
CSS Box-Sizing: ボックスモデルを制御する
概要: 本稿では、CSS の box-sizing プロパティについて解説します。このプロパティは、要素のボックスモデルの計算方法を制御するために使用されます。 box-sizing を設定することで、ブラウザが要素の幅と高さを計算する方法を変更し、よくあるレイアウトの問題を回避することができます。
一、ボックスモデルとは?
HTML の各要素は、ボックスとして扱われます。このボックスは、以下の部分で構成されています。
- コンテンツエリア (content): 要素の実際のコンテンツ(テキスト、画像など)が含まれます。
- パディング (padding): コンテンツエリアとボーダーの間の空白領域です。
- ボーダー (border): コンテンツエリアとパディングを囲む線です。
- マージン (margin): 要素と他の要素の間の空白領域です。
<div style="width: 200px; height: 100px; padding: 20px; border: 10px solid black; margin: 30px;">
<p>コンテンツエリア</p>
</div>
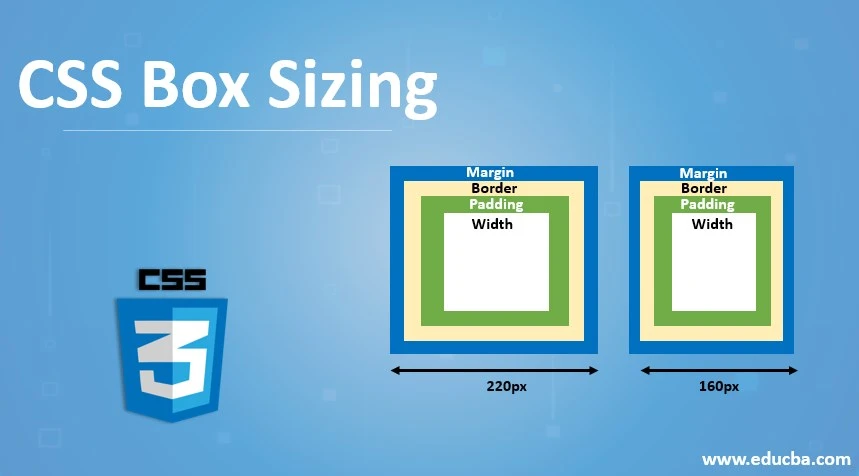
以下の図は、ボックスモデルの各部分を視覚的に表したものです。
| 部分 | 説明 |
|---|---|
| マージン | 要素の外側の空白領域 |
| ボーダー | 要素を囲む線 |
| パディング | コンテンツとボーダーの間の空白領域 |
| コンテンツ | テキストや画像などの実際のコンテンツ |
二、box-sizing プロパティの役割
box-sizing プロパティは、ブラウザが要素の幅と高さをどのように計算するかを制御するために使用されます。以下の2つの値を設定することができます。
content-box(デフォルト値): 要素の幅と高さには、コンテンツエリアのサイズのみが含まれ、パディング、ボーダー、マージンは含まれません。border-box: 要素の幅と高さには、コンテンツエリア、パディング、ボーダーのサイズが含まれますが、マージンは含まれません。
三、border-box を使用するメリット
- レイアウトの簡素化:
border-boxを使用すると、パディングやボーダーの幅を個別に計算する必要がないため、要素のサイズをより簡単に制御できます。 - レイアウトの崩れの防止: 要素の幅や高さを設定し、パディングやボーダーを追加すると、
content-boxを使用した場合、要素が想定した範囲を超えてしまう可能性があります。border-boxを使用することで、このような事態を防ぐことができます。 - コードの可読性の向上:
border-boxを使用すると、サイズ計算が簡素化されるため、CSS コードが理解しやすく、保守しやすくなります。
四、box-sizing の使用方法
要素の box-sizing プロパティを border-box に設定するには、以下の CSS コードを使用します。
css
* {
box-sizing: border-box;
}
これは、すべての要素の box-sizing プロパティを border-box に設定します。特定の要素にのみ適用することもできます。
css
.box {
box-sizing: border-box;
}
五、まとめ
box-sizing は、要素のサイズとレイアウトをより適切に制御するのに役立つ、非常に便利な CSS プロパティです。レイアウトの簡素化、問題の回避、コードの可読性の向上のため、プロジェクトで border-box 値を使用することをお勧めします。
参考文献
- CSS Box Model (Mozilla Developer Network)
よくある質問
Q1: box-sizing: border-box; をすべての要素に適用しても大丈夫ですか?
A1: はい、ほとんどの場合問題ありません。ただし、古いブラウザや一部の特殊なケースでは、予期しない動作をする可能性があります。そのため、すべての要素に適用する前に、十分なテストを行うことをお勧めします。
Q2: box-sizing プロパティは、レスポンシブデザインにどのように役立ちますか?
A2: box-sizing: border-box; を使用すると、異なる画面サイズに合わせて要素のサイズを簡単に調整できます。パディングやボーダーを含めた幅を指定できるため、メディアクエリを使用して要素のサイズを変更する場合に便利です。
Q3: box-sizing プロパティのブラウザ対応状況はどうですか?
A3: box-sizing プロパティは、Internet Explorer 8 以降、およびその他の主要なブラウザの最新バージョンでサポートされています。