
HTML と CSS とは? - ウェブページ作成の基礎
美しいウェブページを作成したいと思ったことはありませんか?その夢を実現するには、HTMLとCSSの知識が欠かせません!この記事では、HTMLとCSSの基本概念、役割、そして両者の関係をわかりやすく解説します。さらに、簡単なコード例も交えながら、ウェブページ制作の第一歩を踏み出すお手伝いをします。
1. HTML:ウェブページの骨組み
HTML とは?
HTMLは、Hyper Text Markup Language の略で、ウェブページの構造を記述するための言語です。いわば、ウェブページの骨組みを作る役割を担っています。
HTML はどのように動作する?
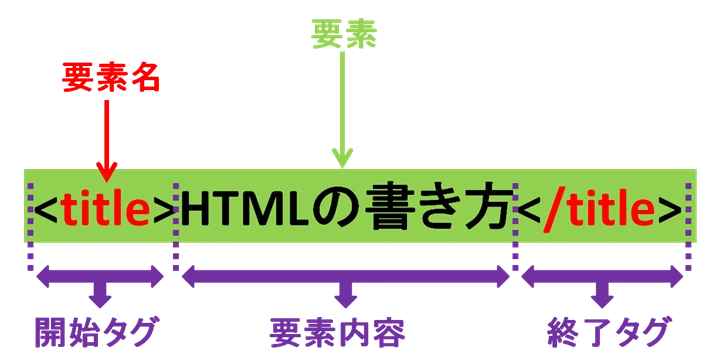
HTMLは、タグと呼ばれる特殊な記号を使って、ウェブページの要素を定義します。例えば、見出し、段落、画像などは、それぞれに対応するタグで囲むことで表現されます。
<h1>これは見出しです</h1>
<p>これは段落です。</p>
<img src="画像のURL" alt="画像の説明">
2. CSS:ウェブページの装飾
CSS とは?
CSSは、Cascading Style Sheets の略で、ウェブページの見た目を装飾するための言語です。HTMLで定義された骨組みに対して、色、フォント、レイアウトなどを指定し、ウェブページにデザインを施します。
CSS はどのように動作する?
CSSは、セレクタと呼ばれる仕組みを使って、HTML要素を特定し、プロパティと値のペアでスタイルを定義します。例えば、見出しの色を青、フォントサイズを36px に設定する場合、以下のように記述します。
<style>
h1 {
color: blue;
font-size: 36px;
}
</style>
3. HTML と CSS の連携プレイ
HTMLとCSSは、それぞれが独立した役割を持ちながらも、密接に連携してウェブページを作り上げています。HTMLが構造を、CSSが見た目を担当することで、役割分担が明確になり、開発効率やメンテナンス性が向上します。
| 言語 | 役割 |
|---|---|
| HTML | ウェブページの構造を定義する |
| CSS | ウェブページの見た目を定義する |
例えば、以下はHTMLとCSSを組み合わせた簡単なウェブページの例です。
<!DOCTYPE html>
<html>
<head>
<title>私の初めてのウェブページ</title>
<style>
h1 {
color: blue;
font-size: 36px;
}
p {
color: gray;
font-size: 18px;
}
</style>
</head>
<body>
<h1>私のウェブページへようこそ!</h1>
<p>これは簡単なテキストです。</p>
</body>
</html>
4. HTML と CSS を学ぶためのリソース
Q&A
Q1: HTMLとCSSを学ぶには、どちらから始めればいいですか?
A: 基本的には、HTMLから学習することをおすすめします。HTMLでウェブページの構造を理解した上で、CSSで見た目を整えるという流れが一般的です。
Q2: HTMLとCSSをマスターするには、どれくらいの時間がかかりますか?
A: 学習時間や習熟度は個人差がありますが、基本的な部分を習得するだけなら、数週間から数ヶ月程度で習得できるでしょう。ただし、より高度な技術や応用力を身につけるには、継続的な学習が必要です。
Q3: HTMLとCSSを学んで、どんなものが作れるようになりますか?
A: ウェブページはもちろんのこと、ブログ、ランディングページ、ECサイトなど、様々なウェブコンテンツを作成することができます。また、JavaScriptなどのプログラミング言語と組み合わせることで、さらにインタラクティブなウェブアプリケーションを開発することも可能です。