
HTML CSS リンク:CSS スタイルシートを HTML ファイルにリンクする方法
このガイドでは、CSS を HTML ファイルにリンクする 3 つの方法について説明し、それぞれの方法の長所と短所を理解し、プロジェクトのニーズに基づいて最適な方法を選択できるようにします。
3 つの主要な方法
-
インラインスタイル
HTML タグに直接
style属性を使用して CSS スタイルを追加します。- 長所: シンプルで直接的、少数のスタイルの変更に適しています。
- 短所: コードの可読性が悪く、保守が難しく、Web サイト全体のスタイル管理には適していません。
<p style="color: blue; font-size: 16px;">このテキストは青色で、フォントサイズは16pxです。</p> -
内部スタイルシート
HTML ドキュメントの
<head>部分に<style>タグを使用して CSS スタイルを記述します。- 長所: スタイルを一元管理でき、コードの可読性が高く、単一ページの Web サイトやページ固有のスタイルに適しています。
- 短所: スタイルをページ間で再利用できず、大規模な Web サイトのスタイル管理には適していません。
<head> <style> p { color: blue; font-size: 16px; } </style> </head> -
外部スタイルシート
CSS スタイルを独立した
.cssファイルに記述し、<link>タグを使用して HTML ファイルにリンクします。- 長所: スタイルが完全に分離され、コードの保守と再利用が容易で、Web サイト全体のスタイル管理に適しており、大規模な Web サイトに最適なソリューションです。
- 短所: CSS ファイルを別途保守する必要があり、初心者は理解に時間がかかる場合があります。
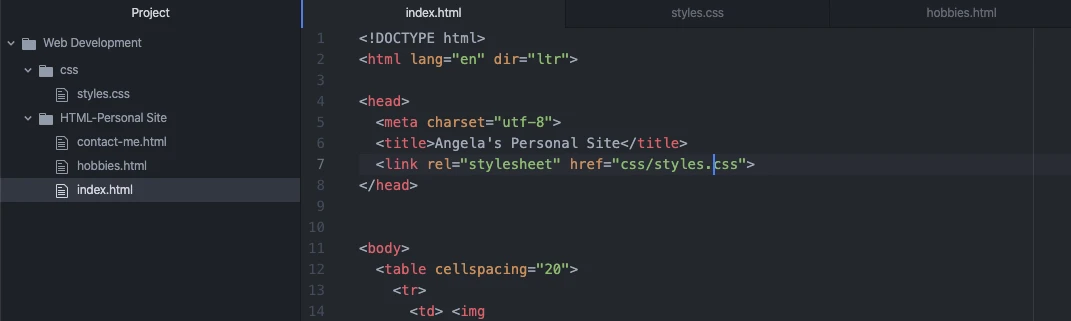
<head> <link rel="stylesheet" href="style.css"> </head>
適切な方法の選択
どの方法を選択するかは、プロジェクトの具体的なニーズによって異なります。
| ニーズ | 推奨方法 |
|---|---|
| 少数のスタイルの変更 | インラインスタイル |
| 単一ページの Web サイトまたはページ固有のスタイル | 内部スタイルシート |
| 大規模な Web サイトまたはスタイルの再利用が必要な場合 | 外部スタイルシート |
ヒント
- 外部スタイルシートを使用することをお勧めします。これは、保守と拡張が容易なためです。
- コメントを使用してコードを説明し、コードの可読性を高めます。
- コードを整理整頓し、インデントを使用してコードの可読性を高めます。
このガイドが、CSS を HTML ファイルにリンクする方法と、プロジェクトに最適な方法を選択する方法を理解するのに役立つことを願っています。
よくある質問
CSSとは何ですか?
CSSは「Cascading Style Sheets」の略で、Webページのスタイル(見た目)を設定するための言語です。HTMLと組み合わせて使うことで、文字の色やサイズ、背景色、レイアウトなどを自由にデザインできます。
CSSをHTMLにリンクする方法は何種類ありますか?
CSSをHTMLにリンクする方法は、「インラインスタイル」「内部スタイルシート」「外部スタイルシート」の3種類があります。それぞれの方法にはメリット・デメリットがあるので、状況に応じて使い分けることが重要です。
外部スタイルシートを使うメリットは何ですか?
外部スタイルシートを使う最大のメリットは、CSSとHTMLを完全に分離できる点です。これにより、Webサイトのデザイン変更が容易になり、コードの再利用性も高まります。また、複数ページで同じCSSを使用する場合、ファイル容量を削減できるというメリットもあります。