
CSS ボーダー:Web 要素のカスタマイズ
このガイドでは、HTML 要素にボーダーを追加、スタイル設定、カスタマイズできる CSS の border プロパティについて詳しく解説します。単純な単線ボーダーから複雑な角丸や影の効果まで、border プロパティの強力な機能と、視覚的に魅力的な Web ページを作成するためにどのように使用するかを探ります。
目次
1. ボーダーの基本
ボーダーとは?
ボーダーは、HTML 要素の周りの線を指します。ボーダーは要素の周りに視覚的な区切りを作成したり、要素を強調したりするために使用されます。
border ショートハンドプロパティ
border プロパティは、ボーダーの幅、スタイル、色を一度に設定できるショートハンドプロパティです。
p {
border: 2px solid black;
}
border-width, border-style, border-color
これらのプロパティは、ボーダーの幅、スタイル、色をそれぞれ制御します。
| プロパティ | 説明 | 値 |
|---|---|---|
border-width |
ボーダーの幅を指定します。 | thin, medium, thick, またはピクセル値 |
border-style |
ボーダーのスタイルを指定します。 | none, solid, dashed, dotted, double, groove, ridge, inset, outset |
border-color |
ボーダーの色を指定します。 | 色の名前、16進数カラーコード、RGB 値など |
2. 個々のボーダーの制御
border-top, border-right, border-bottom, border-left プロパティを使用して、各ボーダーを個別に設定できます。
div {
border-top: 1px solid red;
border-right: 2px dashed blue;
border-bottom: none;
border-left: 3px dotted green;
}
応用例
- 区切り線
- 三角形
3. 角丸ボーダー
border-radius プロパティ
border-radius プロパティを使用して、ボーダーの角を丸くすることができます。
button {
border-radius: 5px;
}
角丸の度合いを制御する
異なる値を使用して、角丸の度合いを調整したり、楕円形の角丸を作成したりできます。
4. ボーダー画像
画像をボーダーとして使用する
border-image プロパティを使用すると、画像を使用してカスタムボーダーエフェクトを作成できます。
