます。
- アイコン付きボタンの作成
- 複雑な背景パターンのデザイン
- 視差スクロール効果の実装
よくある質問
- Q1. `background-position` と `background-origin` の違いは何ですか?
- A1. `background-position` は背景画像の配置位置を指定するのに対し、`background-origin` は配置原点となる要素のどの部分 (パディング領域、コンテンツ領域、ボーダー領域) を指定します。
- Q2. `background-position` でパーセント値を使用する場合、計算の基準となるサイズは?
- A2. 背景画像自身のサイズと、要素のサイズを基準に計算されます。
- Q3. 複数の背景画像の位置を個別に設定するにはどうすればよいですか?
- A3. `background-position` プロパティに、カンマ区切りで複数の値を指定します。それぞれの値は、`background-image` プロパティで指定した順番に対応します。