
CSS基本設定: 魅力的なウェブページを作るためのスタイル入門
美しく魅力的なウェブページを作りたいですか?CSSの基本設定から始めましょう!この記事では、CSSの基本知識を解説し、CSSセレクタ、プロパティ、値を使用してウェブページのレイアウト、色、フォントなどを制御する方法を、分かりやすいコード例とともに紹介します。CSSの基本をマスターして、思い通りのウェブページデザインを実現しましょう。
1. CSSとは?
CSSは「Cascading Style Sheets」の略で、HTMLなどのマークアップ言語で記述された文書の表示方法を指定するための言語です。簡単に言うと、ウェブページの見た目(色、フォント、レイアウトなど)を定義するために使用されます。CSSを使用することで、HTMLの構造とデザインを分離し、コードの可読性、保守性、再利用性を向上させることができます。
2. HTMLへのCSSの導入方法
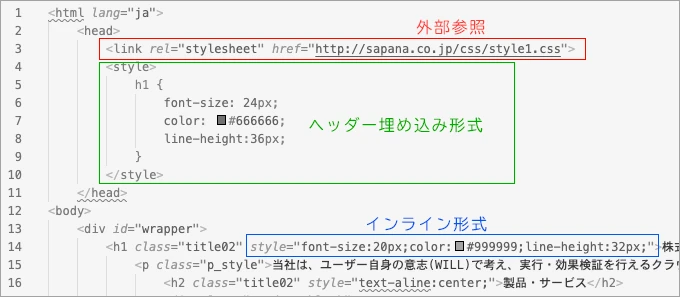
CSSをHTMLに導入するには、主に以下の3つの方法があります。
2.1 インラインスタイル
HTMLタグ内に直接CSSを記述する方法です。個別の要素のスタイルを設定する際に便利です。ただし、複数の要素に同じスタイルを適用する場合には、コードが冗長になる可能性があります。
<p style="color: blue;">このテキストは青色です。</p>2.2 内部スタイルシート
HTMLファイル内の<head>タグ内に、<style>タグを使用してCSSを記述する方法です。同じHTMLファイル内の複数の要素にスタイルを適用する際に便利です。
<head>
<style>
p {
color: green;
}
</style>
</head>2.3 外部スタイルシート
CSSを独立したファイル(.cssファイル)に記述し、HTMLファイルからリンクする方法です。複数のHTMLファイルで同じスタイルを共有する場合や、大規模なウェブサイトでCSSを管理する場合に便利です。
<head>
<link rel="stylesheet" href="style.css">
</head>3. CSSセレクタ: スタイル適用先の指定
CSSセレクタは、どのHTML要素にスタイルを適用するかを指定するために使用します。主なセレクタの種類は以下の通りです。
| セレクタの種類 | 説明 | 例 |
|---|---|---|
| 要素セレクタ | HTMLの要素名を指定する | p (全ての<p>タグに適用) |
| クラスセレクタ | HTMLタグに指定したクラス名を指定する | .highlight (class="highlight"を持つ要素に適用) |
| IDセレクタ | HTMLタグに指定したID名を指定する | #main-title (id="main-title"を持つ要素に適用) |
上記以外にも、子要素や隣接要素を選択するセレクタなど、様々な種類があります。詳しくは以下のリソースを参照してください。
<p>これは通常の段落です。</p>
<p class="highlight">これはハイライトされた段落です。</p>
<h2 id="main-title">メインタイトル</h2>
p {
font-size: 16px;
}
.highlight {
background-color: yellow;
}
#main-title {
font-size: 32px;
}
4. CSSプロパティと値: ウェブページのスタイルを豊かに
CSSプロパティは、要素の表示方法を指定するための項目です。それぞれのプロパティには、値を設定することで、具体的なスタイルを定義します。
4.1 色
テキストの色や背景色などを指定します。色名は、英語表記 (例: red, blue)、16進数表記 (#ff0000)、RGB値 (rgb(255, 0, 0)) などで指定できます。
h1 {
color: blue;
background-color: #f0f0f0;
}
4.2 フォント
フォントの種類、サイズ、太さ、スタイルなどを指定します。
body {
font-family: 'Helvetica', 'Arial', sans-serif;
font-size: 16px;
font-weight: bold;
font-style: italic;
}
4.3 テキスト
テキストの配置、行間、字間などを指定します。
p {
text-align: center;
line-height: 1.5;
letter-spacing: 0.1em;
}
4.4 背景
背景色、背景画像などを指定します。
body {
background-color: #f5f5f5;
background-image: url('background.jpg');
}
4.5 ボックスモデル
要素の幅、高さ、余白、境界線などを指定します。ボックスモデルを理解することは、レイアウトを制御する上で非常に重要です。
.box {
width: 200px;
height: 100px;
margin: 20px;
padding: 10px;
border: 1px solid black;
}
5. CSSレイアウト: ウェブページの構造を作る
CSSレイアウトは、要素を配置してウェブページの構造を作成するために使用します。代表的なレイアウト手法として、FlexboxとGrid Layoutがあります。
5.1 Flexbox
要素を一行または一列に柔軟に配置するためのレイアウトモデルです。要素の順序、配置、サイズなどを簡単に制御できます。
.container {
display: flex;
justify-content: space-between;
}
5.2 Grid Layout
ページをグリッド(格子状)に分割し、要素を配置するためのレイアウトモデルです。複雑なレイアウトをより直感的に作成できます。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
6. 学習リソースと次のステップ
CSSの基本を学ぶためのリソースはたくさんあります。おすすめのウェブサイトや書籍を紹介します。
CSSの基本を学んだら、レスポンシブデザインやアニメーションなど、より高度な技術に挑戦してみましょう。CSSは奥が深く、学ぶほどに表現の幅が広がります。
CSS基本設定に関するQ&A
Q1: CSSのコメントアウトはどうすればいいですか?
A1: CSSでは、 /* コメント */ のように記述することでコメントアウトできます。複数行のコメントアウトも可能です。
Q2: CSSの変更が反映されません。どうすればいいですか?
A2: ブラウザのキャッシュが原因である可能性があります。ブラウザのキャッシュをクリアするか、強制リロードを試してみてください。また、HTMLファイルとCSSファイルのリンクを確認してください。
Q3: おすすめのCSSフレームワークはありますか?
A3: Bootstrap、Tailwind CSS、Materializeなど、様々なCSSフレームワークがあります。目的に合わせて選ぶと良いでしょう。例えば、Bootstrapは汎用性が高く、Tailwind CSSはカスタマイズ性に優れています。