
CSS背景图片自适应:background-size完美解决封面图片尺寸差异
ウェブサイトデザインでは、背景画像を使用してページを美しくし、ユーザーエクスペリエンスを向上させることがよくあります。ただし、サイズの異なる画像を背景として使用すると、表示が不完全になったり、伸縮して歪んだりすることがよくあります。この記事では、CSSプロパティ「background-size」のさまざまな値と使用方法について詳しく説明し、カバー画像のサイズのばらつきによって発生する背景表示の問題を簡単に解決し、完璧な適応を実現できるようにします。
background-size:背景画像のサイズを柔軟に制御
- 「background-size」プロパティの役割の紹介:背景画像のサイズを制御します。
-
「background-size」プロパティの一般的な値の一覧:
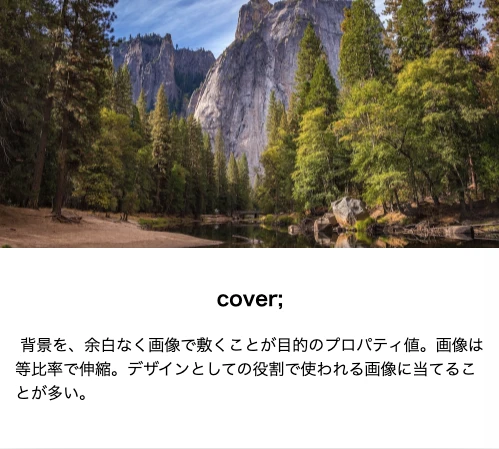
- 「cover」:背景画像を背景領域全体を覆うように拡大縮小します。画像のアスペクト比は維持されるため、画像の一部領域が表示されない場合があります。
- 「contain」:背景画像を背景領域内に完全に表示します。画像のアスペクト比は維持されるため、背景領域に空白が生じることがあります。
- 「100% 100%」:背景画像の幅と高さをどちらも背景領域の100%に設定します。画像が引き伸ばされたり、圧縮されたりする可能性があります。
- 「具体的な数値」:ピクセル、パーセンテージなどの単位を使用できます。背景画像の具体的な幅と高さを指定するために使用します。
-
実際のケーススタディと組み合わせ、カバー画像のサイズの違いの問題を解決するためのさまざまな値の長所と短所を分析し、推奨ソリューションを提供します。
上記のコードでは、1つ目のdivは`background-size: cover;`を使用しており、背景画像は要素全体を覆うように拡大縮小されます。2つ目のdivは`background-size: contain;`を使用しており、背景画像は要素内に完全に収まるように拡大縮小されます。<style> .cover { background-image: url("your-image.jpg"); background-size: cover; } .contain { background-image: url("your-image.jpg"); background-size: contain; } </style> <div class="cover"></div> <div class="contain"></div>
background-positionと組み合わせた正確な配置
- 「background-position」プロパティの役割の紹介:背景領域内での背景画像の位置を制御します。
-
「background-position」プロパティの一般的な値の一覧:
- 「top」、「right」、「bottom」、「left」、「center」:キーワードによる配置。単独で使用することも、組み合わせて使用することもできます。
- 「具体的な数値」:ピクセル、パーセンテージなどの単位を使用できます。背景領域の左上隅からの背景画像の水平方向および垂直方向の距離を指定するために使用します。
-
「background-size」プロパティと「background-position」プロパティを組み合わせることで、背景画像のサイズと位置を正確に制御し、より洗練されたウェブページ効果を実現します。
上記のコードでは、`background-size: cover;`で背景画像を要素全体にフィットさせ、`background-position: center;`で画像を要素の中央に配置しています。<style> .background { background-image: url("your-image.jpg"); background-size: cover; background-position: center; } </style> <div class="background"></div>
レスポンシブデザイン:さまざまなデバイスへの対応
- レスポンシブデザインの概念の紹介:さまざまなデバイスのサイズや解像度に応じて、ウェブページのレイアウトとスタイルを自動的に調整します。
- メディアクエリ「@media」と組み合わせて、画面サイズごとに異なる「background-size」値と「background-position」値を設定することで、あらゆるデバイスで背景画像を完璧に表示できます。
-
レスポンシブデザインで「background-size」を使用する際のヒントやアドバイスを紹介します。
上記のコードでは、画面サイズが768px以下の場合は`background-size: contain;`を適用し、それ以外の場合は`background-size: cover;`を適用しています。<style> .background { background-image: url("your-image.jpg"); background-size: cover; } @media (max-width: 768px) { .background { background-size: contain; } } </style> <div class="background"></div>
まとめ
「background-size」プロパティは、背景画像のサイズを柔軟に制御するための強力な機能を提供します。「background-position」やレスポンシブデザインと組み合わせることで、カバー画像のサイズの違いによる表示の問題を簡単に解決し、あらゆるデバイスでウェブページを美しく見せることができます。
質問と回答
-
質問: `background-size: cover`と`background-size: contain`の違いは何ですか?
回答: `cover`は背景画像を、アスペクト比を維持しながら、要素全体を覆うように拡大縮小します。`contain`は背景画像を、アスペクト比を維持しながら、要素内に完全に収まるように拡大縮小します。 -
質問: `background-position`プロパティは何に使用されますか?
回答: `background-position`プロパティは、要素内の背景画像の位置を指定するために使用されます。 -
質問: レスポンシブな背景画像を作成するにはどうすればよいですか?
回答: メディアクエリを使用して、画面サイズごとに異なる`background-size`と`background-position`の値を指定することで、レスポンシブな背景画像を作成できます。