border-image 関連プロパティ
border-image-sourceborder-image-sliceborder-image-widthborder-image-outsetborder-image-repeat
5. ボーダーシャドウ
box-shadow プロパティ
box-shadow プロパティを使用して、ボーダーに影の効果を追加できます。
h2 {
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}
シャドウパラメータ
- シャドウオフセット
- ぼかし半径
- 拡散半径
- 色
内側と外側の影
内側と外側の影の効果を作成する方法。
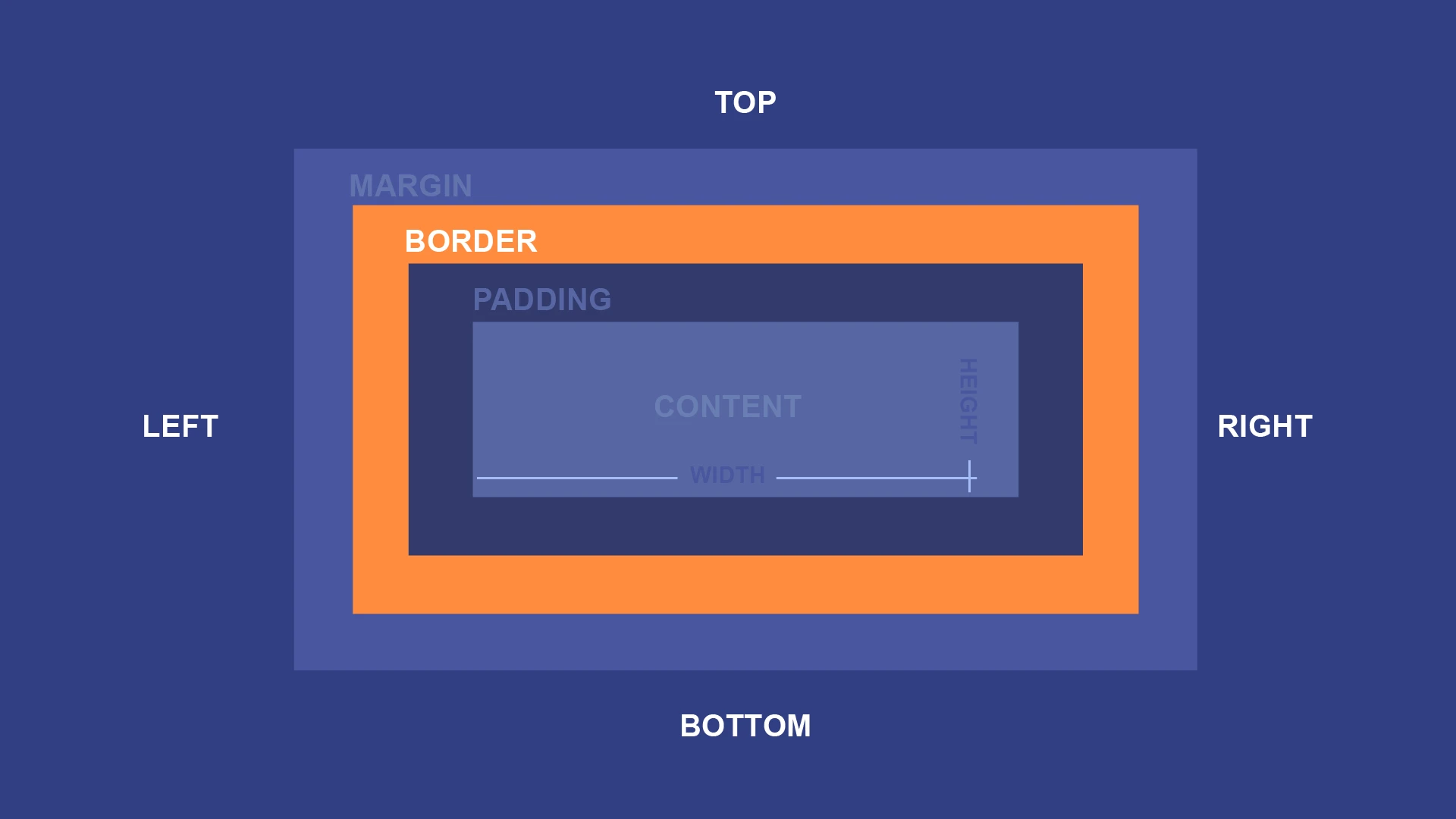
6. ボーダーとボックスモデル
ボーダーがボックスモデルに与える影響
ボーダーは、要素の幅と高さの計算に影響を与えます。
box-sizing プロパティ
box-sizing プロパティとその使用方法について説明します。
7. ブラウザの互換性
ボーダープロパティのブラウザサポート
上記のボーダープロパティのブラウザサポートの概要。
クロスブラウザ互換性のヒント
異なるブラウザでボーダーのスタイルを統一するためのヒント。
8. ベストプラクティスと例
ボーダーを使用する際のベストプラクティス
- コードを簡潔で読みやすく保つ
- 使いすぎを避ける
実際のアプリケーション例
- ボタン
- カード
- ナビゲーションバー
この記事では、CSS の border プロパティの包括的なガイドを提供し、美しくプロフェッショナルな Web デザインを作成するために、このプロパティをより深く理解し、適用できるようにすることを目指しています。
関連するQ&A
Q1: border プロパティと outline プロパティの違いは何ですか?
A1: border プロパティは要素のボックスモデルの一部であり、要素の幅と高さに影響します。一方、outline プロパティはボックスモデルの外側に描画され、要素のサイズには影響しません。
Q2: 角丸のボーダーに影を付けるにはどうすればよいですか?
A2: 角丸のボーダーに影を付けるには、border-radius プロパティと box-shadow プロパティの両方を要素に適用します。
Q3: border-image プロパティはすべてのブラウザでサポートされていますか?
A3: border-image プロパティは、Internet Explorer 9 などの古いブラウザでは完全にサポートされていない場合があります。クロスブラウザ互換性を確保するには、適切なフォールバックまたはポリフィルを使用する必要があります。