
外部CSSファイルの作成と適用方法
このページでは、外部CSSファイルを作成し、HTMLドキュメントに適用する方法について詳しく解説します。CSSの基本的な知識があることを前提としていますが、初心者の方にも理解しやすいように、例を交えて説明します。
外部CSSファイルとは?
外部CSSファイルとは、HTML文書とは別に作成される、スタイルシートを記述するためのファイルです。拡張子は「.css」となります。HTMLファイル内に直接スタイルを記述する方法(インラインスタイル、内部スタイル)もありますが、外部CSSファイルを使用することで以下の利点があります。
- デザインの統一性と保守性の向上: 複数のページで同じスタイルを共有できるため、ウェブサイト全体のデザインに統一感が生まれます。また、スタイルを変更する際も、CSSファイルを変更するだけで、すべてのページに反映されます。
- HTMLファイルの軽量化: スタイルに関する記述をHTMLファイルから分離することで、HTMLファイルのサイズが小さくなり、ページの表示速度が向上します。
- SEO効果の向上: CSSを外部ファイル化することで、HTMLの構造がシンプルになり、検索エンジンがページの内容を理解しやすくなるため、SEO効果の向上が期待できます。
外部CSSファイルの作成方法
- テキストエディタを開き、新しいファイルを作成します。
- CSSの構文に従って、スタイルを記述します。
body { font-family: sans-serif; margin: 0; padding: 0; } h1 { color: #333; } p { line-height: 1.6; } - ファイルを「.css」の拡張子で保存します。例えば、「style.css」のように保存します。
HTMLファイルへのCSSファイルの適用方法
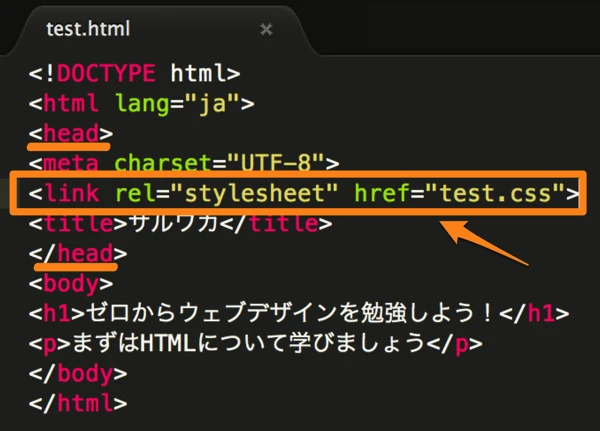
作成した外部CSSファイルをHTMLファイルに適用するには、HTMLファイルの<head>タグ内に、<link>タグを使ってCSSファイルへのパスを指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部CSSファイルの適用</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>CSSの適用例</h1>
<p>これは外部CSSファイルが適用された段落です。</p>
</body>
</html>
<link>タグの属性は以下のとおりです。
| 属性 | 説明 |
|---|---|
| rel | HTMLドキュメントとリンク先のファイルとの関係性を指定します。スタイルシートを適用する場合は"stylesheet"を指定します。 |
| href | 適用するCSSファイルのパスを指定します。相対パスで指定するのが一般的です。 |
まとめ
外部CSSファイルを使用することで、ウェブサイトのデザインの統一性、保守性、SEO効果を向上させることができます。基本的な作成方法と適用方法を理解し、活用していきましょう。
参考文献
よくある質問
-
Q:外部CSSファイルはどこに配置すればよいですか?
A:基本的にはHTMLファイルと同じディレクトリ、またはそのサブディレクトリに配置します。ウェブサイトの規模や構造によっては、専用のCSSディレクトリを作成することもあります。
-
Q:複数のCSSファイルを適用することはできますか?
A:はい、可能です。<link>タグを複数記述することで、複数のCSSファイルを適用できます。
-
Q:外部CSSファイルの文字コードは何で保存すればよいですか?
A:HTMLファイルと同じ文字コードで保存してください。一般的にはUTF-8が推奨されます。