
CSS のフォーマット
CSS(カスケーディングスタイルシート)は、ウェブページのデザインとレイアウトを制御するために使用されるスタイルシート言語です。CSS のフォーマットは、CSS ルールを記述する方法を定義し、ウェブブラウザが CSS ルールを解釈してウェブページをレンダリングすることを可能にします。
CSS のフォーマット
CSS の基本的なフォーマットは、次の要素で構成されます。
- セレクタ: ウェブページの特定の要素や要素グループを選択するためのルールです。
- プロパティ: ウェブページ要素の外観や動作を制御するための属性です。
- 値: プロパティに設定する値です。
これらの要素は、コロン (:) とセミコロン (;) で区切られ、中括弧 ({}) で囲まれます。以下は、CSS ルールの例です。
p {
color: blue;
font-size: 16px;
}
このルールは、すべての段落要素 (<p> タグで囲まれたテキスト) を青色で、フォントサイズ 16px に設定します。
CSS の主な要素
CSS には、様々な要素が使用されます。ここでは、いくつかの主要な要素について説明します。
| 要素 | 説明 | 例 |
|---|---|---|
| セレクタ | ウェブページの特定の要素や要素グループを選択するためのルールです。 | p, #header, .important |
| プロパティ | ウェブページ要素の外観や動作を制御するための属性です。 | color, font-size, margin |
| 値 | プロパティに設定する値です。 | blue, 16px, 10px |
| コメント | CSS コードに注釈を追加するためのものです。 | /* これはコメントです。 */ |
CSS ファイルの作成
CSS ルールは、外部の CSS ファイルに記述することができ、HTML ファイルから読み込むことができます。CSS ファイルは、通常 .css 拡張子で保存されます。
例えば、以下のような CSS ファイルを作成できます。
/* styles.css */
body {
background-color: #f0f0f0;
font-family: sans-serif;
}
h1 {
color: #333;
font-size: 24px;
}
p {
color: #666;
font-size: 16px;
}
この CSS ファイルは、ウェブページの背景色、フォントファミリー、見出しのスタイル、段落のスタイルを定義しています。
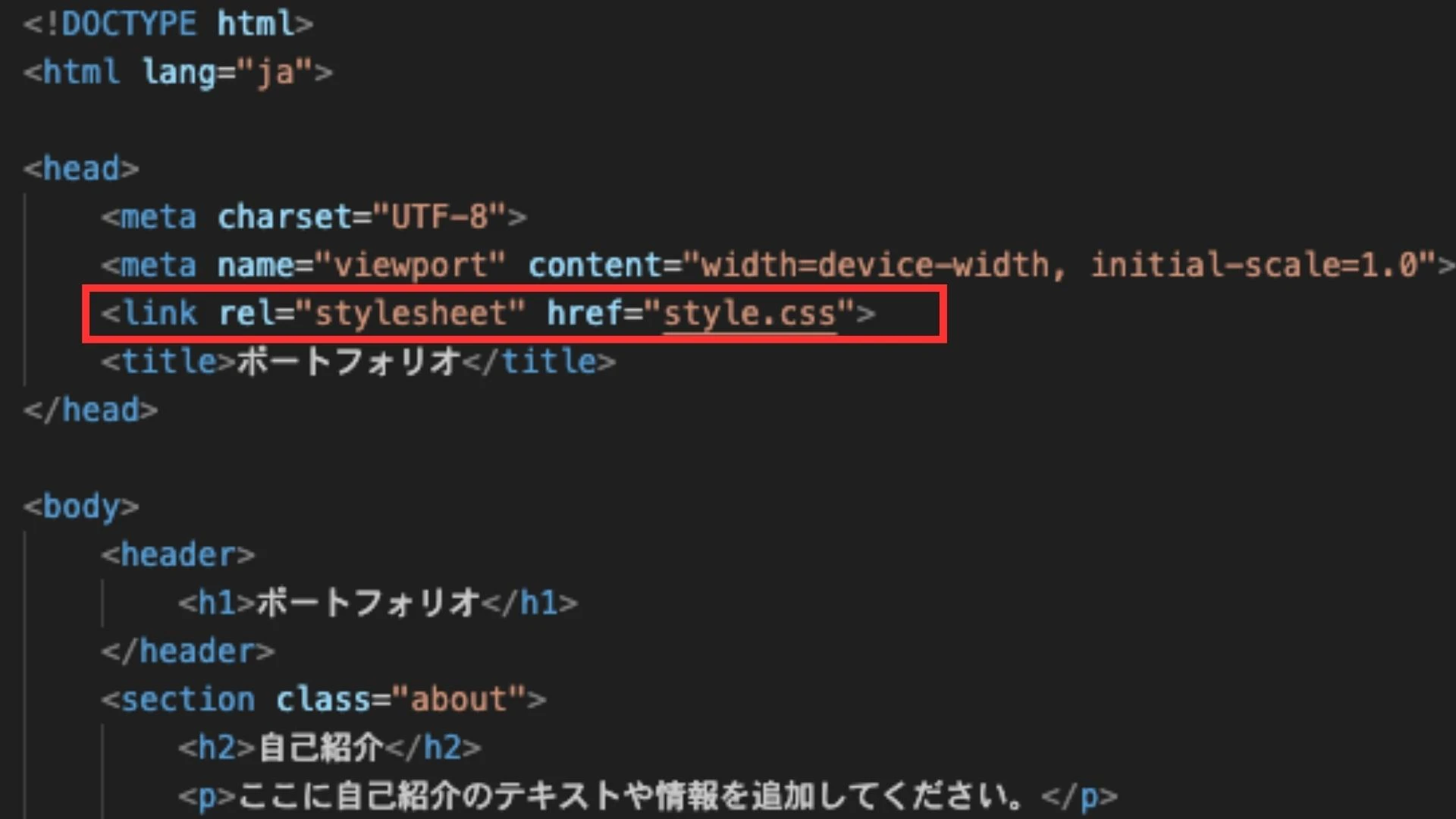
HTML ファイルからこの CSS ファイルを読み込むには、<link> タグを使用します。
CSS 例
ウェブページのタイトルウェブページの内容です。
CSS の利点
CSS を使用することで、ウェブページのデザインとレイアウトをより効率的かつ柔軟に制御することができます。
- デザインの分離: HTML ファイルからデザインを分離することで、コードを整理し、メンテナンス性を向上させることができます。
- スタイルの再利用: 同じ CSS ルールを複数のウェブページで再利用することができます。
- レスポンシブデザイン: 異なる画面サイズに適応するデザインを作成することができます。
CSS に関する追加情報
より詳細な情報については、以下のリソースを参照してください。
QA
Q: CSS ファイルはどこに配置するのですか?
A: CSS ファイルは、通常、HTML ファイルと同じディレクトリに配置されます。ただし、必要に応じて、別のディレクトリに配置することもできます。
Q: CSS ファイルを複数使用できますか?
A: はい、複数の CSS ファイルを使用できます。HTML ファイルから複数の CSS ファイルを読み込むことができます。
Q: CSS の学習には、どのような方法がありますか?
A: オンラインで無料のチュートリアルやコースが多数提供されています。また、書籍や書籍を参考にしながら学習することもできます。実践的な学習方法として、実際にウェブページを作成したり、サンプルコードを編集したりするのも有効です。